Как се прави - акордеон - на CSS3

Добър ден. Дълго време направих интересни неща в CSS3, днес искам да се коригира този пропуск. Аз ще ви кажа как да се направи "акордеон" готино нещо за статични страници. Спестява пространство, изглежда красива, не е трудно да се направи. Твърди професионалисти, нека се опитаме ...
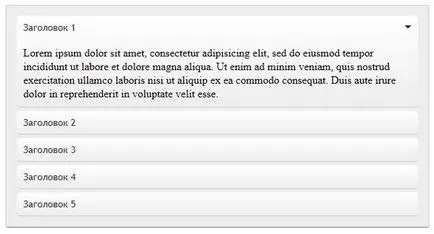
Така че, ние използваме свойствата на CSS3, и по-специално, псевдо: мишена и малко анимация, която продават чрез резултата от имот transition.V трябва да бъде по този начин:

За да направите това, да създадете нов документ, HTML5 стандарт и да го използвате секцията за етикет, за който писах в статията Структурна HTML5 маркери.
Сега преминете направо към самия код.
Създаване на блок, който е в основата на нашата акордеон. В нея две секции (или колкото много и да имате нужда), те съдържат текст, структурата е съвсем проста.
Сега подредите блоковете и да ги движи плавно:
Подобни записи
По диагонал - просто невъзможно))))) Е, поне не и с барабан шаман
и хоризонталните или коледната елха? просто обичам необичайно vesschi, nicho аз не мога да помогна, аз обичам да устоите.
Това не е съвсем в менюто, това е един акордеон, така че той и принципа на другия изобщо.
Номинираният хоризонтално - това ще направи по-добре от разделите. Аз говоря за тях все още не е написана. Ако искате да - правя
Между другото би било чудесно можете да пишете за разделите и не само хоризонтално, но също така и как да се направи диагонала, ако е възможно
Да, и аз решен проблемите с формата, както се казва: ковчеже ще бъде отворен! С една дума, че е необходимо да се определи стиловете не са на входа маркер, и идентификатор = »вход», или клас = »вход», който най-много от Нарва
Лека нощ «Геринг».
Не ми казвай как да се направи сложи менюто си напред хоризонтално
А Doom вече се опитаха да формират пъхна амплитуда и нищо друго освен текстовото поле не изход ... хората могат, който може да пренапише правилно стиловете, за да маркирате своя принос не е kofliktoval маркирана форма
Мисля, че идеята те имат не е това право, но само един от право, аз подозирам, че трябва да има и други подходи ....
Владимир. emmmm ... Сложете го по този начин - съвсем различен подход
Но мисълта за тях съвсем прав, отметки използват този оригинален.
Барове. Аз се вгледате в свободното си време
Барове. Аз не се копае. Ако имате нужда да - можете да разберете
Добри неща, благодаря за урока. =)
Някой изкопан срещу закриването когато се натисне? Нещо не разбирам.
Вземете лъжичка на страната: активен, аз съм усилено върху нещо nasovetovali
Cool vessch! И как да се уверите, че в раздела отворен, щракнете върху него затворен. И се оказва, че откритите в раздела, а тя винаги е била отворена ...
Кои браузъри се поддържат?
Нещо по-горе на IE8, точно поддържа.
FF 3.5+, Chrome 8+, Opera 10+
Вие не можете да отговорите, да настроя за да започне изтегляне на активен: а броят не е съществуващ елемент. Аз получаване на желания резултат.
Как мога да направя, за да всички точки при товарене бяха затворени. По подразбиране акордеон отваря първия елемент.
В този момент Link ", за който писах в статията (линк)." - празен
Благодаря. Аз коригира препратка
Сега spizhzhyu)
Това не е проблем. За това и разпространението на ...