Как да си направим "заявка за повикване обратно" за WordPress собствените си ръце
Какво е толкова трудно, под формата на "обратно обаждане за WordPress"? Всъщност, нищо сложно, но тази функционалност, според законите на жанра, трябва да включва следните елементи (както тя се прилага в повечето продават страници):
- Отстранен бутон (остава неподвижен, докато навигирате в сайта, за да привлече повече внимание);
- формуляр за поръчка за обратно повикване трябва да се отвори в модален прозорец, като щракнете върху бутона);
- потребителски напълнена полета трябва да бъдат изпратени на електронната поща с администратора на сайта;
В същото време, нищо сложно създаване на формуляри обаждане за WordPress там. Нека да направим всичко със собствените си ръце. Аз ще ви кажа и да ви покажа точка по точка, как да го направите:
Създава определен бутон, за да се обадя
Когато една снимка е определено в текущата тема, след като header.php
предписва бутона за разговор:И в настоящата тема style.css стил на писане на бутона:
Рестартирането страница на нашия сайт и да видим залепен за горния десен край на екрана на обратно повикване бутон за обаждане. Теоретично това трябва да се отвори, като кликнете върху една страница / Клиенти Контакти. Но по някаква причина това не се случва. Точно така, на много страницата не сме създали и не го поставя в модален прозорец.
Създаване на страница с формуляр за поръчка на обратно обаждане
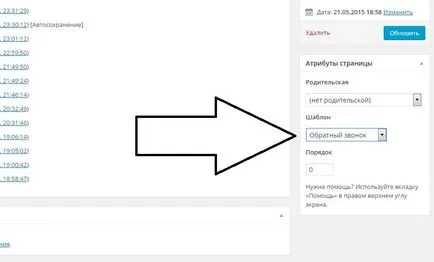
Създаване на шаблон за страницата обратно обаждане
Това не е нищо сложно:
Направете копие на файла page.php от текущата тема и го кръстете page_contacts.php
Също така да го изтриете (от page_contacts.php) линии, вкарвайки на шапка, лента и долната част на страницата. В моя случай това е ред:
Шаблонът за обратно повикване страница готов!
Създаване на формуляр с полета за въвеждане
В нашия случай, ние ще създадем форма на обратна връзка форми на комуникация, като се използват всички знаем Форма за контакт 7 плъгин (можете също така да се създаде форма с помощта на любимата си плъгин). Тук аз няма подробно всички боята, достатъчно е да се създаде най-простата форма на типа:
Форма с полета, за да влезете в готовност, бяхме даден кратък номер:
Сега ние ще се движат под формата на страницата си обаждане Поръчка.
Създаване на страница за поръчка на обратно обаждане

Отворете формуляр за поръчка, повикването за обратно в модален прозорец
И последен щрих - да / Клиенти Контакти открити в модален прозорец, той остава за нас, за да предпише някои от кодовете. прозорец модален поставете кода след извикването на самия бутон, във файла header.php:
Има (след) добавяне на JS код:
Остава само да добавите стилове (във файла style.css):

Ако, като кликнете върху бутона модален прозорец не се появи, най-често срещаната грешка - не JQuery библиотека. В този раздел
да го добавите към разговора:Сега всичко, което трябва да работи!
Ако вашият сайт използва WordPress плъгини с fancybox функционален (модални прозорци за снимки и т.н.) може да направи форма на процедура покана за поръчване на повикване обратно още по-просто:
1. В текущата тема, след като header.php
предписва бутона за разговор:Актуална тема style.css Стилът на писане на бутона:
3. Създаване на прозорец модален със следния код (добавете код след призива на самия бутон), където хване формата за контакт:
В дясната част на страницата, където е необходимо да се постави на бутона за повикване, за да поставят под формата на код:
Сега остава само да добавите CSS стилове във файла за стилове:
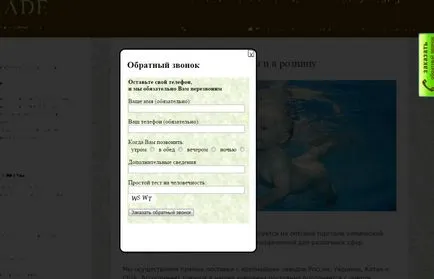
В резултат на този прост код, ще получите изскачащ модален прозорец (пързалки в горната част на екрана) с форма за обратно обаждане! Стилове и общ външен вид могат да бъдат променени, за да ви хареса.

Аз се специализират в сайтове за сигурност: сайтове предпазват от атаки и влизане с взлом, вируси правят лечение и превенция на обекта.
Със сигурност имате някакви въпроси, идеи и желания. Не се колебайте да питате, аз винаги реагират незабавно.
Напиши, ако има такъв въпрос, за да кажа, благодаря ви!
Бърза обратна връзка
Благодаря ви, Вячеслав! Бутон често са помолени да се изгради с цел подобряване на реализация, това е наистина удобно нещо. Всички готови плъгини vordpressovskie, уви, било платено или не разполагат с готовия превод, или да се обадите през басейн някъде в Щатите, че някои посетители могат да бъдат объркващи.
В действителност бутон за обратно повикване, тя е често срещана форма на контакт. Благодаря ви за подробни инструкции!
При втория метод, също нищо не се случва, когато изберете снимка, която се оказва празен бутон (бял) бутони размер се опитаха да се промени, той обърна, нищо не се случва!
Здравейте Тя е под формата на първи вариант на тази статия. Всичко се оказа, много ви благодаря. Но по някаква причина аз не съм свързан със стилове. Какво може да е проблема? Благодаря ви предварително за отговора.
Виждам една от две причини:
1) трябва да се кешират стар стил
2) повтарящи се имена стил (имена вече се използват във вашата тема)
Във всеки случай, вие ще помогнете за инструмент на програмист (в браузъра).
С стилове разбран. Благодаря. Имаше и друг проблем. Тя не се показва след промяна на шаблона страница не покаже тестът за разграничаване. Въпреки че всички са показани на избора на базов шаблон. И още един въпрос (съжалявам за смелостта), какво искаш да се използва CAPTCHA? Аз нещо не ми харесва в отговор на теста.
Как да настроите правилно в панела "Писмо"? Аз открих, че грешка конфигурация vysvechivaetya.
До: тук е моят имейл
От: тук добавя контакт име
Тема: тук е празна
Екстри. наименования: (тук и грешка, която трябва да бъде поставен тук, тел-145.)
Тяло: От: [контакт име]
Съобщение: [текст-66]
Добре дошли!
Много благодаря за статията. Единственият материал в RuNet, които всъщност са правилно и ясно обяснява как да се направи един бутон за обратно извикване собствените си ръце. Но имаше един въпрос - ipolzovat wp_is_mobile () функция, за да се забрани бутоните на дисплея на мобилни устройства. На всички страници на кода на сайта работи правилно, но основният ресурс по някаква причина няма да изчезне. почистване на кеша. Тук е в самия код от header.php
Благодаря ви, да се прилага третият метод, тъй като тя е най-простите, не се нуждае от скриптове и работи чудесно на магаре! Krut
Вячеслав, благодаря ти, още веднъж, аз направих 3-ти метод и всичко, което съм се оказа! Добавих код бутон повикване в header.php (въпреки че тя може да бъде в footer.php :)), стилове бутон промениха своята (направени определен бутон, който се намира на мястото, когато превъртате през сайта). Лесно и просто!
Добър ден. И ако една трета начин не работи? Тема - Паралакс One. И всички лястовици нула реакция.
Добър ден, Вячеслав!
Направих всичко, от първия метод.
Изправен пред два проблема:
Проблем 1:
- бутон не се появява на сайта, все пак, и се опита в различни папки, за да изтеглите един бутон, също се опита в стилове посочи директен линк към изображението.
Проблем 2:
- не изскачащ прозорец, борейки се с това в продължение на 2 дни, но нищо не излиза.
Бихте ли описали най-малко с две възможности за възможни проблеми, поради което може да се случи.
Благодаря ви за вашата работа добре, и аз се надявам, че ще отговори.
Проблемът е, че вариантите могат да бъдат много проблеми:
- стилове на конфликт
- вашия сайт се кешира
- намиране на елементи във вътрешността на другите елементи
- и т.н.
Определено се отговори, без да виждат своя код - е проблематично.
Благодаря ви много! Аз правя втори вариант. Аз не веднага да разбере къде да вмъкнете картинка. Ако някой като мен се стегнат, а след това тук е намек: в IMG сайта главната папка се направи и да се сложи да се направи бутон като го нарече bttn.png
Ширината и височината на бутона 43 * 170 пкс
Вячеслав, добър път!
Дойде на въпроса. Искам да направя снимката .gif бутон, за да започне да мига или да скачат, но не и същността на въпроса. Въпросът е какво да се предписва и къде да се работи?
Дали е достатъчно просто да укажете пътя към картината не е bttn.jpg bttn.gif и разбира се пускането на желаната папка подготвени Gif?
Разбира се, можете да използвате GIF изображение, като посочи в правилния стил за пътя й. Въпреки това, обърнете внимание на функции, като например:
в #callbutton и #viewbutton елементи. Вие трябва да промените размера и мястото на желаното от вас изображение на екрана. Ако картината ще бъде с различни размери, просто не го виждам на екрана или да видите част от него.