Как да направите градиент фон на страницата си
По-рано, аз използвах, за да украсят страниците на моя сайт основната фонът като някои контраст с фона на страницата. Сега аз исках да се направи страница на сайта си по-динамичен. Това води до основния фон градиент. Но как да го направя?
За съжаление, някои от препоръките не са на разположение, за да работят, а други работят само в определени браузъри, а други са били тромави.
По-долу е дадено подробно описание. Мисля, че ако е необходимо, можете да го повтарям и украсяват своя сайт.
Uniform фон може лесно да се определи с помощта на "тяло" маркер атрибути, както в себе си и в стилове.
Стилът на файл ****. Ксс
BODY фон-цвят: # CCF0D2;
.
Когато се използва за форматиране на страници - маси, последният ще бъде на заден план. А фот в тях може да бъде различно, защото е възможно да се определи имоти в таблицата (таблица етикет и придружаващ tbody. Td. Th и т.н.). Този метод се простира опции за дизайн при създаването на страници.
Но още по-красива, когато фонът е с наклон.
След това при преглеждане на дълги страници, генерирани от една маса с размери малко по-малък от екрана, рамкиране около тях ще промени цвета си, когато се превърта. Той създава ефекта на динамични страници.
Наборът от препоръки, които открих аз не помогне в интернет, някои не работят изобщо, а други създават частиците ефекти, които не биха могли да удовлетворят.
Старата и просто решение
Но ние като че ли са забравили проста и обеща всички съвременни решения браузъри.
Налице е добре познат по целия маркер -
Тя извършва логично разделение на документ, създаване на фрагменти вътре в нея.
В съответствие със стандартната HTML 3.2 е предназначена за "настройка на страницата, или част от текст." Всичко, което се намира между отваряне и затваряне елементи на тага на, браузърът се възприема като един обект. свободен край
Главната особеност на маркера
Но сега по същество.
Ето една програмка:
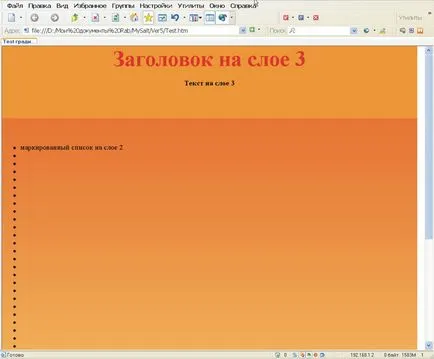
Това е заглавието! На слой 3.
Това е част от текста.
Това е текстът на слой 2
Това са данните () на страницата си.
Анализ на фрагмент:
След "тялото" на маркера трябва да бъде първият таг "Разделение" - отваря, който описва основната слой, и съдържа в състава си в процес на разглеждане етикет собственост "стил" с атрибути:
- позиции: абсолютен; - абсолютно позициониране координати в прозореца:
- Горе: 0; лява: 0; ширина: 100%; височина: 100%; - в горната и лявата тире = 0, 100% от размера на полето на ширина и височина (тук са възможни варианти)
- видимост: видими - дава команда да се направи маркер Разделение видими,
- Z-индекс: -1 - DIV маркер определя позицията в т.нар 2,5 тримерно пространство на страницата, като най-ниската.
Забележка Z-индекс атрибута, че в този случай, част определя позицията на страницата е описано, че маркер на слой -1 (тук може да бъде всяка стойност по-малка от стойностите на следните слоеве). Просто за мен подложка е свързана с отрицателна величина, а това е по-очевидна.
Допълнителна DIV таг се затваря, слагайки край на структурата за определяне на основата степенувани слой.
Следващият таг "DIV" се дава като пример за страница организация шапки с този етикет. Той има размерите на ширината на страницата на 200 пиксела висок и боядисани в цвета е посочено.
стил = "позиции: абсолютен, широчина: 100%; височина: 200px; Z-индекс: 3; левия: 0; отгоре: 0; полето: 0; дъно: 0; фон цвят: # FF9900; видимост: видим"
В този момент има заглавие и текст. Z-индекс за този етикет е зададен - 3, която е локализирана страницата за таг земята област.
Как изглежда:

Последно таг "Разделение" съдържа информация на страницата си.
В различните браузъри цялата работа, описани по различни начини, опитайте това.
