Как да си направим анимиран, красиви бутони в горната част (горе) - за сайта

Добър ден, скъпи посетител / абонат AdvertSeo-Helper.ru моя сайт!
Нека вземем за пример един сайт на WordPress, но можете да се опитате да се прилагат указанията на всяка платформа.
Първо искам да кажа какво място ви е необходимо да се постави в горната част на бутона / нагоре / към началото.
- На първо място това е за удобство - вие или вашите посетители.
- На второ място за дизайн - с красив дизайн и високо качество съчетани сайт дизайн, бутоните в горния / нагоре / в началото - винаги ще има своето място на екрана.
Моля, вземете един бутон дизайн в горната / нагоре / и горния десен време. Вижте как да се приложи този бутон, една толкова силно посетени сайтове като Съученици и VK - лошо - може да се опита (аз няма да се спирам на това).
Също така в дизайна на сайта включва размера и местоположението на върха / нагоре / Нагоре бутон.
В размер - не кликвайте много малък и не е твърде голям - толкова достойно ...
Бързам да угоди, която ще бъде представена под 2 начина за инсталиране на бутоните в горната част / нагоре / се в началото онлайн - добре, един метод е много проста, а другият малко по-трудно - от гледна точка на неговото изпълнение, но като последваха прости стъпки, всичко ще се окаже, дори не се колебайте.
Нека първо се занимават с изображението на бутона в горната част / нагоре / към началото.
В моя опит, търсенето на красива картина убиване на времето, която може да се използва и за други важни неща.
На тази, драги читателю, ще се притече на помощ с опция му, на пръв поглед прост, изображението на бутона в горната част / нагоре / към началото.
За да копирате картина на вашия компютър, щракнете с десния бутон и изберете "Save Image As ..." или "Save Image As ...».
След това трябва да го копирате в сървъра в папка с вашето активно тема (за WordPress):
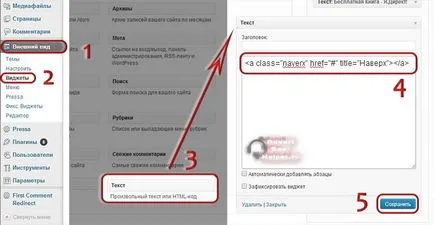
Отиди на администриране на сайта панел (администратор) -> Appearance-> Widgets.
Плъзнете дясната странична лента (или във всяка друга странична лента) джаджа "текст". Отворете и въведете следния HTML код:

След това, ние ще Ви предпише стил на бутона - вид, размер и т.н. и ще го направи, това ще бъде, когато задържите показалеца на мишката върху бутона в горната част - имаше някакъв вид на анимация. нещо подобно на моя курс.
В този случай, анимацията ще бъде замяна на цветния бутон, когато курсора на мишката и изчезването на сянката на един бутон. Виждате ли за себе си след всички тези манипулации.
МОЛЯ - замени бутоните за изображението на връзката (параметър фон.) Върху връзката на образа, който сте качили на вашия хостинг.
При изтриване на изображенията - и бутона си твърде propadet.Na време за настройка бутон, можете да използвате тази връзка, но не забравяйте да го замени.
Не забравяйте да запазите настройките си, да обновите страницата на сайта и ако си направил всичко правилно на вашия сайт трябва да се появи в горната част на бутона / нагоре / към началото.
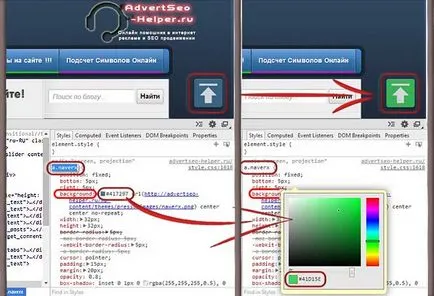
За да изберете цвета на бутона под дизайна на сайта, който е на страницата на сайта, задръжте курсора на мишката върху бутона, натиснете десния бутон на мишката и изберете последния елемент: «Проверка на елемента». Браузърът ви ще се отвори в долната част, HTML кодове, Java, както и съответните - стилови елементи.

В десния панел, намерете стил «a.naverx» и фонови настройки, кликнете на площада с ключ цвят.
В получените цветове, изберете цвета, който искате, като кликнете върху курсора в площада. Как да намерите най-подходящия цвят, да го копирате на номер, който започва с # и да го замените с редица "стари" бутон цветове.
Напомням ви, че замяната се извършва във файла style.css и не забравяйте да се спаси. Между другото, когато изберете цвят, ще видите, веднага се променя на екрана, така че избора на цвета не е най-трудната задача.
Ако не разбирате всичко от това как да изберете цвета, как да го замени и т.н. Моля, информира ни в хода на моето "добър ефект за сайта снимки" някъде в края на курса, казвам и да се покаже, че колкото е възможно да се замени с цвета на елемента на сайта.
Ние оставаме, а след това отиде във файла style.css. копира кодът за стил, което е по-горе (а. naverx. а. naverx. навъртам), поставете кода и запазете промяната.
Отидете на страницата на ресурса, обновете страницата и да се насладите на резултата.
Ако код / бутон нагоре няма да работи в един файл, опитайте се да инсталирате кода скрипт в другата (на по-горе) - трябва да успее.
В стила на. naverx. е създаването марж-наляво. 1020px; - промени своята стойност (1020px) за това ще постави върху бутона в горната / нагоре / се в началото наляво или надясно.
Един пример на един бутон, можете да видите в блога си нещо подобно, и вие трябва да можете да получите!
Сподели с приятели: