Как да се подобри съветите на интерфейса не само за дизайнери

Тя ще изглежда, че няма нищо сложно за проектиране на полетата за въвеждане: Draw празни кутии за въвеждане на данни, всички останали потребители ще се правят. Все пак, не всичко е толкова просто. Потребителят трябва да внимателно "да държи дръжката" всички шоу, обясни и помогне.
Най-основното правило, както навсякъде другаде - се поставите на мястото на посетителя. Тя не всички изчисти? Възможно ли е да се разбере, че ще трябва да въведете в полето от пръв поглед? Това е адекватно реагира на полето на информация, въведена?
Напишете описания и съвети
Съвети и описания, необходими за да се покаже какви данни да влизат, как да ги въведете и как сайтът ще използва тази информация в бъдеще.
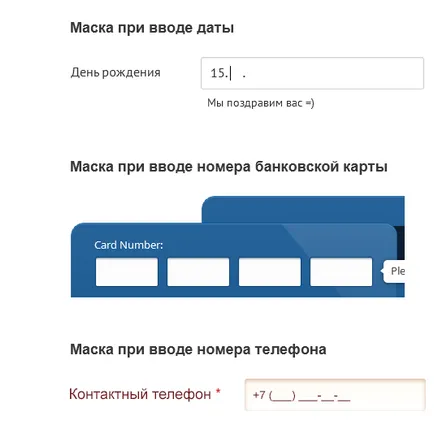
Съществуват няколко вида на съвети:
Въпреки това, ние не трябва да забравяме как иконите и че те винаги трябва да се обясни.
2) Примери
Най-лесният начин да ви кажа как да се попълват в областта - да дам един пример. Пример Пример: «[email protected]»
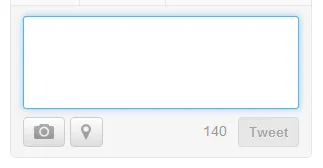
3) Обяснение
използване на маски
Ето някои примери за различни маски:

Разпределяне задължителни полета
Ако сред останалите полета са задължителни полета са, те трябва да се разпределят между другите и да се съсредоточи върху, за да се попълни. Като общо правило, посочи задължителни полета, отбелязани със звездичка - *.
Всички задължителни полета са най-добре групирани заедно, и да ги поставят в началото на формата.
В примера по-горе, между другото, също показва вида 2 съвети: примери и обяснения.
Фокус и клавиатура
Активно поле, в което се намира курсора, трябва да има отличителна черта. Обикновено браузъри независимо осветяват активни области. Но не се оставя всичко на милостта на делото и независимо провери изпълнението на тази функция.

Когато за първи път поле за въвеждане страница се зарежда трябва автоматично да се активира, сякаш кани да запълни цялата форма. При попълване на формуляра трябва да може да превключвате между полетата за въвеждане без помощта на мишката. Обикновено това става чрез натискане на клавиша Tab.
При използване на автоматично довършване съвети (например търсене) трябва да бъде в състояние да изберете стрелка и потвърдете с натискане на клавиша Enter.
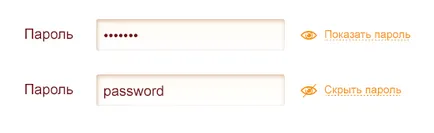
Скриване на поверителни данни

Когато влезете чувствителна информация (например парола) трябва да може да се скрие и да се покаже на данните желаните от потребителя.
Използвайте вече въведените данни
Полетата за въвеждане трябва да си спомните какво да забравим обикновените хора. Това е неучтиво да поиска от една и съща информация два пъти. Ако сте абонирани за сайта на бюлетина, на мястото на регистрация трябва да си спомните и въведете вашия имейл в полето.
Група полето за въвеждане на
Запомни размера на областта
Проектиране на полета за въвеждане не е толкова просто, колкото изглежда на пръв поглед. Трябва да се помни много нюанси и постоянно да си задавате въпроса: "Дали всичко ще бъде ясно за потребителя"
- radiobatton, бутони или бутоните за избор. Бутонът ви позволява да изберете една опция от група. Тя служи за изясняване на възможностите и отговорите на въпросите "какво?", "Какво е това?". За разлика от квадратчетата, само един параметър, така че те често се използват за изследвания, можете да изберете да radiobattonov група.
Много от правилата за използването на подобни radiobattonov използване отметки. Въпреки това, съществуват значителни различия и подзаконови актове, уникални за радио бутона.
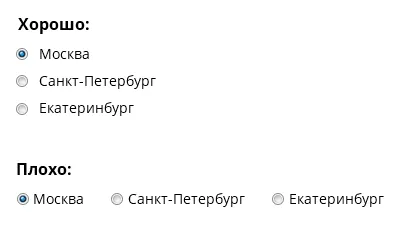
Не поставяйте radiobattony хоризонтално

Горният пример значително по-добре. Радио бутоните трябва да отидат до бара, тъй като те не могат да бъдат разделени един от друг. Същото важи и за в квадратчетата. Изключение може да бъде изключение, че група от бутони, се държи като radiobattony. Но това по-късно.
Radiobattony трябва да бъде една група
От предишния пример е ясно, че трябва да отиде radiobattony група и не могат да бъдат разделени един от друг. radiobattonov Group - е един елемент. Ето защо превключване на бутоните за избор се случва вътре в групата.
Увеличаване на вашето работно място
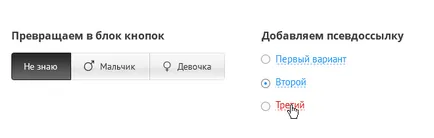
Този проблем обединява radiobattony с отметки. И двамата са твърде малки на площ за кликвания. Можете да използвате същите техники, като за в квадратчетата: radiobatton се превърне в един бутон, добавете psevdossylku.

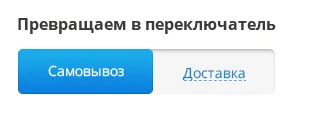
В двоичен държавата, когато изборът се състои от две точки (например, изборът между места "Pickup" и "Доставка с куриер" в онлайн магазина) radiobatton може да се превърне в ключ.

Изберете по подразбиране е най-популярният вариант
Radiobatton не може да съществува в неопределено състояние. Винаги трябва да се избере някакъв вариант. В този случай е разумно да се избере най-популярният вариант като вариант на "по подразбиране".

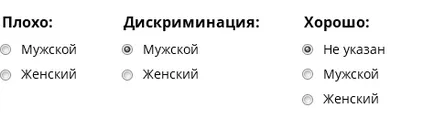
Ако изборът не е очевидна, като при избора на пода, е необходимо да се добави елемент на "избор без избор." Така че аз наричам radiobatton който служи да покаже, че изборът все още не е направено. Но, въпреки това, тя трябва да се забравя, че, за които ние правим интерфейса: на място за майки могат да се задават женски пол "по подразбиране", а такъв избор би бил да мирише на дискриминация, новинарски сайт.