Как да направите персонализиран шрифт на уебсайта

Текстът е един от най-важните части на сайта. За потребителя е важно не само за информация, която носи на текста, но и сложността на възприемането му. За да направи по-лесно за потребителите да възприемат информация, както и, че текстът съответства на дизайна на сайта си - понякога е необходимо да се създаде текста на свой собствен шрифт.
Обикновено се препоръчва да се използват така наречените "безопасни" шрифтовете на сайта. Това са стандартните шрифтове, които са инсталирани по подразбиране на повечето компютри. Това са шрифтове като Arial, Times New Roman, Tahoma, Verdana, както и няколко от тези шрифтове. Използването на безопасни шрифтове можете да бъдете сигурни, че текстът ще се появи по същия начин на повечето устройства. Ако използвате нестандартен шрифт, текстът ще се появи в този шрифт само тези устройства, които използват този шрифт. В противен случай, текстът ще бъде показан в стандартен шрифт, който е инсталиран в браузъра по подразбиране.
Използването на нестандартни шрифтове на уебсайт
Как да направите персонализиран шрифт на сайта?
Страницата ще се показва правилно на моя компютър, защото Поставих шрифта Segoe Script. Всички останали потребители, които не разполагат с този шрифт, надписа е написана в стандартен шрифт. Нашата задача - да се свържете със страницата на шрифта Segoe Script шрифт и качвате файлове на сайта, за да шрифтът да бъде на разположение на линия всеки потребител на сайта, независимо го инсталирали този шрифт или не.
1. шрифта Изтегляне на файлове
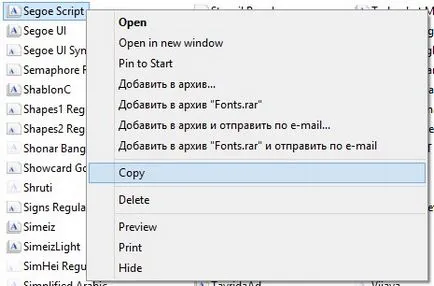
Да започнем с това, ние се нуждаем Segoe Script шрифт. Тъй като вече сте инсталирали този шрифт, аз ще взема файла на шрифта от папката Windows Fonts. За да направите това, отидете в Control Panel (Контролен панел) и отворите папката Fonts (шрифтове), намерени в списъка с файлове Segoe Script и да го копирате, например, на вашия работен плот.

Сега на десктопа се появява segoesc.ttf файл.
2. Превръщане на шрифта за уеб

След това трябва да конвертирате текстовия файл, за да го правят подходящ за използване на сайта. За да направите това, ние ще използваме Font2Web услуга. Вие трябва да кликнете върху "Избор на файл" и изберете файла на шрифта. Сега трябва да натиснете бутона "Convert Изтеглете "и изчакайте изтеглянето на шрифта е пълна, а след това запазете получения архив.
3. Свържете шрифта на сайта
Архив папка съдържа шрифтове от файловете на шрифта Segoe Script в различни формати (.woff. TTF. Svg. ОСТ и .eot) и файл fonts.css стилове. Необходимо е да се попълни в резултат на папката с шрифтове в схемата на сайта. например, my-sayt.com / шрифтове. Сега имаме сайтът има Segoe Script шрифта в различни формати. На следващо място, за всяка страница от сайта, където той ще се използва шрифта Segoe Script, свържете файлови стилове fonts.css. Но първо трябва да се промени стойността на шрифт семейство с "Conv_segoesc" на "Segoe Script. Ето как трябва да изглежда на текущото изображение:
/ ** генерирани от FG ** /
@ Font лице шрифт семейство: "Segoe Script ';
SRC: URL ( "шрифтове / segoesc.eot ');
SRC: местно ( "☺"), URL ( "шрифтове / segoesc.woff") формат ( "WOFF"), URL ( "шрифтове / segoesc.ttf") формат ( "TrueType"), URL ( "шрифтове / segoesc. SVG) формат ( "SVG");
шрифт тегло: нормално;
шрифт в стил: нормални;
>
Свържете стилове на страницата на сайта, по два начина.
Метод 1. Напълнете корена на обекта се променя fonts.css файл в кода на страницата, за да добавите линия между маркерите
и :Как да направите персонализиран шрифт на сайта?
/ ** генерирани от FG ** /
@ Font лице шрифт семейство: "Segoe Script ';
SRC: URL ( "шрифтове / segoesc.eot ');
SRC: местно ( "☺"), URL ( "шрифтове / segoesc.woff") формат ( "WOFF"), URL ( "шрифтове / segoesc.ttf") формат ( "TrueType"), URL ( "шрифтове / segoesc. SVG) формат ( "SVG");
шрифт тегло: нормално;
шрифт в стил: нормални;
>
Как да направите персонализиран шрифт на сайта?
И двата метода работят еднакво. По този начин можете да използвате всеки шрифт на сайта.