Как да си направим една група от потребители с различни цветове често задавани въпроси
Как да си направим една група от потребители с различни цветове [FAQ]
Три пъти вече зададен този въпрос по време на форума, са решили да се търкаля често задавани въпроси.
Как да си направим една група от потребители с различни цветове [FAQ]
1. Отидете vadminku.
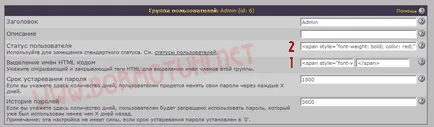
2. Отидете в потребителското меню Управление на групи - изберете възхищавах група, която трябва да бъде разпределена в различен цвят, аз избрах Admin. Щракнете върху бутона Edit. Виж снимки.

- Статус на потребителя: Admin
- Изолацията имена HTML код:
когато:
- шрифт тегло: удебелен шрифт; - Bold
- Цвят: червен; - индикация за цвят (червено)
- Цвят: оранжев; - индикация за цвета (оранжев или златист)
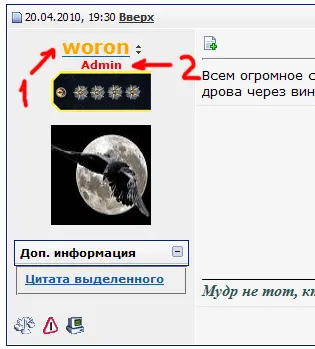
Обърнете внимание на снимката по-долу:

Фактът, че съм влязъл в 1 и 2 по-горе е посочено къде и как ще изглежда. Мисля, че няма да neponyatok.
Ето някои от тях може да бъде друг въпрос, на който аз веднага реагира. не трябва да се отчитат отделно.
Както uzat как да обяснят на цвета, че искате да изберете. Да лесно.
1. Отидете на който и да е раздел на форума и да се създаде нова тема.
2. Напишете всяка дума (няма значение), vyledite ръката му.
3. Цветът на менюто за избор на текст, изберете желания цвят. (Аз избрах бордо.)
4. Гледайте какво ще стане. Вложка BBcode в текста след думата Colore в кавички, е името на цвета, цветът се нарича dannos случай: DarkRed. Ако е указан в статуса на потребителя, или разпределение, той е такъв цвят и ще бъдат боядисани.
За повече информация относно създаването на групи от различни цветове по-долу.
Допълнителен материал от Kadet.
Аз бих препоръчал да споделят цветни групи с CSS класове.
Отваряме наш стил, отидете на СГО Допълнителни дефиниции, добавете към обикновените потребители, като например следния код:
потребители <
цвят. # 0A4369;
шрифт - тегло. смел;
>
Отворете "Регистрирани" група:
Е вписано в точката на разпределение на имената на HTML кодове и затварящ маркер . Тя трябва да изглежда така:
Какво ни дава?
Нека да забележите, че тук ние използваме .Потребителите клас
Да предположим, че имаме два различни стила - тъмно и светло. Чрез допълнителни определения CSS можем да определим групи от потребители с индивидуален дизайн за всеки стил - за светли цветове, можем да идентифицира потребителя в по-светъл цвят и стил на тъмно - може да различи по-лек, и т.н.
В съответствие с това можем да добавим CSS класове за Админ, Модър:
user_adm <
цвят. оранжев;
шрифт - тегло. смел;
>
user_mod <
цвят. червен;
шрифт - тегло. смел;
>
Създаване беше своите конкретни класове - .user_adm (Admin). user_mod (Moder).