Ние използваме ECMAScript 6 днес
ECMAScript стандарт е в основата на много други деривативни езици, включително и ActionScript JScript. С течение на годините, на ECMAScript заменя четири версии, а сега има дебат около шестата версия, която също има кодово име ECMAScript Harmony.
история на версиите
- сложни обекти
- библиотеки
- код генератори
съвместимост

нови функции
По-долу са характеристиките, които считаме. Опитайте ги на всеки, или да отидете директно на новите функции на езика, на който искате да се изследват.
Възможност # 1 - Обхват в рамките на блока, за да
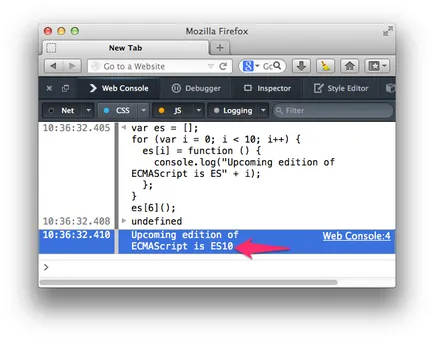
ES6 решава този проблем, като използвате позволиш. който се държи като Var. освен че неговият обхват е поток, а не функция. Нека разгледаме още един пример за Var по-долу. Функции за повикване ове [6] () ще ни върне към стойността на I = 10. Забележете, че въпреки факта, че на изразяване на реактивна I = 0; Той е обявен в продължение на цикъла. обхват по подразбиране на реактивна на аз видими в световен мащаб. Следователно, когато функцията е изпълнена ES [6] (). стойността на I е 10.

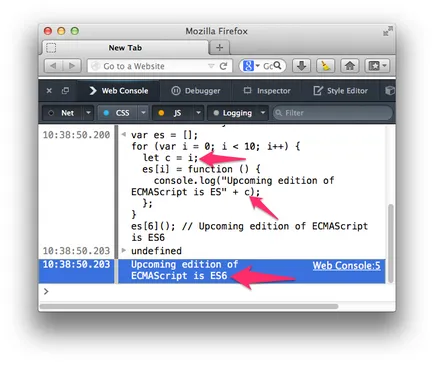
Нека сега се опитват да използват позволиш. За да направите това, ние ще използваме Firefox и кликнете върху менюто уеб конзола (Tools> уеб разработчици> Уеб конзола). Създаване на променлива в една линия за. Използването нека с = аз; заключава неговия обхват в рамките на блока.

Firefox вече поддържа много нови функции ES6. Моля, вижте таблицата за Firefox кореспонденция, за да е наясно с кои функции се поддържат и кои от тях също са в съответствие с текущата спецификация.
Възможност # 2 - видимата област в рамките на блок CONST на

Възможност # 3 - класове
След това, в рамките на типа маркер скрипт = "текст / traceur" ние ще използваме синтаксиса ES6 за прилагането на една и съща клас език. което сме правили досега.
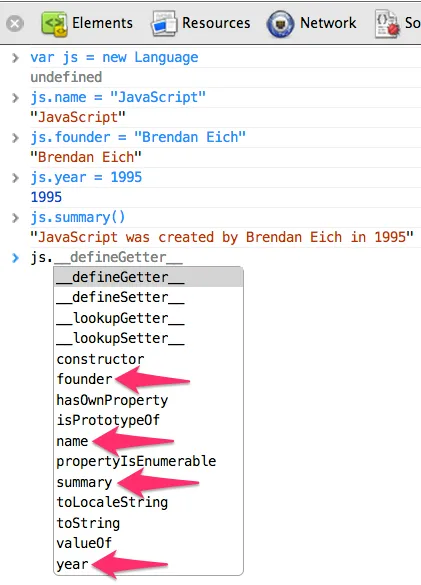
Сега можем да се създаде инстанция клас Език за отваряне на HTML файл в Chrome с помощта на изразяване Var JS = нов език. И ще видим в конзолата могат да определят други свойства на езика!

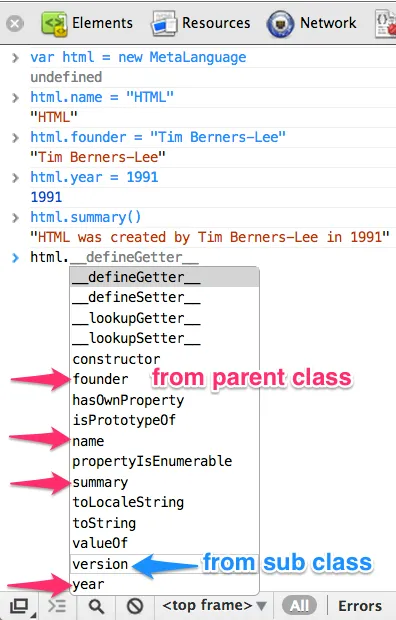
С такъв ясен синтаксис, ние също може да отидете на разширяването на класа за изпълнение метаезик подклас. който ще наследи всички имоти от езика на майка клас. Вътре функция конструктор, което наричаме супер функция. което от своя страна ще доведе до клас конструктор родител, да наследи всички негови свойства. В края на краищата ние можем да добавите допълнителни свойства, като версията. Нека да разгледаме ES6 синтаксис и го пуснете в браузъра Chrome:

Възможност # 4 - подразбиране функция
С функция по подразбиране параметри, винаги можем да имаме някакво значение за параметрите на функциите, като ги зададете по подразбиране. Синтаксисът на тази възможност в ES6 интуитивно. Настройките по подразбиране са настроени при определяне на функцията. Нека да погледнем на синтаксиса на новия ES6 пишеща машина файл с разширение * .ts.
Най-накрая отвори HTML-файла в Chrome / Firefox, и функция история (и) свиква два пъти: с и без параметри. Моля, имайте предвид, че не минава параметър на функцията, която използвате параметрите, определени по подразбиране.

Възможност # 5 - Колекции
След това работи NodeJS repl и да видим какво са на разположение за комплекти и маси свойства. Ние ще започне NodeJS repl опция възел --harmony. да се даде възможност ES6 функции.
Комплекти (комплекти)
Комплекти - е проста структура данни е подобно на масива, но с всеки елемент има уникална стойност. Създаване на нов файл, го наричат 5-sets.js и поставете кода, за да се създаде, да добавяте и премахвате от набора, който ще създадем. Също така имайте предвид, че независимо от факта, че ние сме два пъти добавя "хипопотам", данните ще се добавят само веднъж!
Стартирайте файла с командния възел --harmony 5-set.js. Сега се отбележи, че независимо от факта, че "хипопотам" два пъти се прибавя, след като го извадите от набора от данни, по-дълго в него. Това отново показва, че на снимачната площадка - структура от данни, който може да съдържа само уникални стойности.

Карти (таблица)

Както е доказано, заедно с ES6 колекции, хармония в NodeJS опция също поддържа и други функции, като например обхват в рамките на блока, и прокси модул. Само не забравяйте да ги опитате в действие NodeJS!
Възможност # 6 - Destructurization
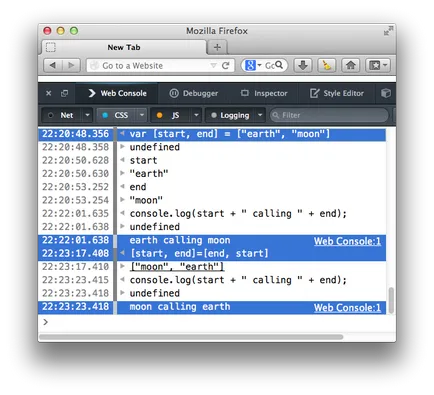
В езиците за програмиране, терминът "разградено" се отнася за модел за съвпадение. В ES6 можем да направим някои доста интересен мач модел в масиви, както и обектите, които преди са ни необходими, за да се действа една крачка повече. Нека да разгледаме някои от тях в Firefox уеб конзола.
за разлагане на масиви
Използването на масив от деконструкцията, ние можем да се инициализира променлива в даден момент, или дори да замени техните стойности, вместо обичайната употреба Var темп; ,

Destructurization също е полезен за намаляване, когато се връщат по няколко стойности от функция, тъй като не е нужно да се obbegat целия обект. В допълнение да пропусне някои от променливите просто оставете празно елемент на масива:

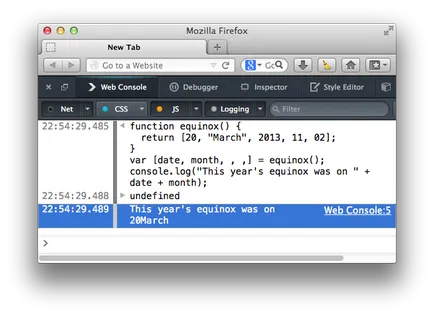
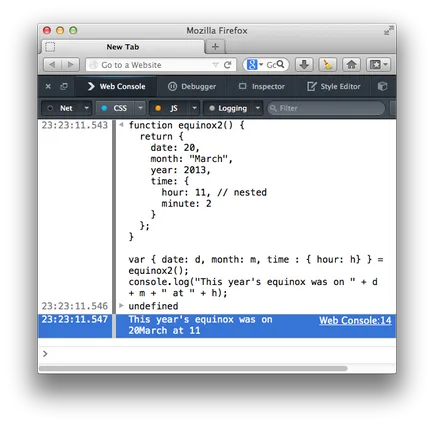
destructurization обекти
Благодарение на деструктора променливи могат да се инициализира от обекта, който се върна от функция, дори и с вградени обекти. Също така точно като масиви, ние можем да пропуснете тези ценности, които са необходими. Ето фрагмент от код, който показва това:

Възможност # 7 - Останалите параметри и напреднали оператори.
Останалите опции
Остатъчните параметри ES6 ни позволява лесно да се използват няколко фиксирани параметри в зависимост, заедно с останалата част от променлив брой параметри. Свикнали сме да аргументи. която е обект, който съдържа параметри, които са били предадени на функцията, но не можем да използваме функция, за да манипулират тези аргументи. Използването интуитивен синтаксис ES6 можем да се възползваме от три точки. да се позове на променлив брой аргументи.
Нека се опитаме да използваме другите варианти с gruntjs и на приставката си за traceur. който се използва в предишния раздел.
Създаване package.json файл. който определя различни модули, необходими да тече Grunt. Моля, имайте предвид, че този списък на зависимости включва приставка за traceur:
Най-важното нещо - ние създаваме почивка-spread.js файл, който ще съдържа останалата синтаксис параметър:

оператор експанзия
Операторът е обратното разширения остатъчни параметри. Когато се обадите функция, която изисква определен брой аргументи, ние може да премине поне един аргумент, който е масата на променлива дължина с помощта на познати синтаксис вече осеян да покаже променлив брой аргументи.
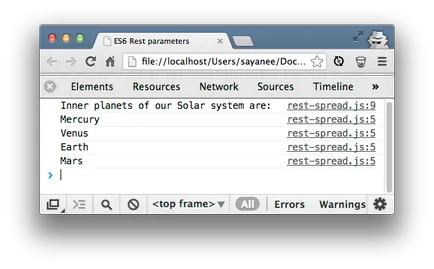
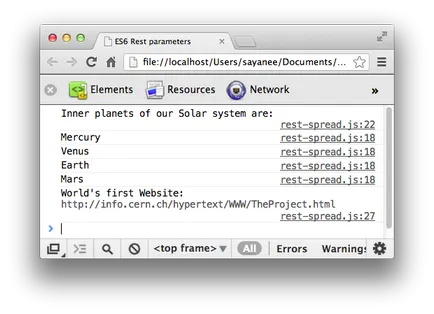
Ние ще използваме една и съща почивка-spread.js файла. който е бил използван по-горе за останалите параметри и добавяне на разширения на кода на оператора. В следващия пример, функцията изисква 6 различни аргументи. Когато се обадите на тези функции са прехвърлени като масив в разширяването на оператора. Нека да погледнем на синтаксиса прилича на извикване на функция с фиксиран брой аргументи и променлива част.
Добавете разширение кода на оператора във файла за почивка-spread.js:
Започнете traceur компилатора чрез Grunt задача в командния ред и да отвори файла index.html в браузъра:

Възможност # 8 - Повторение

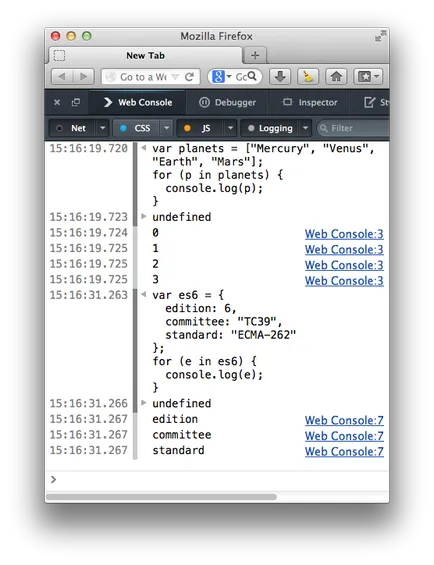
Нека се опитаме едно и също понятие, но сега с дизайна на-на масива, и постави на масата:

Възможност # 9 - Array Разбиране
Масиви схващания ни дават съкратено синтаксис за манипулиране на съдържанието на всеки ред елементи конкретен модел. Това е много подобен на това, което прави картата на метод () и филтър (). наличен в обекта Array. Нека да разгледаме как използваме картата ()
Нека да погледнем в нас тази възможност в Firefox, вижте ES6 съкратен синтаксис за създаване на масиви и три цикъла за създаването на възможните решения игри Cluedo:

Възможност # 10 - Модули
Сега ние ще създадем JS / init.js файл. които просто ще се обадя JS / main.js:
Създаване на кръг в звеното във файла / circle.js използващи ES6 синтаксис. Този модул изнася две функции:
Създаване на / main.js файл. които ще импортира единичната окръжност. така че ние можем да използваме неговите функции. Имайте предвид, синтаксис за внос:
В момента структурата на папките е показана по-долу. Ще използваме ES6 компилатор за генериране на код ES5 съвместим с две нови файлове: JS / circle.js и JS / main.js
В крайна сметка ние се съберат тези два файла. Отидете в папката в командния ред:
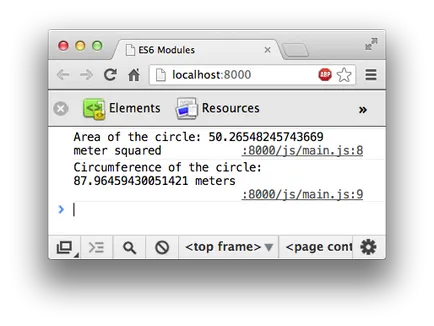
Обърнете внимание на компилирания код във файла JS / circle.js и JS / main.js. Сега отворете файла index.html в браузъра, за да видите модула в действие. Ще се нуждаем от уеб сървър, за да стартирате този файл. Аз използвам Python SimpleHTTPServer. Отиди на командния ред в основата на файла index.html:

Малко по-нататъшно четене: