Как да се направи страхотен анимационен капачка за обекта с помощта на JQuery
Съдържанието на сайта не е винаги да се вижда. Понякога тя може да се скрие в най-неочаквани места. В този урок ще направим една карикатура шапка, създаване на две различни държави за съдържанието и постигане на обществена активност на прехода между тях с помощта на JQuery. Това ще бъде голям проблем за нас.
Целта - Green Hills карикатура
В демо версията е тук.
Преди да започнем, нека да погледнем крайният резултат. Тази карикатура пейзаж с елементи, които напускат и да показват допълнително съдържание. На снимката по-долу показва местоположението на всички елементи в пълен размах.

Стъпка №1 - Организиране на всички файлове
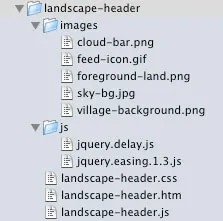
За по-голяма яснота, предполагам снимка на файловата структура на проекта:

На екрана е ясно, че ще трябва три основни файлове: CSS, JQuery, XHTML. Нека се опитаме да направим всичко възможно най-лесно.
За тези, които се интересуват - RSS икона взета от урок Онлайн Photoshop звезда. Overlay на заден план е взета от тази колекция. Останалата част от снимките са изготвени специално за този урок по Photoshop.
Етап №2 - Подгответе приставки
В този проект, ще се използва 2 добавка. Вие трябва да ги свалите и поставите в папката "Js".
Първият е JQuery Облекчаване на приставката. Той е отговорен за изглаждане на движението в анимацията. В нашия случай това ще бъдат използвани от нашите мобилни елементи.
Второ - JQuery Забавяне плъгин за EvanBot. Той е отговорен за времената на закъснение между функции. Ние ще използваме в нашата урок за координация и забавяне ефекти.
Стъпка №3 - Създаване на структура XHTML
Ето HTML кода
оформлението на страницата е много проста. Капачката е пред образ на хълма, добре дошли на текст и изскачащ съдържание. Основното съдържание е точно под капачката и не оказва влияние върху анимацията. В нашия урок, ние ще използваме тази секция на ключа, който ще се проведе на анимацията.
Стъпка №4 - ред и стил с CSS
Копирайте този код в CSS файл.
По принцип, в лист каскаден стил ние си поставихме за вида и дължината, но има няколко важни точки:
1. За да се движи обект чрез функция JQuery живата (), от вида на неговата позициониране трябва да бъде променена. В този пример, се избра от типа на "относителна" (относително), защото е по-гъвкав от "абсолютна" (абсолютно).
2. Различни Z-индекс ни позволява да се хвърли елементи един върху друг. По-високата стойност се прилага по-ниска. В този урок, на преден план на пейзажа - това е първия слой. Тъй като това е PNG файл, и той е прозрачен, следван от слоеве ще се вижда на краищата на изображението.
3. По подразбиране, плъзгащите елементи са скрити с помощта на CSS дисплей: няма, и се появяват с JQuery, когато натиснете бутона. Това позволява на съдържанието, което е скрито зареждане преди шоуто.
4. Започнете позиция 2 колони със съдържание (.village и .cloudbar) се намира извън екрана. село изграждането на само видимата част. По време на прехода от едно състояние в друго, съответства на JQuery.

Етап №5 - преживеят преходи с JQuery
Кодът по-долу, за да получите всички елементи на механизма да работи като едно цяло.
Не забравяйте, че капачката ще бъде два уникални държави:
1. Първият ще покаже съобщение за добре дошли в средата на пейзажа отдолу. Текстът ще се появяват и изчезват.
2. Във втория - ще видим повдигнати колона със селото, втората колона надолу от дясната страна на горната част. И двете ще мине гладко и да се обадите.
Забавяне плъг-ин ще спре анимацията в рамките на 3,5 секунди, след като страницата е напълно зареден. Това ще даде възможност на посетителите да се чете поздрава преди анимация.
"Buildingup" булева променлива гарантира, че високоговорителите са видими (истински) или скрити (фалшиво). Структура ако, което е причинено от превключвателя проверява дали променлива и промени в противоположни (т.е., показва или крие колона).
заключение
Това е доста конкретен пример, а не всеки може да го приложите на практика. Въпреки това, с него, аз ви показа възможността за Z-индексът за слоевете на скривалището, както и възможности за показване JQuery \ криеш съдържание с красива анимация.
5 урока последната колона "JQuery"
Днес бихме искали да ви разкажа за TypeIt библиотека - безплатно JQuery плъгин. Можете да го използвате, за да се симулира пишете. Ако всичко е настроен правилно, то е много реалистичен ефект може да се постигне.
JQuery плъгин за създаване на график.
JQuery плъгин за създаване на диаграма на Гант.
Един пример за това как да се приложи изтегления файл чрез PHP и JQuery Аякс.
готино. макар и малко банално

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!