Как да създадете плъзгач на изображения, изтеглени в публикация, ни WordPress
След като в WordPress изображение качване променила, става по-лесно да се използва за различни други цели, т.е. не само да качите изображения към вратата.
Например, за да се създаде галерия или плъзгач. Slider изглежда най-интересно за мен, така че нека да се опитаме да го постави в стандартен vordpressovskoy тема, като TwentyEleven.

Създаване на плъзгача в 4 стъпки
Плъзгачът е доста удобно нещо, особено ако имате уеб сайт има няколко продукта на страницата на всеки един от тях бихте искали да добавите няколко изображения.
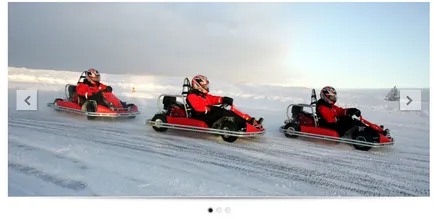
По-долу е пример за такъв слайдер с един от сайтовете, създадени от мен:

Можете да кликнете върху снимката и да го видим в действие.
Така че, за да се създаде нас слайдер от само себе си ще се нуждаят от по-JQuery плъгин, аз използвам един свободен Ниво плъзгач, можете също да вземе нещо друго.
За да се улесни задачата, пишете на необходимите файлове от плъгин, можете да ги свалите директно от моя сайт.
- НиВо-slider.css - CSS стилове, необходими за правилното показване на плъзгача,
- jquery.nivo.slider.pack.js - всъщност той JQuery-плъгин.
Стъпка 1: Свързване на необходимите файлове
На първо място трябва да се уверите, че wp_head на функцията () е включен в заглавната си част. и в долния wp_footer (). Ако тези функции не са там, да добавяте или не очаквайте, че всичко ще работи както трябва.
Така че, сложи свалените файлове в папка с темата (например), а след това използвайте wp_enqueue_script () и wp_enqueue_style ().
Поставете следния код в functions.php. който е в папката с темата:
Стъпка 2. Определяне на размера на плъзгача
Отворете една и съща страница на сайта, където искате да използвате плъзгача, за да се определи дали всеки ще има височината и ширината.
След това отворете functions.php и въведете следния низ:
Това е да се гарантира, че когато изображението се зареди, WordPress автоматично генерира копие от съответните величини директно на плъзгача.
Стъпка 3: Отпечатване на изображението слайдер
Open имаме нужда от PHP-файл, който ще се появи плъзгач, например, имам един модел на конвенционален пост single.php.
Прочетете повече за get_children () функция.
Стъпка 4. Активиране на плъзгача.
Тук е необходимо да се изпълни следното условие - трябва да се добави кода непосредствено преди затварящия маркер
