меню Css падащото меню CSS хоризонтално
Ако имате нужда от прост хоризонтално меню. Прочетете статията за създаване на хоризонтална меню CSS. След като овладял основите се премине към създаване на падащото меню.
Вариант 1 - хоризонтална падащото меню
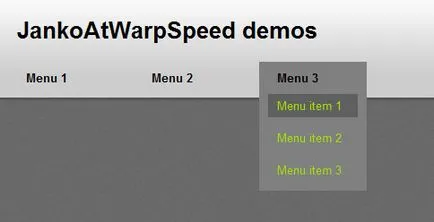
Вижте снимката по-долу за по-голяма яснота. Със сигурност сте запознати със структурата на лентата с хоризонтална меню.

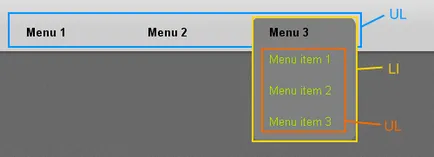
За още по-голяма яснота, погледнете структурата на HTML меню. Нека да се провери какво точно стигна до хоризонтално положение на менюто и своята валидност. Меню структура CSS:

Показване и скриване на менюто на подчинените елементи с помощта на CSS: ул> Ли: мишката ул. Това е достатъчно проста. С този ключ, можете да определите поведението на всички деца меню. Когато създавате конвенционалните хоризонтално меню, освен дисплея: блок, ние добавяме други стилове, като цвета на фона и т.н. Единствената разлика между обикновен меню и от падащото меню се състои в това, че ние не зададете стилове за вложени UL. Тя трябва да бъде поставен на независим LI елемент, който се индуцира (UL> LI: висене).
Нека да разгледаме кода на CSS:
Вариант 2 - хоризонтално меню за IE6 + решение
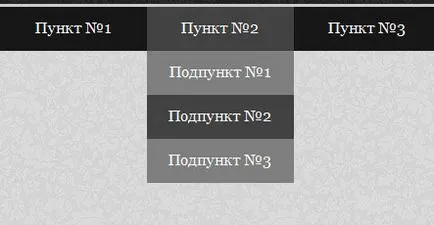
Необходимо е да се отбележи, че вариант 1 няма да работи в IE6. Решение съвместимост Меню с IE6, ще бъде част от JS код. И по-точно, създаване на меню. По-долу е снимка на бъдещия меню:

Дизайнът на менюто е подобна на първата версия, така че нека да стигнем до самия код.
JS - решение за IE6
Здравейте Моля, кажете ми как да се преодолее този проблем тук. Добавих код и менюто се разширява, но тя крие тапети тема. Можете да направите меню е в горната част на картината за фон? благодаря
Добър ден, и как да се определи менюто, което не отиде на линията, когато е минимизирано страница меню followingManufacture?
Добър ден. Аз не разбирам какво искаш да кажеш. Можете да се осигури връзка с пример или опише подробно?
Аз съжалявам, че се запушват стената, но не може да помогне, аз не са имали падащото меню в модела, част I свърши да пише с помощта на урок. В резултат на това като се е случило. но когато задържите списъка се показва в падащото меню, но тя е на същото място, го избутва тялото надолу. Тя изглежда ужасно. Може ли да гледам, че този код не е наред. навигация
защо в хоризонтално падащо меню, когато увеличите - менюто се премества на втория ред. Как да се определи един ред.
Послепис Използвах Вариант 2
Всичко това е добре, но трябва да се направи меню, което ще падне чрез натискане: активен това е така, но за кратко :( Причината е популярността на чувствителни на допир контрол, когато е без мишка е необходимо, което работи навсякъде ..
Аз мишката върху елемент от менюто се променя фона на запълване и падащия списък, но когато преместите курсора подменюто изчезва попълните тази точка от менюто родител. Не мога да разбера защо, кажи ми как да го оправя pzhlst
Какво е браузър? и ако може да се свърже с един пример.
Мишката написано на нея, без родител ли елемент. Сменете .b-top_menu__item-връзка: мишката върху .b-top_menu__item: мишката
Но със сигурност) Благодаря ви много! Ти ми помогна много!
Изработен меню въз основа на един пример - на локален сървър, всичко работи добре, но когато се качват в текущия сайт загубил форматиране :( Като не виждам никакви CSS свойства, аз се опитах да се вмъкне същото меню като теб, без да се промени. - Същото. не мога да разбера защо това се случва? Денвър цялата работа в различни браузъри.
Може да се съхранява в кеш файл е стар стил. Опитайте се да отворите друг браузър. Ако още не сте разбрали, нека да се отнасят до един пример, погледнете.
Моля, посочете по-подробно как е все едно да се вмъкне тънък поле около падащото меню кутия (от три страни - наляво, надясно и отдолу)? Има komentah Тарас пише, че той поставя някои в рамка, като граница: 1px твърдо # F00; - но къде точно в кода тя трябва да бъде поставена, тя не разполага, и аз, един неопитен, той определи себе си е голям проблем. Знаех само, че в кода на CSS. Вие не може да се определи как трябва да изглежда конкретно в горния код?
Аз използвам тази рамка да обикаля бетонния блок в червено и да видите точните си координати. Така например, на страницата е бяло, а бялото е също Разделение блок. Прилагам този атрибут: Разделение мога да видя къде и как се намира устройството. Можете също да настроите цвета на фона, или да използвате инструменти за разработчици в браузъра. Всички нови браузъри е възможно да се проследи настройки, стилове, оформление на всеки елемент на страницата.
и ако това е MVC и едно меню се прехвърли върху всички следващи страници. В този случай, можете да организирате активното меню, ако всички елементи, събрани на едно място, оставяйки само си например, без JS
Моля, кажете ми как да го направя, какво би активният елемент от менюто, цвят насоки остана и не се върнете към основния цвят. или имайте предвид, различен цвят активното меню от само организация код HTML и CSS, за съжаление, в твоя пример не е предвидено.
Създайте друг клас във файла за стил. например. След това, активно HTML кода за да я задавате на дясно (активна) списъка на менюто, например:
Намерих причина: За "ли е" трябва да зададете фон, или ако падащото подменю ще бъде по-(височина), отколкото е в менюто родител.
Използвайте пример и вградена в един сайт хоризонтално меню, имаше трудност: ако падащ списък с подменюта се налагат на елементи на сайта, които са разположени под менюто, първият падащия списък се крие зад елементи на сайта, и второ връзки не работят. Посетена за добавяне на Z-индекс, не работи, моля, кажете ми как да се реши проблема.
Js разтвор IE6 бутам в глава блок (между
Всичко би било добре, но по-ниско съдържание е изместен, когато мишката върху елементите от менюто, т.е. падащо подменю се движи надолу :(
Честта да говоря, аз не съм в сърцето на въпроса. Тествам CSS, както следва: за всеки стилови елементи добавят граничните: 1px твърди # f00; около елемента се създава рамка, чрез която мога да преценя размера и otsupah този елемент.
За съжаление не разполагаме с опита да се създаде падащото странична лента (((
Благодаря Алдан, хладно ресурс, който е жалко, че възможностите само безплатната версия ограничено меню (((
Но все пак, как да се приведе в центъра на менюто, но не и да се добави някаква грешка htmd или в CSS.
Можете да опитате да удари текст подравняване: център; в #nav атрибут, ако не работи, HTML меню код, за да вземе в центъра на маркер.
И тъй като менюто в средата на бързото подравняване?