Как да се намали размера на CSS, JS и HTML файлове, уебмастера

Минимизиране CSS. JS. HTML файлове (да не се бърка с CSS компресия) включва премахване на ненужната герои от файла, за да се намали размера му и по този начин да се ускори изтеглянето.
В повечето случаи, процес Минификация не влияе на файла и го оптимизира за изтегляне. Особено полезни Минификация CSS. JS и HTML-файлове. В допълнение, Google отчита, когато класира изпълнението на ресурсите и Минификация помага за ускоряване на работата сайта.
За да се разграничи minifitsirovannye файлове, имената им се добавят към .min за разширение (например: foobar.min.css).
Разликата между компресия и Минификация
Минимизиране и сгъстяване на CSS файлове - това не е едно и също нещо. Макар че и двете от тях са предназначени да се намали времето за изтегляне. Разликата е в начина им на работа. Компресия се използва за намаляване на размера на файла с помощта на алгоритми за компресия на такива като с GZIP или brotli. Файловете се компресират преди да бъдат изпратени на клиента.
Следователно, процесът на пресоване се извършва, както следва:- Файлът се компресира, използвайки алгоритъм за компресиране;
- Искането се прави за компресиран версия на файл;
- Компресираният файл се изпраща от сървъра към клиента;
- Клиентът декомпресира файл и да чете информацията.
Поддържаните алгоритми за компресия може да се различават в зависимост от сървъра, както и браузъри. Когато браузърът изпраща заявка към сървъра, той му казва какво метод за компресиране поддържа, така че сървърът може да се оптимизира реакцията към браузъра.
Ако вашият браузър не поддържа определен алгоритъм за компресиране, сървърът ще изпрати данните в първоначалния си вид (без лечение).
например Минификация
Следният пример показва как един CSS файл изглежда така преди и след минимизиране.
Минимизиране на CSS:
СЛЕД CSS Минификация:
Минификация CSS
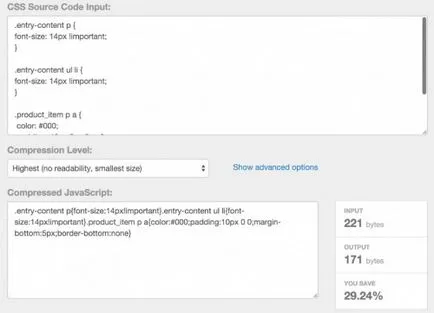
- csscompressor.com - ви позволява да изберете ниво Минификация и размера на файла на изхода:

- cssminifier.com - инструмент е доста лесно да се разбере. Въведете съществуващата CSS и по-малка версия се създава автоматично. След това можете да изтеглите компресиран CSS кода във файл:

Инструменти за развитие
Минификация JS
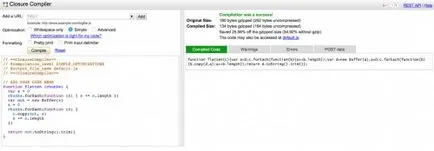
- closure-compiler.appspot.com. Тя може да се използва като инструмент за онлайн и как API-интерфейс. Този инструмент ви позволява да персонализирате оптимизацията и форматирането:



Инструменти за развитие
- yui.github.io. Това дава възможност да се сведе до минимум JS файлове за уеб проекти.
Минификация HTML
- htmlcompressor.com. Тя предоставя възможност за избор между различни нива на Минификация HTML и CSS, вграден в него и JS код:

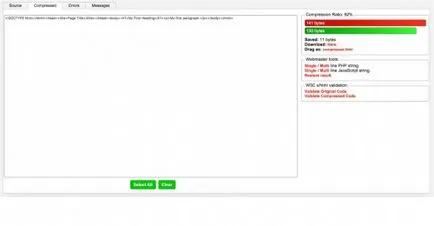
- minifycode.com. Това е текстово поле, където искате да поставите HTML кода и да генерират по-малък мащаб версия на:

Има много инструменти за Минификация файлове. Много CMS също предлагат плъгини и разширения за Минификация CSS. JS и HTML - файл.
WordPress плъгини за Минификация
- По-добре WordPress Минимизиране;
- Autoptimize.
Много кеширане плъгини също предлагат възможност за минимизиране. Например, Cache Enabler идва с възможност за включване на HTML и JS минимизиране. Използването на тази функция позволява да се намали уеб страница времето за зареждане, но в някои случаи това може да доведе до конфликт с друг плъгин CSS WordPress компресия.
Drupal модул Минификация
Joomla! Разширение за Минификация
Предимствата на по-малък файл
Решението за намаляване на размера на CSS. JS и HTML файлове, осигурява доходи като потребители на сайта и неговия собственик. Използването Минификация - е чудесен начин да се оптимизира вашия сайт и това е лесно да се приложи с помощта на разглежданите инструменти и плъгини.
Превод на статията "Как да омаловажавам CSS, JS и HTML" е изготвен от екип на приятелски Уеб дизайн проект от А до Я.