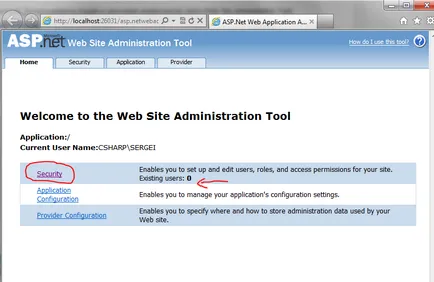
MVC история на една от проекта - готов за излитане - (част 1)
историческа информация
В древни времена, когато NET рамката е в началото си, и аз написах кода само на Pascal'e. Хм. Изглежда толкова много дълги завои, така че ще опрости схемата за описание. Когато сайтът започна www.calabonga.com беше лесно да се грозота. С течение на времето, той е трябвало да се използва като опитно поле за прилагане на идеи, приложими към други сайтове са изработени по поръчка. След като прекарва няколко години, сайтът с чувство за хумор се превърна в кошчето (доскоро украсена името и длъжността). Време е да се трансформират на сайта, и да използват иновации в развитието на уеб, и по-специално ASP.NET MVC. Ще използвам ASP.NET 3, защото аз не искам да общуват с ASP.NET 4 Beta в сила отново в параметър бета версия. Нека просто кажем, че проектът, който работи по време на работа, твърде много недостатъци и дефекти в тази версия.
инструменти
Така че, тъй като аз отидох да говоря за inspolzuemye инструменти, избройте ги:
Бих искала да отбележа, че този списък е до завършване на проекта няма да се промени веднъж. Всички останали ще свърши курса.
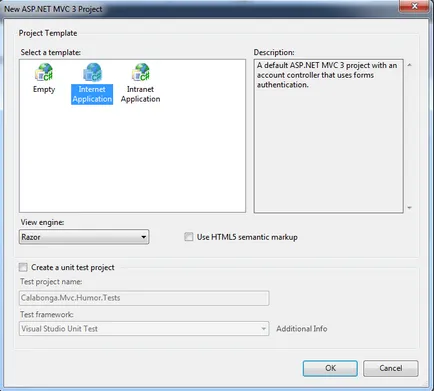
Създаване на нов проект, наречен Calabonga.Mvc.Humor в MVC параметри са избрани Internet Application и Razor двигател.

Аз тичам. Съставител. Тя работи. Красота.
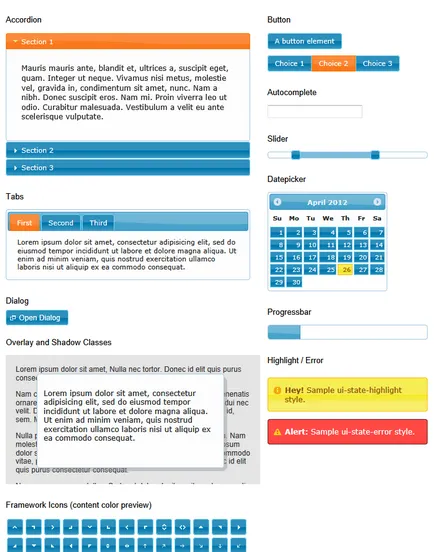
Избор на JQuery UI
Избрах цветовата схема на сайта www.jqueryui.com направи по-лесно да се управлява в бъдещия проект. Аз избрах тази цветова схема:

Аз го свържете по-късно, когато е необходимо.
Що се отнася до вас свеж, другарю?
Преди да започнете да се развива класове за новия си сайт, за да бъде обновен, първата актуализация на всички nuget опаковки. За тази цел, в панел nuget-мениджър ще дам команда:
изпълнение актуализация команда може да се види в дневника за конзолата:
Сега малко полезни комунални услуги
Ще добавя няколко пакети. Един пакет се нарича MvcTools. второ - PagerListExt. Инсталирам:
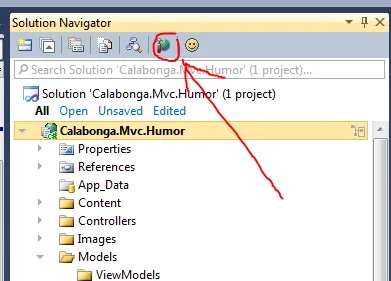
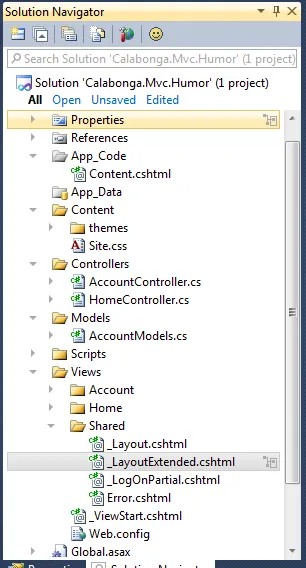
Какъв вид на опаковките, както и това, което правят, ще се опитам да опиша подробно в процеса на разработване на темпото сайт "Музей за хумор." Така че, след ъпгрейд и инсталиране на допълнителни пакети nuget-ми структурирам проекти е както следва:

Ние постави нещата в ред. За да направите това, отстранете стария файл _Layout.cshtml шаблона. и нов регистрирайте, за да използвате _ViewStart.cshtml на файла по подразбиране:
Преди започване на проект за съставяне, е необходимо да се подаде _LayoutExtended.cshtml правилната версия на скриптове и Cascading Style файлове в съответствие с актуализациите, получени в резултат на актуализация Пакет команда. Аз по време на това писание, версия е, както следва:
Обърнете внимание на реда с код, който се свързва сценария от JQuery UI--1.8.19.custom.min.js (JQuery UI) на, трябва да се добави към файла на проекта за този скрипт. И каскадата от стилове, също в папка / съдържание / тема. Както споменах, аз ще се изработи по-късно, и скриптове и с CSS файлове все пак трябва да се добавят към проекта - няма да си пречат. Пускам проекта. Начало изглежда - това е добре! Аз кликнете върху Регистриране - получите съобщение за грешка, че JQuery не е намерен. За щастие, аз знам защо се е случило и защо ти кажа. Необходимо е да се приключи на страница (Виж) Login.cshtml скриптове в специален маркер, който се появи след MvcTools за инсталиране.
Как и защо е било направено, можете да прегледате HTML-код sgenerirumom след площадката за излитане. Сега, всички скриптове са поставени след основния HTML точно преди затварящия маркер