Как да си направим анимация с Adobe Photoshop куб.см., блог Peteneva Юджийн
Здравейте на всички. Вчера измислиха нов шаблон за вашия блог. И така, реших да се ангажират сериозно в моя блог, реших да направи свое собствено лого. уникален блог, който ще даде на личността. В хода на разработване на лого, имаше много идеи, но аз все още се спря на една и тя въплъщава.
Самата Logo не е особено за "мъдър", но реших да направя една малка анимация за него, така че да се говори за декриптиране. Анимации направени в Adobe Photoshop CC. Аз не искам да се прибегне до други програми, като най-вече се работи с Photoshop. Това е една идея, да се направи урок за създаване на анимации в Photoshop. Това е, което аз го направих.
Започваме с най-простите, е създаването на нов документ, ние желания размер. I използва 500 х 300 пиксела, с разделителна способност от 360 пиксела на инч.
Добре е да знаете! Винаги за Photoshop, да създадат работна резолюция пространство от най-малко 300 пиксела на инч. В бъдеще, тя може да бъде намалена, ако е необходимо. Но с увеличение може да пострада качеството, тъй като пиксел участък.
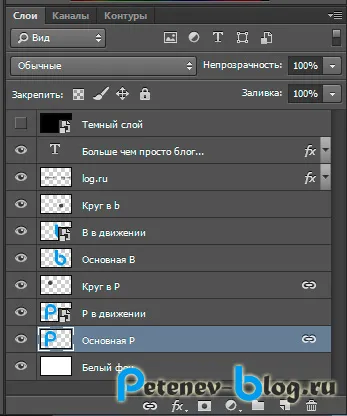
Сега трябва да се нахвърляте на детайла, който ще бъде използван в анимацията. В това, което всеки се противопостави на новия слой. Подобно на това, тъй като аз имам ...

В бъдеще, когато създавате анимации, много удобен за използване слоеве, и няма да има нужда да се рови в слоевете, за да намерят най-подходящия.
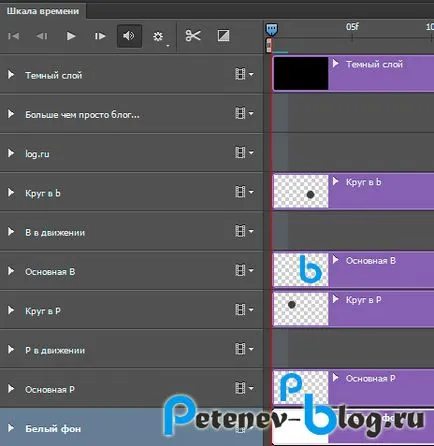
Сега трябва да бъде отворен "времева скала", с негова помощ, ние ще създадем анимацията. По подразбиране е изключено, то се обърне към "Прозорец" в раздела - "Timeline". Сега имаме го показва. Първи неговото съдържание, за да започне плъзнете желаните слоеве и да ги подредите по реда на тяхното появяване. Всеки слой има свой собствен път.

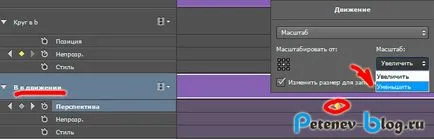
Сега, това ще направи ход на изображението, което трябва да се настройват параметрите на движение. както и позицията начало и край. Това се прави много просто. На всеки слой има своя панел собствени настройки, можете да го отворите, като кликнете върху стрелката до името на слоя.
Както можете да видите на снимката по-, аз съм в леглото, "Кръгът в б». Настройка на параметрите на непрозрачност. Направих изчезването на изображението. c0 непрозрачност от 100% до 0%. За това, аз бях за определяне на времевия интервал, маркери слой и всеки зададен непрозрачността в палитрата Layers. В резултат на това по време на възпроизвеждане, постепенно изчезна кръгове. Пример за определяне маркерите на времева скала слой по-долу ...
Стрелка казах настройки плътност за кръгче в червен маркер. Тя определя рамката линия, където сте спрели, той се премества в горната част на панела. И ако тази линия да се премести в друга марка, настройките на непрозрачност да се променят и да се показват в панела.
Мисля, че ясно да обясни, но аз се опитах, вие ще разберете как работи. Сега отиваме на движението на обекти. Те трябва да работят толкова добре, колкото проста промяна на параметри. Само трябва да зададете параметрите слой на движение и по същия начин да се поставят маркери на графика и изберете желаната позиция. Сега по-подробно.

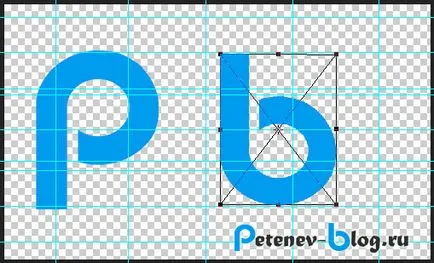
Избор на слой върху който се намира желаното изображение. Кликнете с десния бутон, изберете "Zoom" - "Zoom" или "Zoom". Ние излагайте маркер, кръг, и изберете желаната позиция на обекта и неговата големина. Размерът и разположението на промяната, за да се използва прост образ на вашия платно, където се намира.

Добре е да знаете! Както се вижда на снимката, имам скицирани линии, за по-лесно мащабиране на обекти.