Как да поставите банер на уеб сайт или блог WordPress
Спонсор пост: Сайтът VPS XEN до 10 $ без свръх тест период от 14 дни, считано от Ад Солюшънс. Отзиви zapili.net
Добър вечер, днес бих искал да говоря за това как да поставите банер на сайта. Много хора ме питат този въпрос, проблемът е спешно след това се опитате да обясните всичко това е прост процес. Бързам да кажа, че аз не съм професионалист в HTML, PHP, CSS и др езици за програмиране, аз не правя добри в тях, но това, което ми трябва, аз научих малко бавно. И ако, както аз пиша по-долу не е съвсем вярна, сложно, "боклук" - "извинение" не всеки може да знае всичко :). Аз съм просто споделя с вас как Донесох банери в шапката си.
Как да поставите банер на сайта
Ето един пример за това, как да се поставят банери в моя блог WPnew.ru - в 2 колони. Това означава, че това е така, когато можете да видите в ляво от името на обекта, неговото лого, както обикновено се случва, и в дясно, са същите, банери.
Първо, аз добавя в style.css тема файл до края на следните редове:
Тук columnslogo клас е отговорен за показване на логото, името на сайта, и т.н. (Забележка, струва си да поплавъка: ляво - се появява в ляво). А columnshead - оттеглянето на банери (забележка, струва си да поплавък: прав - прав оттегляне, той е този оператор е ключът, което е, ние "натиска обекти" до левия и десния ръб, съответно, също заслужава да зададете ширината и височината (в случая на гума шаблон. по-трудно), в моя случай ширина: 470px (широчина) и двете имат един и същи клас, което е, аз, се оказва, сподели капачка, че за размера на 1000px (малко по-малко от) 2 470 колони пиксели (между другото, може би ще се интересуват от четене урок за CSS).
Височината (височина) в columshead - 133 пикселите са взети от две размер знаме 468 * 60 пиксела + вдлъбнатина между тях, и от краищата. Това означава, че ако поставите само един банер, стойността на височина може да бъде намалена. Понякога е полезно (когато един банер, например) да се разпределят банер граница рамка, в този случай, е отговорен за тази граница: 0px твърдо #FFFFFF; 0px тук - е ширината на рамката (което означава, в моя случай е скрита), твърди означава непрекъсната линия (не е прекъсната, осеян и т.н.), както и #FFFFFF, както вероятно сте се досетили - цвета на рамката (в моя случай - бяло).
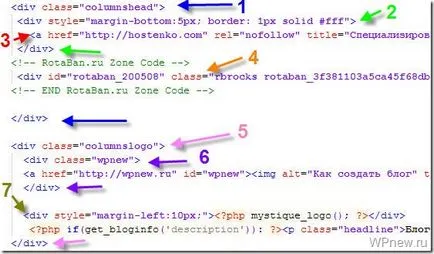
Това беше нещо, че съответната style.css файла, а сега отиваме директно към сключването на банери на сайта. За да направите това, ако искаме да се сложи банери в капачката, отворете header.php файл и да търсите място, където показаното лого, името на сайта, и т.н. Ето как изглежда в моя случай:

2 - стил, чрез който се отмества по-долу от 5 пиксела, а "обръща" плътна линия бяла рамка 1 пиксел.
3 - на изхода на първия банер, който се показва директно (в този случай на банера "Hostenko", която виждате в заглавната част). Ето пълния му код:
4 - Rotaban код тук. което идва след "затваряне" (
5 - изходни лявата страна капачки (клас, които вече сме поставени в style.css - виж по-горе.).
6 - клас, който изглежда по следния начин (на изхода на логото пред името на сайта):
7 - ляв отстъп за името на сайта, описание и т.н.
заключение
Както можете да видите, по мое мнение, нищо сложно. Ако имате проблеми, опитайте "глупави копието" Всички с този урок (подобни дисплеи банери), и едва след това, с помощта на един чудесен инструмент Firebug. оправи всичко, колкото е необходимо. Днес всичко, което виждате в следващия урок!
С уважение, Potr Александров