Най-простият акордеон
Този път ние ще направим нещо по-търсени от ефекта на зебра. Ще осъществим акордеон тип панел. Използвайте го, за в бъдеще може да бъде различен - вертикална падащото меню дизайн "въпроси и отговори" на страница и т.н. След полет на фантазия не е ограничено.
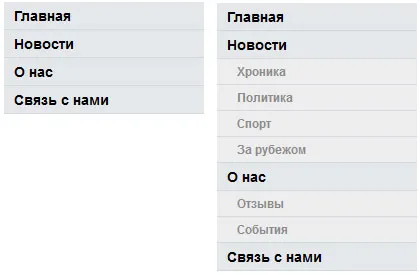
Структурата може да се направи по различни начини. Този път продаде опция, въз основа на списъци. Това е, което трябва да имаме в края:

Спомняйки основите (добър ден HTML и CSS) и скица, се превърна в класически, падащи менюта за оформлението на четирите точки, две от които ще имат вложени списъци:
С помощта на CSS меню Нека дадем приличен външен вид. какво щеше да изглежда като на снимката:
Всичко е просто, смесва се с набор от връзки, които са вътре в елемента на Ли. Изчакайте, докато кликва върху нея и с помощта на превключване () метод излага съседния позовавайки елемент. Елементът код е вложен ул. която е майка на подменюто и има дисплей стил CSS: няма. превключване () метод определя стойност на езика: блок, и елемент е видима. Кликнете отново в същата връзка ще се върне елемента ул първоначалната си стойност. За по-гладко вид / изчезване подменю превключване () метод може да премине параметър в милисекунди, за които тя ще покаже / скрий елемент.
Нека да променим Js, така че подменюто е избран като плъзгач. Препишете кода се използва методът на клик (). Следващата (). анимиране () и превключване ():
В този случай, ние сме внедрили метод за превключване () чрез метода на живата (). тя се прилага само към височината на елементите съборени. Нека да видим какво ще стане. Така че, може би, всичко започна да изглежда много по-добре - може да се каже сме постигнали това, което искат. Но уви, това е само една илюзия.
И още един малък детайл. Ако потребителят кликне бързо върху елемент от менюто на няколко пъти, анимацията ще работи за всяко кликване. В този случай, в менюто ще покаже и да се скрият толкова пъти, колкото е било направено кликвания. За да се отървете от този нежелан действие, използвайте спирка () метод.
Проверяваме резултат. Всичко е прекрасно - меню не скочи (първата и последната не се броят - те не разполагат с едни и същи вложени елементи, така че те няма да са празни в работния проект). Вътрешни връзки, за да щракнете реагира. В общи линии, всичко работи както е предвидено.
Можете да мислите за много повече начини да се постигне тази цел, като се използват различни методи - важно е, че желаният ефект е постигнат и в същото време са били изпълнени изискванията на клиента.
Въпреки това, не винаги е необходимо спешно да се използват ул ли структура. В следващата статия ще разгледа възможността за прилагане на акордеон, без използването на списъци (което, между другото, да ни избави от някои от проблемите, присъщи маркирането обсъжда в тази статия).
Изходния код на финалната версия може да бъде изтеглен от линка по-долу.