Lazy натоварване - съдържание на площадката

Дълго време вече са записани в раздел "Вашите предложения", за да напише статия за това как да приложат такъв ефект:

Затова реших, направете изпълнението. Благодаря ви, за да повърна идеи. Продължи.
Lazy зареждането на съдържание

Както в повечето случаи, да започнем с факта, че ние свържете JQuery библиотеката:
И сега имаме нужда от малко разсейване и аз ще обясня на метода. Всичко това започна, за да не се зареди всички елементи на сайта (вашето портфолио или рецензии) и да ги качите, ако е необходимо. Например, когато потребителят кликне върху "Покажи повече." По този начин, на страницата ще се зареди по-бързо. Сега, същността, използвайки Аякс технология, ние ще се зареди желания елемент (DIV) и бисквитки от трети страни на нашия Landing. Това е толкова просто, на теория и на практика, и вие скоро ще откриете това.
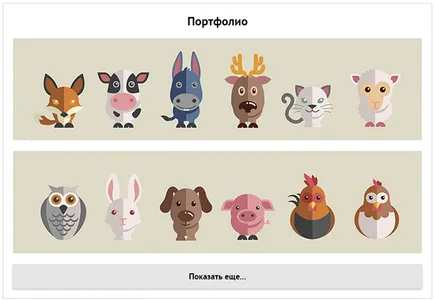
Сега нека създадем основното устройство, като например снимка на нашата работа. Да предположим, че се направи икони и ще ги зареди, когато щракнете върху бутона. Аз създадох следната структура:
Както можете да видите, всичко - просто. Но трябва да се обърне внимание? И трябва да се обърне внимание на DIV с идентификатор = "smartPortfolio", ИД = "moreButton" и ИД = "loadingDiv", тъй като те се използват в сценария, което ни помага да изтеглите съдържание от други страници. SmartPortfolio - този "контейнер" за нашето портфолио. MoreButton - това ще бъде нашата бутон, щракване, което се зарежда друга част от портфейла. LoadingDiv - област, в която текстът ще се появи, когато портфейла ще бъде напълно отворен, или има някаква грешка.
Например, някои от нашите читатели ще продължи да се опитва да се тества този скрипт на сървъра, трябва само да отворите файла с индекс в браузъра. В този случай, те ще видите съобщение за грешка. В допълнение, при много бавна връзка, за изтегляне файл може да отнеме време, и че потребителят да разбере какво процеса е, можете да пишете на съобщение, че данните се изтегля, или сложи предварително зареждане (на снимка, бар напредък или нещо друго).
За тези, които планират да се направят промени тук е самата сценария:
Така че сега е да се говори за тези файлове, от които ние ще се качват информация. Сценарият предполага, че ще подаде с имената 2.html. 5.html т.н. В коя нашата информация е. Така например, за първи път зареден 2.html файл и да го има на съдържанието:
В структурата на сайта си, от което ще бъде взето на страницата за по-късно натоварване, когато щракнете, се намира в папката на страници. Има три файлове, две от които са пълни, а последният - празен. Това включва логиката скрипт.
Разположен на пътя в сценария, както следва:
Ако имате намерение да използвате друг път, не забравяйте да го замени в сценария. Също така, ако сте използвали друга aydishniki, а след това те ще трябва да замени сценария. Ето:
И, както казах преди затварящия маркер тяло свържете се скрипт:
Това е на целевата страница, можете да се приложи "мързелив натоварване". Изпратете повече теми, които бихте искали да прочетете статията в блога. Когато е възможно, аз ще се опитам да не публикува планирания материал, както и този за който ви помоля да "Вашите предложения". И днес - всичко. Чао!