Как да вмъкнете фото галерия WordPress на всяко място на вашата тема
Тези усилия в края на миналата година, имаха работа с галериите е много по-лесно и по-приятно. Така че, ако сте харесали новата галерия точно като мен, може би искате един малък трик, който ви позволява да вмъкнете галерия почти навсякъде на вашия сайт.

Можете да направите това чрез създаване на галерия на страницата, и след това да поставите допълнителен код в тема шаблон.
В допълнение, можете да публикувате галерия почти навсякъде. Има и друга добра възможност - можете лесно да се върнете към страницата с галерията и да го промените както пожелаете - да добавяте снимки, отстраняване на снимки, промяна на реда на снимки и т.н. И, разбира се, всички тези промени незабавно да се отрази на вашия сайт.
Вие ще трябва да се работи с кода веднъж, за да се организира всичко, но след това промените ще бъдат толкова прости, колкото работата с галерии с помощта на мениджъра на медиите.
3 стъпки, за да вмъкнете картинка в темата си:
- Създаване на галерия на страницата
- Дефиниране на ID страница
- Поставете една малка код във вашата тема шаблон
1. Създаване на галерия на страницата
Ако трябва да има подробно ръководство, за да вмъкнете WordPress галерия. В тази статия ние приемаме, че вече знаете как да го направя.
Когато създавате вашата галерия, трябва да се вземат предвид, когато ви галерия, ще бъдат публикувани.
Например, искате да поставите вашата галерия в страничната лента. Когато създавате галерия, единственият избор, който трябва да се направи - да се избере броя на колоните в галерията. Ако е във вашия saydabre, например, най-вероятно ще бъде достатъчно, за една колона.

Забележка: възможностите за броя на редовете не е, но ние ще говорим за това по-късно.
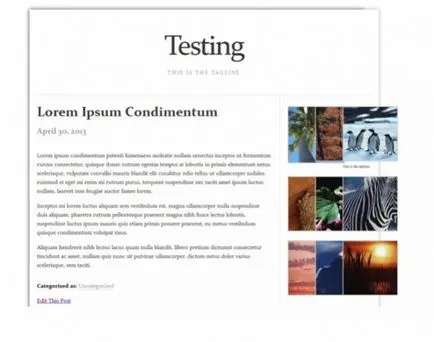
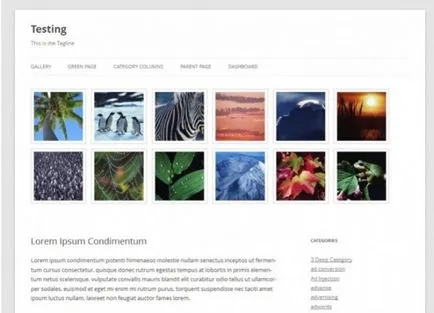
Ако зададете броя на колоните е три. можете да получите нещо подобно:

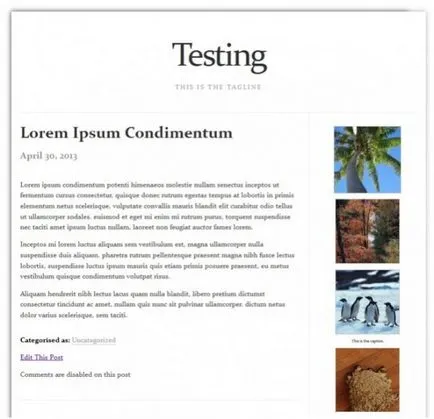
Ако зададете броя на колоните, равна на една - за които има място в страничната лента - в галерията ще изглежда така:

Той също така работи за настаняване на галерията си и на други места, разбира се. Например, може да искате да се постави началото на галерията към сайта си, като го поставите в една шапка.
Може би най-доброто ще изглежда миниатюри разположени един до друг в един ред в горната част на страницата (разбира се, можете да направите повече от един ред, но най-вероятно ще искате да поставите миниатюрата възможно най-близо един до друг).
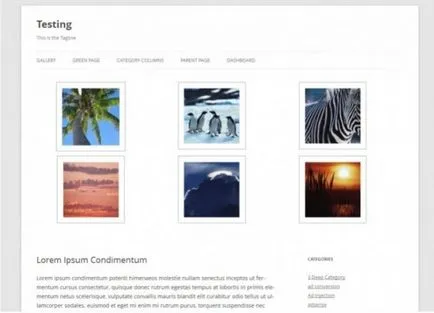
Например, обърнете внимание на страницата с умалените снимки в три колони. Колона протегна да се вмести в ширината на страницата. Това оставя много безполезни пространство и заема много място.

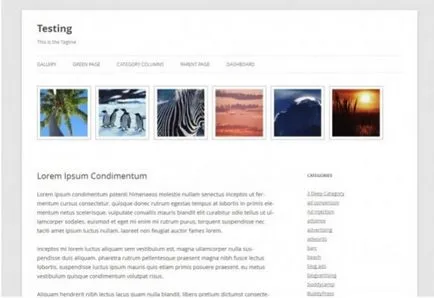
Сега погледнете организацията на миниатюри на един ред.

Както споменахме по-рано, галерията не "струни" функция. Вие контролирате изгледа на галерията с помощта на високоговорителите. Така че, за да се получи един номер, просто трябва да се определи броя на колоните, равен на броя на миниатюри в галерията си. В този пример, тъй като имам 6 изображения, задам стойността на колони, равни на галерията 6.
Отново, ако желаете, можете да направите повече редове. Но за да се увеличи пространството, галерия с повече от един ред е най-добре, само ако имате прекалено много изображения на един ред.
В примера по-долу, да настроя броя на колоните, равни на 6, но съм добавил още 6 снимки в галерията.

2. Определяне на страницата ID
Следващото нещо, което трябва да направите, е да го намерите на страницата с вашата галерия. Можете да намерите инструкции за това в ръководството.
3. Въвежда се кодът
Вие ще трябва да поставите ID страница, където е отбелязано ID #. Например, ако идентификационния номер на страницата 2428. Моят код в блока ще изглежда така:
Ето фрагмент от кода напълно с правилния идентификационен номер:
Добре. Просто добавете този код - и сте готови.
Къде да поставя вашата галерия
Както казах по-рано, можете да поставите снимка от почти навсякъде, просто трябва да се мисли за неща като оформление, колони и т.н.
Ето няколко места, където може да искате да поставите по-различна картина:
- Страници всички записи - (. Или archive.php category.php ако няма) Поставете галерия на страницата, на всички записи, добавяне на кода в category.php файл
- Различни списъци - можете да поставите различна картина в различни заглавия на страниците (като "плод галерия" на страницата на заглавията на плодове или "растително галерия" на вашите заглавия на страниците зеленчуци и т.н.). За да направите това, вие трябва да създадете отделни шаблони заглавия.
- Cap - поставете снимката в заглавната част на всяка страница, поставете кода във вашата файл header.php
- Сутерен - поставете галерия в мазето на всяка страница, поставете кода във вашата footer.php файл
- Страници - галерия поставят само на страницата (не в регистрите). Вие ще трябва да поставите кода в page.php на файла
- Records - които поставяте в галерията само на страниците на отделните записи (т.е. не на началната страница, заглавия на страниците и т.н.), ще трябва да въведете код в single.php файл
заключение
На забравяме, че можете да зададете с умалените галерия всяка страница. Вашият умалените не трябва да се разчита само на по-голяма версия на изображението. Те могат да ви води до никъде.
Източник: WPMU.org
Добър ден.
Prompt, и как да се направи, че картината не се появи една над друга и една до друга. Т.е. няколко галерии на една и съща линия?
Знаете всичко, както е написано, галерията не се показва (
Здравейте отново! Се опита да направи всичко, както си написал, аз дойдох, за да вмъкнете ID и всичко имам такива места няма такова знак - ID # върху някоя от страниците, които препоръчват не. Можете ли да предложите как да вмъкнете галерия в този случай? Благодаря предварително!
ID на всеки запис може да бъде видяна в административната област. Отиди на всички записи и преместите курсора всяко влизане в браузъра ще се появи в долната част на RLC, който ще се появи на ID.
Благодарим Ви! Много полезни неща, просто не знам как да вмъкна една галерия на главната страница, и тук са помогнали да се разбере. Благодаря отново. И не ми казвай как да победи на началната страница на колоната, сега дава цялата новина заедно, и бих искал да има новини, култура, област и т.н.?
Най-лесният начин да се намери готова тема, която ви позволява да се показват на началната страница на няколко пресечки до зададената категория. Обикновено тази тема с новинарски сайтове и онлайн списания.