Как да се увеличи ширината на сайта, за да WordPress (960-1140 решетка решетка)
По подразбиране, ширината на много сайтове и блогове на WordPress е 960 пиксела. Но в днешно време дори и мобилните устройства са много по-голяма ширина на екрана, както и компютърни монитори и преносими такива сайтове изглеждат малко старомодни и много тесни. В тази статия ще говорим за това как да се 5 минути, за да се увеличи ширината на сайта, за да 1140 пиксела.
960 Grid System и WordPress
Ширината на 960 пиксела - не е напълно случайна. Фактът, че много шаблони за оформление на WordPress сайтове с така наречените 960 Grid оформление, на базата на колонен дизайн.
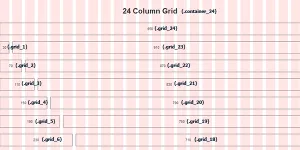
Нейната същност е, че: областта е разделена на 24 равни по ширина на колоната със същите лявото и дясното поле. Главна контейнер на сайта е с ширина от 24 колони. капачка сайт обикновено се разделя на две части с еднаква ширина (ширина от 12 колони), една от които съдържа лого. Останалите елементи на обекта, като например лента, контейнерът за основна информация - могат да имат различни ширини, ширината на една множествена оформление колона. Но във всеки случай, общата ширина на всички блокове на мястото хоризонтално е 24 колони. Всичко това може ясно да се види на илюстрацията по-долу.

WordPress 960 GS маркиране
Технически погледнато, всичко това се прави с CSS стилове. Почти всеки шаблон съдържа screen.css файл в папка / CSS шаблон. Ето един примерен код на този файл:
За да се определи ширината на блока на площадката, той просто добавя съответния клас.
педя-24 - основни контейнери, простиращи се по цялата ширина;
педя-13 - основна информация единица;
педя-11 - странична лента (страничен панел) и други подобни
Увеличете ширината на обекта с помощта на 1140 System Gris
Архивът съдържа три файлове: 1140.css - основният лист със стилове, CSS3-mediaqueries.js - в подкрепа на по-стари браузъри и examples.html примери файл. Ние се нуждаем от първите две. Извличане на файловете в папката, съответно / CSS, и / JS шаблон. В администраторския панел отидете в Меню Външен вид -> Настройки тема (Vasha_tema). Добавяне на скриптове ОСП:
Сега, как да се интегрират в системата на място. 1140 Решетка поддържа два вида маркиране - 12-колона и 16-колона. Лично аз избрах последния, тъй като тя дава повече възможности за три колони дизайн на сайта (съдържанието плюс две странични ленти). Визуално изберете маркиране желания от вас сайт помогне на тези снимки:
Примери 12-колона оформление сайт
Примери 16-колона оформление сайт
Сега ние инспектира необходими блокове в Google Chrome или други браузъри и да научат своя клас. На следващо място, погледнете изображението на оформление (виж по-горе.) По-горе и да се определят всеки блок съответния клас - колона1, графа2, графа3 ... column16. в зависимост от ширината на блок.
Например, погледнете в изходния код на "Заглавие" шаблон файл (цитират примера на интерес за нас само част от кода, като се пропуска всички ненужни):
По същия начин ние променяме другите файловете с шаблони.
Същото се прави за стилове файл шаблон на клас .container. Това е всичко ... Един пример за такова маркиране - този сайт.