Как да се създаде уеб сайт в тетрадка - HTML и CSS, за да създадете сайт
Е, как да се създаде уеб сайт в бележника на HTML? Това е съвсем възможно задача. Разбира се, много по-лесно и по-правилно да се използва за тази специална програма, като Notepad ++, но за първи път, можете да направите един бележник. Аз няма да ви разубедят - искате да създадете уеб сайт в бележника? Създаване. Как? Но нека по-подробно.

HTML5 и CSS3 практика от нула до резултата!
Къде трябва да започне да се създаде HTML сайт в Notepad
Например, искате вашата страница да се показва в списъка. Какво всъщност каже на браузъра, че тя трябва да бъде просто един списък, а не обикновен текст? В Word, например, има бутон маркирани и номерирани списъци. В HTML специално за тази имат свои маркери. Сключване на необходимите текста в тези тагове, браузърът вече знае, че това е списък. Естествено, същата логика и поставянето на други елементи.
Първо трябва да се създаде два файла в Notepad. Човек трябва да бъде назован index.html, а вторият - style.css. Забележка. HTML и .css файлови разширения трябва да бъдат, а не неговото име. Това не е style.css.txt, а именно style.css. Имената на Сами файлове могат да бъдат други, аз просто взех най-популярни.
Защо са необходими същите тези файлове? В HTML-файлове, ние ще опише структурата на сайта, и в style.css - външния му вид. Html и CSS - е езикът, който задължително трябва да се създаде сайт. Как да има и дясната ръка на мъжа и ляво. Каза ли ти, че той има достатъчно на една ръка? Разбира се, не. Така е и с двата езика, но които са на стойност всички Web дизайн.
Започваме да създадете сайт
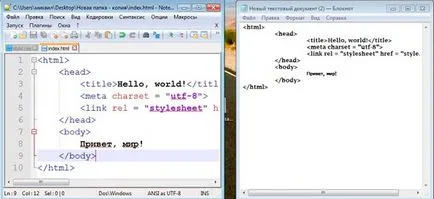
Така че, това е един малък код, който ще създаде първата ни уеб страница. Както можете да видите, това е почти изцяло съставен от тагове.

Фиг. 1. Сравнение външен код в една тетрадка и Notepad ++. Както можете да видите, вляво е много по-ясна и по-колоритен.
Най-основните тагове
Необходимо е да се обясни на тези прости етикети за създаване на HTML сайт в Notepad. Изследването е да се разгледа HTML маркер, с който е изграден на сайта. В същото време, аз ще обясня какво се разбира под предварително писмено тагове:
Първият ред просто уточнява вида на документа. Препоръчително е да се уточни всичко, за да работи правилно.
HTML - маркер чифт контейнер цяла уеб страница като цяло. Тя ще бъде съдържанието на цялата страница. Както можете да видите, тя се затваря в края.
глава - етикет, в която се помещава на различните видове информация, които ще бъдат публикувани на интернет страницата, но е от съществено значение за правилното му функциониране. Например, тук сме, предписан кодиране и заглавието на страницата, която ще се появи в най-горната лента на браузъра.

HTML5 и CSS3 практика от нула до резултата!
Мета - маркер за мета-информация. Такива като кодиране, мета тагове и т.н. В този случай, ние зададете кодирането е UTF-8.
заглавие - заглавието на страницата.
връзка - използвайте този таг към страницата, че е възможно да се свърже други файлове. Така че ние закачен маса CSS стилове. Сега ние няма конкретно проучва всички нейни атрибути. Мога само да кажа, че HREF - това е пътят до файла. Направи всичко да работи index.html style.css и трябва да бъде в една папка.
В същото време, нашата глава етикет е затворен. Между другото, забелязахте ли, че мета маркера, ние не се изключи? Това е, защото в HTML има близнак, така и единични маркери. Двойката може да се запише част от съдържанието, за разлика от сингъла.
След това отворете тялото маркер. Ако сте малко в противоречие с англичаните, вие разбирате, че това се превежда като орган. Това означава, че в тялото, ние поставяме информация, която ще бъде директно показва на екрана - текст на страницата. Пишете тук стандартната фраза. Сега е времето да се провери нашия уебсайт. Open index.html във всеки браузър. Ако видите там е празен екран и фразата: "Здравей, свят", така че тя работи. Остава само да се покажат style.css файла връзка.
Този файл все още празна. Копирайте следния код:
Фиг. 2. Това е, всъщност, уеб страница, въпреки че най-примитивните.
Запазване и отново отворите страницата в браузър. Ако видите фразата на фона на червено - всичко работи. Можете да започнем да работим по създаването на техния уебсайт. Както посочихме CSS команда, за да направи червен фон на всички наши страници. А знаеш ли какво е, СГО?
Това е начина, по който ще се създаде уеб сайт: формени елементи в HTML, след това да ги изпълни чрез CSS и в крайна сметка се получи нещо подобно на сайта.
място
Просто ще трябва да разбера как да използвате HTML, можете да укажете в предмети, а след това ги препоръчват само един вид. За това, по-подробна и практическа част от създаването обсъдим в следващата статия, защото темата е прекалено голям, за да го опише в една страница.
Но като цяло, развитието на обекта в тетрадка - не най-удобният начин, както вече казах. В бъдеще, ако искате да се ангажира сериозно с този Уеб дизайн, можете във всички случаи ще се нуждаят от сериозна програма с уроци, които ще разгледат необходимата технология. В следващата статия, ние ще продължим да се създаде сайт с помощта на HTML в Notepad и да дадем своя уебсайт по-скоро като един истински сайт.

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма