Как да създадете хоризонтална сайт
В тази статия, аз искам да се илюстрира полезните коментари за дизайна на хоризонталната сайта. Сайтът ще бъде проектирана за CSS, HTML, както и ние добавяме анимационен превъртане ефект с помощта на JQuery.
Въведение. Обикновено сайтове имат вертикална структура с фиксирана ширина и "изоставащите" във височина; височина на такъв сайт, зависи от дължината на съдържанието, което се намира във вътрешността на главен слой.

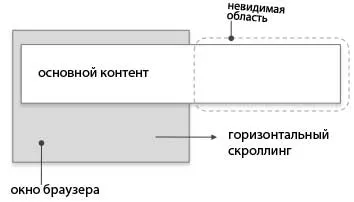
Структура хоризонтална сайт има една малка разлика: фиксирана височина и "отсечки" ширината на, например:

Как може да стане това? Много просто: създаване на звено, например #container.
и определяне на неговия размер, като използвате следния CSS (изберете подходящата ширина и височина):
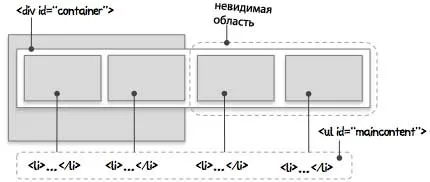
Сега в рамките на единица #container създаде някои области и добавете съдържание. Например, аз използвах неподреден списък ул списък ли т (въпреки че за проектиране на обекта, разбира се, трябва да използвате блоковете Разделение), например:

HTML кодът е както следва:
Можете да добавите други раздели само чрез вмъкване на Ли елемент в неподреден списък ул. Css код:

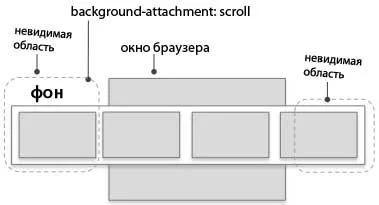
Но, ако използвате фон-прикачения файл: фиксирана фоновото изображение винаги ще се вижда в прозореца на браузъра.

Css код е както следва:
Анимирани хоризонтално превъртане може да се реализира с плъгини, които трябва да бъдат свързани с помощта на скрипт:
Също така в маркера за глава, поставете следния код (2 dolnyy плъгин да бъде на място в папката JS):