Нови позиции на модули за Joomla шаблони, уеб дизайнер блог
Добавяне на позиции в шаблон Joomla.




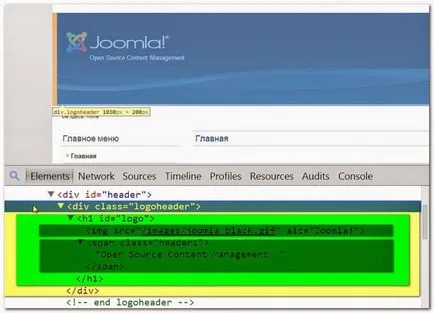
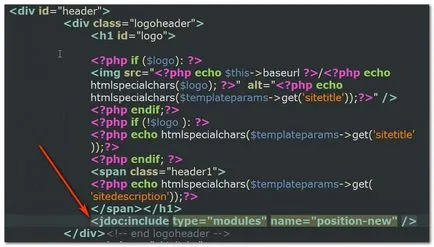
Точното място за нас е във вътрешността на уреда с logoheader клас. Във вътрешността на устройството е само на една позиция първо ниво. Съответно, всяка позиция може да бъде добавен преди или след него. Добавете след това. За да направите това, отворете index.php файла в главната папка на шаблона. Намерете най-активна единица след затварянето H1 таг предписва следната конструкция:

Вместо позиция нов, можете да посочите всяко име за тази позиция. Но това е желателно, въпреки това, да даде смислени имена на позициите.
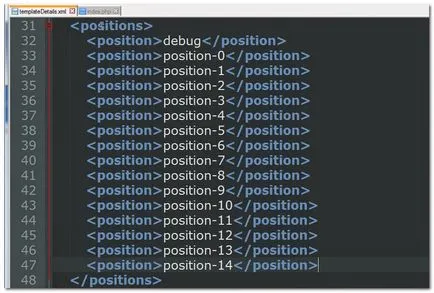
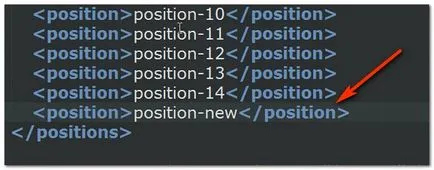
Сега ние трябва да се добави новата ни позиция в templateDetails.xml файл в позициите на етикет:

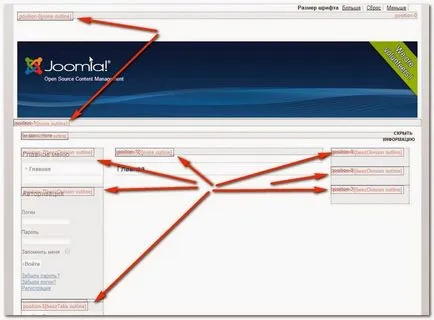
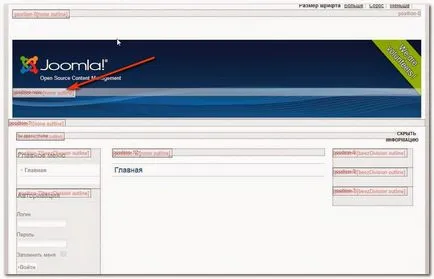
Остава да се провери за нова позиция в браузъра:

Сега, ние създадохме положение може да се използва по свое усмотрение.
За по-лесно редактиране на модули в нова позиция, можете да го увийте в DIV с някои клас:
След това, с помощта на стилове ние можем да организираме нашия блок с позицията на правилното място капачки.