Как да променя дизайна на блога си в проекта ще

Как да променя дизайна на блога си в проекта ще
Както много, аз зададох този въпрос на Google, но не получава пълен отговор. И много обичам да правя нещата по свой начин в своя блог. Ето защо реших отчаяно пътуване в непознатия свят на моя HTML и PHP. И резултатът не беше зле. Почти като той искаше. В тази статия ще споделя с вас част от моя придобитите знания и да ви кажа как да се направят някои промени в себе си вашия блог.
Анализиране на този въпрос, аз ще бъда по примера на собствените си поданици. И вие можете да копирате или за мен, с което някои от промените си или са готови да купуват моя тема тук.
Този материал е на разположение на моя канал в YouTube
Така че това, което аз направих промени:


Както и да е, за тези, които не са приятели с кода, както и аз ще говоря за някои основни понятия. Тези, които вече са някак си запознат с кода, че е възможно да преминете по-нататък.
Така че, всички HTML тагове и се състои от техните атрибути. Tags - думи или букви, които определят даден параметър. Обикновено в двойка тагове - отваряне и затваряне. И между тях просто сложи всяко съдържание.
Например. един от маркерите се използва за показване на текст в сайта
- това е отварящия маркер. След него, пишете текста, който искате и да сложи край на затварящ маркер -
Друг пример. позоваване - за това ние използваме отварящия
Сега пиша текста, като кликнете върху които потребителят ще се включи връзката. И завършва с текст затварящ маркер -
Както вече казах, маркерът има атрибути. Това са ценностите, които показват свойствата на маркер за която са предназначени.
- отговаря за подреждането на обектите в хоризонталната сайт - има атрибути като: ляво, дясно, център, и така мястото на съдържание от ляво, десния край, а в центъра, съответно ...
При създаването на сайта, всички разработчици на съдържание, предписани в документите, с резолюцията на .html - index.html; home.html и т. г.
Стилът на съдържание, т.е., цвета на фона и шрифта, размера на шрифта, позицията на обекти, поведението на връзки, когато задържите мишката върху тях, и така нататък са написани в отделен файл -.... style.css
Затова в маркерите е посочено в документите .html възложени класове (които могат да бъдат настроени към няколко общи свойства на елемента в style.css) и номер (свойства за даден елемент).
В този файл се нарича EGEE main.css и се намира в папката на вашия блог по този път:
Файлът с основното съдържание тук наречен layout.tmpl.php (PHP - защото тя е написана на езика PHP програмиране), по пътя към него:
Трябва незабавно да ги отворите, така че да не се върнем към това място. (За да работите с кода Аз съм с програмата Adobe Dreamweaver на, т. За да. Това е част от абонаментен пакет творчески облак. Можете да използвате всеки друг, когато ви кажа, Google)
Firefox - Отваряне на менюто ➤ ➤ Development Tools, или Tools ➤ ➤ развитие Уеб разработка Инструменти
Chrome - повече инструменти ➤ Developer Tools
Safari - Разработване ➤ Покажи Уеб инспектор. Ако "Развитие" не може да видите менюто, отидете в Safari ➤ Настройки ➤ напреднали, и да се провери дали има или няма отметка до "Show разработи меню".
Opera - Меню ➤ Разработете ➤ Developer Tools. Ако не виждате менюто "Развитие", включете го да се появи отидете в Меню ➤ Други инструменти ➤ Показване на менюто за разработчици.
Налице е избор на обекти инструменти на сайта - един обикновен мишка, с която можете да изберете обекта, който искате, и в кутията с кода, който трябва да се открояват линиите, които го описват. Това е, което ние ще използваме.

Стъпка 1. Първо, нека да попитам цвета на фона на нашия блог.
В HTML блок в инструментите за програмисти, щракнете върху маркера
и той веднага otorbrazitsya в нашия CSS блок. Тук ние ще трябва да го добавите в цвета на фона. За да направите това, щракнете върху курсора на мишката след
и ще имате една малка текстова рамка, в която трябва да се регистрирате имот
и натиснете влиза. Вдясно от този имот веднага се появи друг текст рамка и подменю, където можете да използвате клавишите със стрелки, за да изберете една от наличните цветове и напишете кода за цвят. Ако не знаете как да намерите кода за цвят, което трябва, опитайте това разширение за Chrome.
Тези настройки ще се копират и веднага да ги прехвърлят в нашия документ main.css към съответния клас. Ние намираме в маркера за файл main.css
и го добавя към стойността на цвета на фона на избрания контакт. Трябва да получите това:
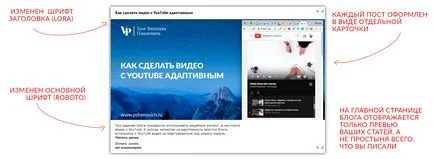
Стъпка 2: Сега малко Стайлинг нашите статии.
- Блок статия правя бели. Изберете инструмент "Избор" в прозореца на инструментите си и го насочи към някоя статия на блога. Прозорецът на CSS клас щете
Тук трябва да се добави и същи настройки като тези на фона -
и да завърши скучен цвят искате, аз имам това бяло
Директно копиране и поставяне променя main.css файл.
- Добави към карта с малко сянка. За да направите това, ние определяме тук като нов параметър
- Текстът не се притиска към ръба на нашите карти, ние използваме уплътнение атрибут със стойност от 25 пиксела. Този атрибут прави подложка вътре в избран блога. Ако имате нужда от уплътнението от външната страна, използвайте атрибута марж.
Като цяло, трябва да получите нещо подобно:
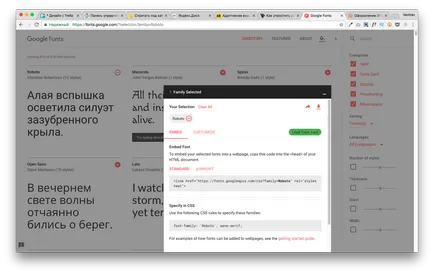
Стъпка 3. Да променим шрифтовете в заглавия и текст тяло.

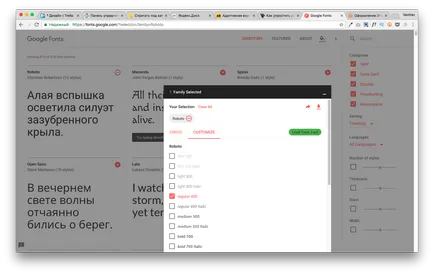
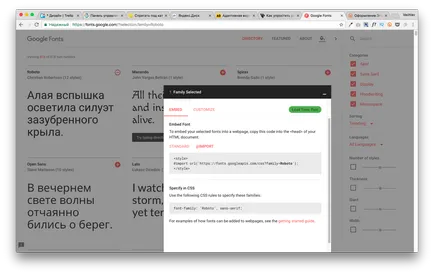
Отворете раздела Персонализиране и квадратчетата отбележат желания шрифт изправят нас. Изберете само тези, които действително ще използва, а не да се увеличи времето за зареждане на даден сайт с ненужни файлове;

Сега се върнете към раздела «Вграждат» и малко по-ниска от промените изискват «@IMPORT». Вие ще имате два реда код.

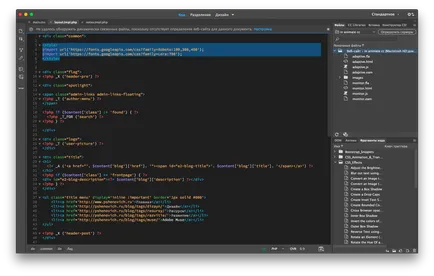
Копирайте отгоре и я поставете в началото на layout.tmpl.php на файла

Сега копирайте дъното, преместете в main.css файл и да намерят съответните класове.
Заглавие Блог -
те vnturi скоби поставите копирания текст нас.
Време е да се опита всичко на практика.
- Нека да копирате обикновена папка (. / Themes / обикновени), в която се съхраняват файловете, да го поставите в една и съща (. / Themes) и име, например, «NEW_THEME».
- Вътре папка си стилове, ние ще замени съществуващия файл (main.css) нова със същото име, но нашите изменения; Ние правим същото и с layout.tmpl.php на файла, който се намира в папката с шаблони.
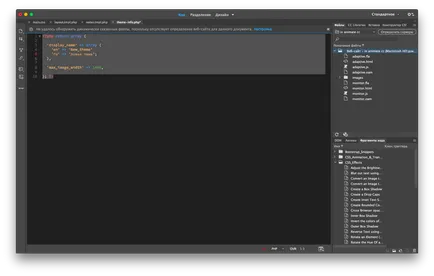
- В нашия NEW_THEME папка отворена тема-info.php файл, и тя ще се промени името на нашите теми. Тя трябва да изглежда така:

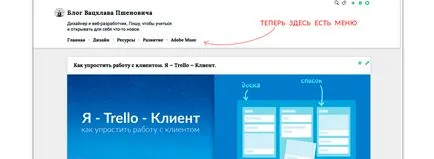
Създаване на менюта
Така че, за да създавате, което трябва да направим следното меню стъпки:
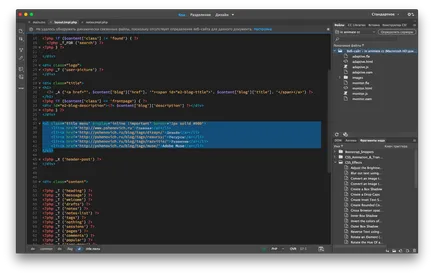
- Отворете файл layout.tmpl.php Търсим следните редове на (те poyavyatsya, е само малко proskrolit файл):
Това е точката, с описание на вашия блог. При това ние ще публикуваме в менюто.
Маркерът се прави HTML меню
Елементи от менюто таг
и връзки, както споменах по-рано таг
Сега всичко това трябва да се сумират. Резултатът ще бъде, както следва:

Ако искате готово решение, и най-важното скрие статия под разреза, можете да си купите ми тема тук.