Как да се създаде страниране в WordPress - всичко за уеб програмиране

Добър ден. В един от проектите, разработени от мен отне персонализирате страниране, и той се вписва в дизайна на сайта. В тази статия искам да споделя как го изпълнява с помощта на приставката от WordPress плъгини repazitoriya. И така, нека започнем ...
Първото нещо, което трябва да направим - е да изтеглите приставката. Аз съм от дълго време, за да изберете от различни плъгини ви позволява да направите страниране. Но силен кораб система, втората някои не адекватно. И изборът ми е спрял на плъгин за WordPress WP-Paginate, която можете да изтеглите от официалния repazitoriya. Приставката е лесен за инсталиране. И това е с базова конфигурация, която смятаме, че по-долу. Ние продължаваме да номерацията на страниците.
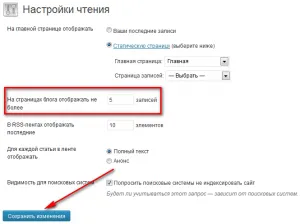
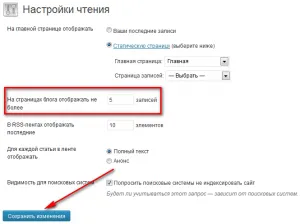
Второто нещо, което трябва да направите е да конфигурирате в повечето CMS колко мнения искаме да се покаже на страницата. За да направите това, отидете в административната област в "Настройки" -> "Прочети" в "На страниците на блога, за да не се показва повече" посочи необходимия брой. Така че, аз имам е 5, т.е. на следващата страница ще видите не повече от пет работни места. И натиснете "Запис на промените".

Добре, сега отиваме в третата стъпка. В администратор прохода "Plugins" -> "Installed" и да намерят ни плъгин WP-Paginate. Активиране на него. За да направите това, кликнете върху линка, наречена "Активирай" плъгина
Четвърто - приспособима плъгин. За да направите това, ние може веднага да натиснете «Настройки»
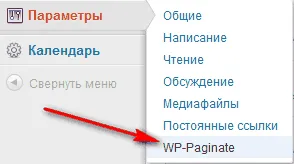
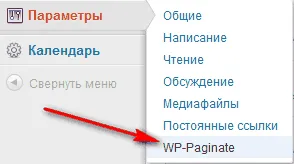
Или отидете на административната област "Настройки» -> «WP-Paginate»

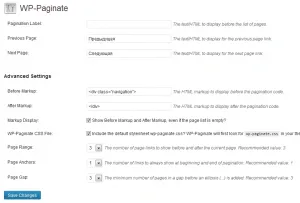
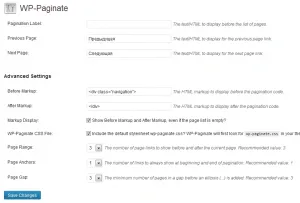
Какъв начин да изберете, зависи от Вас. Качваме се в настройките на плъгина кутия страниране.

- Pagination Label - Определя текста, който ще бъде преди списъка на страници.
- Предишна страница - Задава текстов линк към предишната страница
- Следваща страница - Определя връзките текстови на следващата страница
- Преди Markup и след Markup - уточни HTML-код, който ще бъде преди и след списъка на страници.
- Markup дисплей - ако ние поставяме проверка на HTML-кода, който посочихме по-горе ще се появи, дори ако списъкът е празен страници
- Page Range - Показване на броя на страниците, след текущата страница
- Страница котви - броят на връзките, които трябва да бъдат показани в началото и в края на spsika.
- Page Gap - минималният брой страници, преди да ...
След смяна на всички настройки кликнете «Save Changes»
Всички наши приставка е конфигуриран. Сега плъгин номерацията на страниците да се показва на страницата.
Петата стъпка. Ние се обръщаме към нашия шаблон. Отворете файла в който са изброени длъжностите. В моя случай това е index.php, можете да имате loop.php или друга. А на мястото, където искате да покажете страниране поставете следния код:
Т.е. ние сме в началото на функцията за проверка на wp_paginate съществуване и ако има такъв, то тогава се обади.
Всичко в нашия сайт се появи страниране.
И последното окончателно шеста стъпка - привеждане страниране на нашия дизайн. За да направите това, ние ще "играе" с CSS.
Списъкът на нашите страници, за да бъдат формулирани в HTML-код, който посочихме в областта и Преди Markup След Markup. В нашия случай, тя е в DIV клас навигация. След това идва spsiok
- с WP-Paginate клас. Тогава там са
- :
Това е всичко. Промяна на CSS свойства на тези класове, ние ще представим становището си за този страниране, колкото е необходимо в проекта.
По този начин, само за шест стъпки, които създаде страниране на нашия уебсайт в рамките на администрацията на CMS WordPress.

Добър ден. В един от проектите, разработени от мен отне персонализирате страниране, и той се вписва в дизайна на сайта. В тази статия искам да споделя как го изпълнява с помощта на приставката от WordPress плъгини repazitoriya. И така, нека започнем ...
Първото нещо, което трябва да направим - е да изтеглите приставката. Аз съм от дълго време, за да изберете от различни плъгини ви позволява да направите страниране. Но силен кораб система, втората някои не адекватно. И изборът ми е спрял на плъгин за WordPress WP-Paginate, която можете да изтеглите от официалния repazitoriya. Приставката е лесен за инсталиране. И това е с базова конфигурация, която смятаме, че по-долу. Ние продължаваме да номерацията на страниците.
Второто нещо, което трябва да направите е да конфигурирате в повечето CMS колко мнения искаме да се покаже на страницата. За да направите това, отидете в административната област в "Настройки" -> "Прочети" в "На страниците на блога, за да не се показва повече" посочи необходимия брой. Така че, аз имам е 5, т.е. на следващата страница ще видите не повече от пет работни места. И натиснете "Запис на промените".

Добре, сега отиваме в третата стъпка. В администратор прохода "Plugins" -> "Installed" и да намерят ни плъгин WP-Paginate. Активиране на него. За да направите това, кликнете върху линка, наречена "Активирай" плъгина
Четвърто - приспособима плъгин. За да направите това, ние може веднага да натиснете «Настройки»
Или отидете на административната област "Настройки» -> «WP-Paginate»

Какъв начин да изберете, зависи от Вас. Качваме се в настройките на плъгина кутия страниране.

- Pagination Label - Определя текста, който ще бъде преди списъка на страници.
- Предишна страница - Задава текстов линк към предишната страница
- Следваща страница - Определя връзките текстови на следващата страница
- Преди Markup и след Markup - уточни HTML-код, който ще бъде преди и след списъка на страници.
- Markup дисплей - ако ние поставяме проверка на HTML-кода, който посочихме по-горе ще се появи, дори ако списъкът е празен страници
- Page Range - Показване на броя на страниците, след текущата страница
- Страница котви - броят на връзките, които трябва да бъдат показани в началото и в края на spsika.
- Page Gap - минималният брой страници, преди да ...
След смяна на всички настройки кликнете «Save Changes»
Всички наши приставка е конфигуриран. Сега плъгин номерацията на страниците да се показва на страницата.
Петата стъпка. Ние се обръщаме към нашия шаблон. Отворете файла в който са изброени длъжностите. В моя случай това е index.php, можете да имате loop.php или друга. А на мястото, където искате да покажете страниране поставете следния код:
Т.е. ние сме в началото на функцията за проверка на wp_paginate съществуване и ако има такъв, то тогава се обади.
Всички показват на сайта ни страниране.
И последното окончателно шеста стъпка - привеждане страниране на нашия дизайн. За да направите това, ние ще "играе" с CSS.
Списъкът на нашите страници, за да бъдат формулирани в HTML-код, който посочихме в областта и Преди Markup След Markup. В нашия случай, тя е в DIV клас навигация. След това идва spsiok
- с WP-Paginate клас. Тогава там са
- :
Това е всичко. Промяна на CSS свойства тези класове, които представяме нашите виждания за това страниране, колкото е необходимо в проекта.
По този начин, само за шест стъпки, които създаде страниране на нашия уебсайт в рамките на администрацията на CMS WordPress.