Как да създадете WordPress просто меню и падащото меню, WP, SEO
С помощта на WordPress инструменти, можете да направите много добра навигация на вашия сайт. Един от елементите на навигация WP сайт е създаден специално меню на сайта. WordPress меню можете да създадете както вътрешни инструменти за управление на WP, и с помощта на плъгини. Тази статия се говори за това как да се създаде проста падащото меню WP. А също и за приспособлението за плъгин Падащо меню.
Първо се менюто на WordPress сайт с помощта на вградения в административни инструменти

Малко за принципите на организацията и структурата на менюто WordPress
WordPress ядро код ви позволява да създадете меню от три компонента: Случайни връзки Категории сайта и страници на сайта.

Броят на менюта, които може да се направи е ограничен само от здравия разум. С голям брой неизползвани меню, може да има проблеми при зареждането на тази страница администраторския панел. В допълнение, не пощади специално меню няма смисъл, тъй като шаблона е ограничен специално място за поставянето им. Всеки модел е съставен с определен брой места, разпределени на разположението на менюто. Обикновено това е едно или две места.
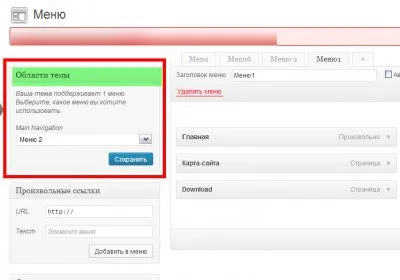
От настройките на страницата "Меню" място за менюто с шаблони, изберете горния ляв ъгъл на страницата, заглавие "тема зона" на.

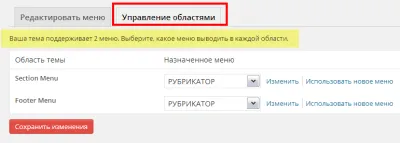
Във версията на WordPress 3.8 и WordPress 3.9 версия на външния вид на "менюто" Настройки на страницата малко се промени. На страницата "Меню", има два бутона. Редактиране на меню, както и управление на защитени територии. Промяна на облика на страницата не е начин не променя неговата функционалност. Меню "ще" на същите принципи. опции в менюто са избрани от външни връзки, страници и колони.

Така например, създаване на WordPress меню на началната страница и заглавия и страници с разклонена менюто.
Създаване на меню с произволна справка
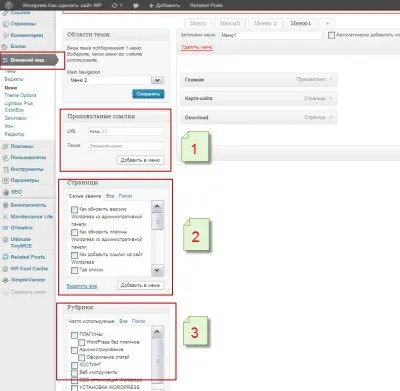
Снимки долу за версията на WP 3.8.
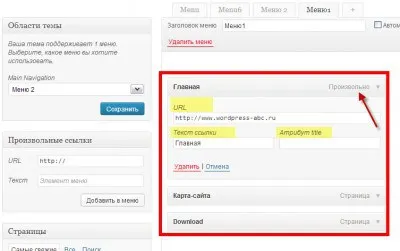
Създаване на всяко меню започва с него именуване. В горния десен ъгъл на прозореца, влизаме в "Заглавие Меню" и натиснете бутона "Save Menu". Меню е създаден и сега трябва да го напълни с желания от вас.
В WordPress като начална страница, можете да изберете някоя статична страница на сайта или най-новите статии, публикувани в блог. В този пример, тъй като на главната страница, изберете страницата, която се отваря на главния домейн сайт. За да създадете "Home" от менюто в частта от "Персонализирани връзки" влизаме адреса на сайта. В "Текст" е вписано името, като "Home". Натиснете бутона "Добави в менюто."
След добавяне на нов елемент се появява в менюто с името "Home".

Интересен момент е произволна. С кликване върху "случайни" се появява на формата, в която
- Можете да редактирате тази позиция, добавете към него атрибутите на заглавието (това вписване ще се появи, когато мишката върху елемент от менюто);
- запазите промените опцията в менюто;
- премахване на елемента от менюто;
- и това е много полезно, можете да промените името си.
В примера, не е нужно да се промени нищо, така че продължавайте с добавена опция в менюто "Начало".
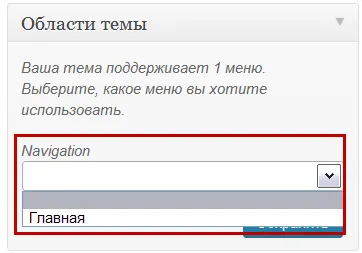
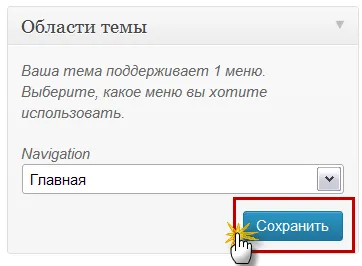
Меню създаден е да я тури на сайта. Това може да стане от гледна точка на "тема зона". От падащото меню Navigation (тя може да бъде Главен и най-навигация) е създаден от менюто изберете "Home" и кликнете върху Запазване.


Меню създадена и е публикувана на интернет страницата на Worpress.
Създайте друга позиции в менюто и страници на сайта
Създаване на меню с името "Категории". За да направите това, първо да създадете меню, като му дава име. Щракнете върху знака плюс [+]. влизаме произволно име на менюто във вид, който се появява, и натиснете бутона "Start Menu". Меню с това име са създадени и съхранени. Остава да го събере, че е изпълнен с желания от вас.
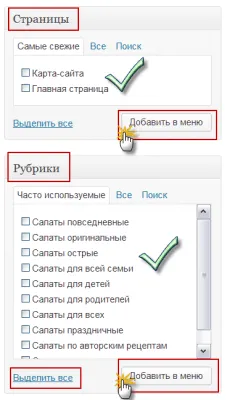
В прозорците "страници" и "Категории", изберете желаната колона и / или страници, които да се добавят към менюто. натиснете бутона "Добави в меню" да се добави.

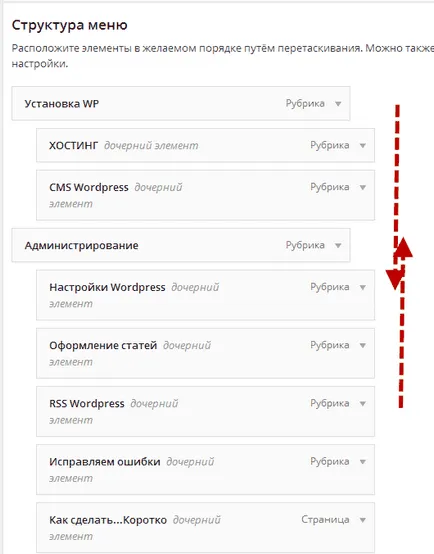
В централната част на настройките на страницата "меню структура" на се признават всички избрани елементи от менюто, които могат да бъдат организирани в желаната структура. Тук можете да промените местоположението на редни предмети, като просто плъзгане на левия бутон на мишката. Можете също да създадете елементите родител и дете.

Не забравяйте да "Save Menu"
Външен вид меню, създадено от вътрешната администрация WordPress, е напълно определя от шаблона за дизайна на сайта. Понякога това не е най-атрактивната визия. За да създадете собствен дизайн на менюто, в това число на ефекта от загуба на букви може да се използва добър плъгин джаджа Падащо меню.
оригинален падащото меню WordPress плъгин Падащо меню джаджа
За да започнете, я инсталирайте на вашия сайт. Това може да стане по всеки от начините за инсталиране на плъгини, включително плъгин, за да изтеглите официалната страница на плъгин WordPress.org. и да го излее в папка WP-съдържание / плъгини.

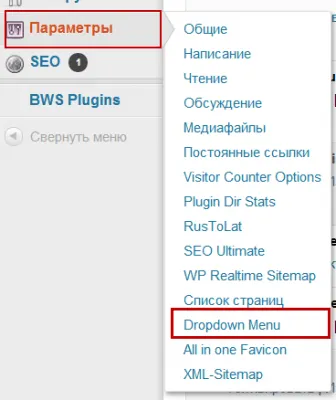
След активиране на плъгин в менюто "Опции", има нов елемент «Падащо меню». Две кликвания, за да отворите настройките му.

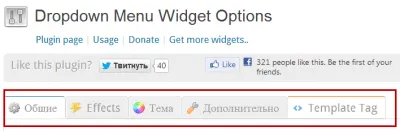
Основни настройки плъгин правят по своему. Ще се спра на някои от тях.


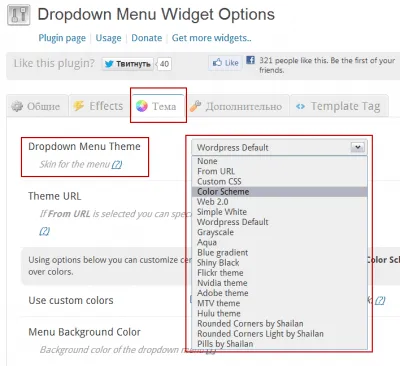
- В "Теми", изберете един от 10-те теми на новото меню.

- В "Ефекти" поставят отметка в "Използване на ефекта на загуба";
- В параграф «Шаблон Tag» (шаблон за маркер), изберете от падащото меню в менюто, която искате да покажете. Тук можем да копирате кода, за да бъде включен в шаблона сайта си да показва ново меню на сайта.
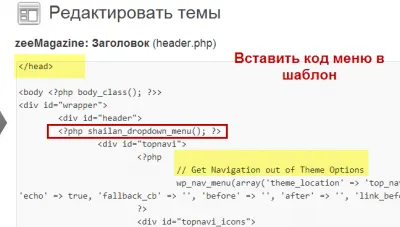
Поставяне Падащо меню код меню в шаблони на сайтове
Поставете кода на всеки желан модел, например, във файла header.php шаблон. Избрах място в предната част на шаблона на менюто, създаване на вътрешни инструменти за управление. Не забравяйте да продължи.

Преди изпитването на новото меню, за да изтриете стари меню. Ако създадете меню има елементи и подточки, подводницата ще падне.
След като инсталирате джаджа плъгин Падащо меню в списъка на джаджа изглежда нови джаджа с падащо меню Menu.S също могат да го използват, за да направи от падащото меню отстрани на сайта.
На тази за това как да се създаде проста падащо меню WordPress всички!