Главна View - Piggy разработчик. Всичко, свързано с проектирането, разработването и създаването на сайтове
Главна View - блог за дизайн, уеб дизайн и уеб разработки. Ако се развиват уеб сайтове, или се интересуват от уеб дизайн и дизайн само на нещата около нас, или просто се интересувате от теми, уеб дизайн и уеб разработки, този блог ще ви бъде много полезен. От блога може да намерите статии, ревюта, уроци и още много други.

Днес изключително широко използвани списъци на HTML (
за подреден списък, за неподреден списък). Въпреки това, тези прости списъци може да бъде оформена, което ще подобри възприятието или да ги влиза в дизайна. По-долу са 8 прости стилове за списъци HTML. като се използват само CSS. Прилагане на техники CSS ще създадат вместо скучен списък с зашеметяващ дизайн елемент, а понякога добавят някои нови функции. По подразбиране, подредени (подреден списък) и неподредените (неподреден списък) са доста проста:
- Подреден списък №1 по-
- Подреден списък позиция # 2
- Подреден списък позиция # 3
- Неподреден списък №1 по-
- Неподреден списък? Т # 2
- Неподреден списък? Т # 3
За някои това ще бъде достатъчно, но ние ще отидем по-нататък.
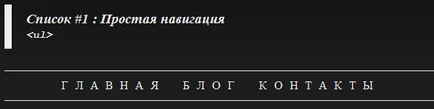
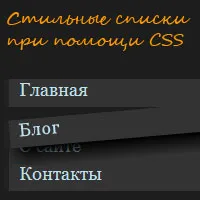
Списък № 1. лесна навигация
Най-честата употреба на списъка за навигация на уеб сайта. В този пример, използването на CSS, за да се създаде проста, минимална, но приятна структура. HTML:
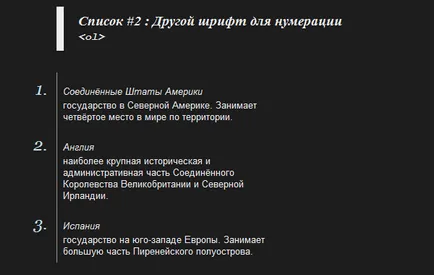
Списък № 2. Един различен шрифт за номерирането
Проблем със списъци е, че номерацията на цифри не може да изглежда различно, отколкото изглежда списъци текст. Числата в списъка са винаги totzhe цвят и шрифт, тъй като текстът. Но добавянето на допълнителен елемент на точките в списъка, можете да се избегне това ограничение и да се създаде един много интересен списък. HTML:Списък # 3. Снимки в списък с водещи символи
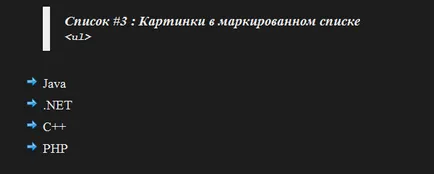
Списък с водещи символи, можете да промените и да използвате други вградени стойност, а също така да се използва като графични маркери. Тази техника ви позволява да направите списъка по-стилен. Ето как: HTML:
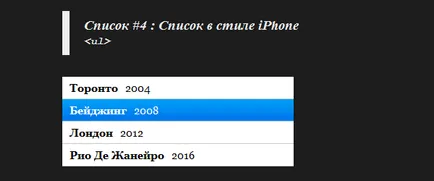
Списък # 4. Списък на iPhone стил
Този стил дава възможност да се покаже списък, подобен на списъка в iPhone. Списъкът е много оживи дизайна на сайта. HTML:
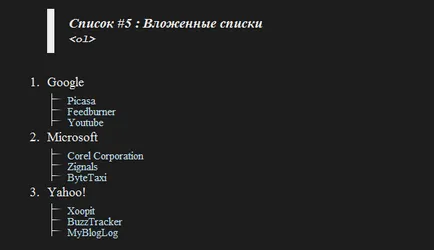
Списък # 5. вложени списъци
Вложени списъци (списъци в рамките на списъци), могат да бъдат много полезни и много добре обзаведени. Комбинирането на трета техника (Снимки в списък с водещи символи), можете да създадете разширен списък. Разбира се, с помощта на JQuery може да се направи такъв списък, за да работи, но ние се ограничим до техниката на CSS. HTML:
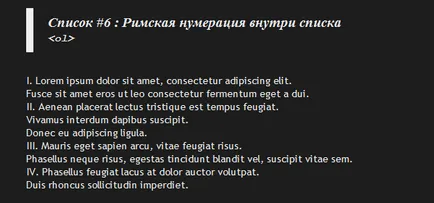
Списък # 6. Римски цифри в списъка
По подразбиране, подреден списък с броя на приложения (1, 2, 3, 4 и т.н.), като списък стил. Чрез промяна на стила в CSS, можете да създадете друга система за номериране, като в римски стил. Освен това по подразбиране в списъка прави маркерите извън основния текст (като във втория списък). Тъй като можете да промените позицията на маркерите с помощта на CSS и направи списък в рамките на номерационния списък дисплей. HTML:
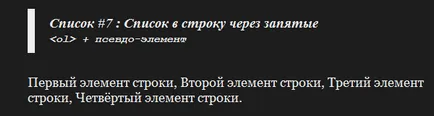
Списък # 7. Списък в един ред разделени със запетая
Обикновено ospolzuyutsya списъци за показване на списък от стойности, вертикално под един към друг. Но с помощта на CSS, списък е достатъчно лесно да се показват на един ред. Но показва в един ред, стойностите на списъка е по-добре да се разделят, например, със запетая. Как да го направя? С помощта на псевдо код: HTML:
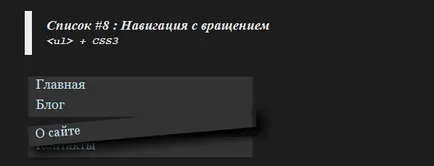
Списък # 8. Навигация с въртене
Това малко техника използва CSS3 (подкрепен от най-новите версии на Firefox, Safari и Chrome). Когато задържите курсора на мишката върху елемент в списъка, елементът се върти и хвърля сянка. Може да не е много полезно, но това изглежда добре. HTML:
Чрез използването на CSS, можете да създадете невероятни неща с обикновени списъци.
Въз основа на материали marcofolio [Източникът]
Останете Свързани
С четене този сайт, вие се съгласявате с използването на Cookie файлове. В противен случай оставете този сайт. Съгласен съм