Как да направите банер в нов прозорец
В края на тази статия ще научите колко е лесно да се направи банер, толкова дълго, колкото да го отвори в нов прозорец.

Как да направите банер отваря в нов прозорец
Това е начинът, по света на блоговете, веднага след като ще бъде първият сайта, след като се роди непреодолимо желание да го украсят, култивира, а след това се възползва от печалбите прекрасен инструмент.
Ако банер вече е разположен в страничната лента на блога си, отидете на adminpanel сайт: CONSOLE - Външен вид - джаджи.
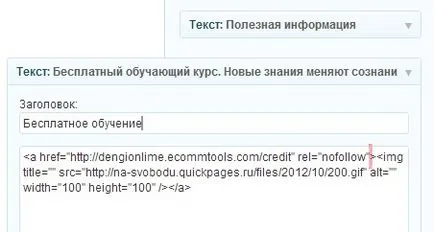
В дясната колона сред създадена през джунджурии страничната лента, ние откриваме, правото, той разкрие - пред нас кода на банера. Да кажем, че тя изглежда по следния начин (това, което е написано там, това няма значение):

Command означава - "да се отвори в нов прозорец."
Ако не използвате noffolow етикет, на линията залога вместо маркер, веднага след линковете, които водят към други ресурси. Сега, банерът ще се отвори в нов прозорец и посетители към вашия блог няма да загубят зрението ви.
В края не забравяйте да кликнете върху бутона Запазване в приспособлението, след което можете да го затворите и отидете на сайта, за да проверите резултата.
Послепис Когато за първи път постави кода на банер в сайта на джаджа, след което можете да въведете точното място в кода (аз го правя ръчно, но може да се копира) - тогава тези малки неща винаги нямат време.
Как да направите отвор връзки в нов прозорец
Ако сайтът ви е на система за управление (CMS) WordPress на задачата се опростява. Маркирайте дума или фраза, която искате да вмъкнете линк, кликнете върху иконата панел връзките на контрол:
След това, когато прозорецът е отворен, поставете отметка в квадратчето (отметка) "отвори в нов прозорец", както е показано на екранната:

Как да си направим банер
Може да се интересувате да научите повече:
- FSCapture - софтуер за по-лесно за обработка на изображения

- Създаване на снимки на екрани

- Как да се намали теглото снимки

Преди внимателно затвори и Noindex и NOFOLLOW, но след това с опит оптимизатори убеждава - да кажем noindeks вече не е на мода и в близост достатъчно само Този блог. Учих техните сайтове обходени в своите кодекси за лоялност: статията по върховете, посещаемостта е добро, се индексира бързо в забраната не лети ..
правилно да кажа)) Yandex започна, защото сега разбирам nofollov)
Очевидно е затворен заместващи символи. По принцип такъв Noindex етикет в триъгълни скоби. Tag двойно отваряне в началото на референтния и затваряне. Съжалявам за много съобщения
Ами! Сто години по-и да се учат ... и още нещо ново, за да падне върху вас.
Ще видя какво съм направил.
Ирина, можете дори погледна тук! Приятно ми е да се види. Това е моят блог тек - да помогне за други проекти. Погледнах също, че сте се случва там - всичко е наред. Скоро ще напиша неща, като организира снимки в красиви шаблони - от блогове могат да направят един бонбон ...
Копирах целеви = »_ празно» и се поставя, когато показва статия, задържани, но нищо не се случи, всичко все още посъветва какво да се определи
Валентин, много странно, че не работи. Моля, изпратете целия код - погледнете.
"Отн =" Nofollow "целева =" _ празно "> Благодаря ви за помощ тук е моят код Аз съм много доволен, че сте отговорили. Подобно направено сред вас. Но в новия прозорец не се отваря по някаква причина изглежда като себе си експерт. Много благодарен.
Той веднага стана, след кавичките, а не след>
P / S. И Nofollow в долните две банери отворите текста отива. По същата причина. Обърнете добър поглед към картината в моята статия - има червена линия.
За Open Текст не разбра, аз съм всичко се оказа, благодаря ти, така, така. Д. Къде можете да получите такива познания. Това е готино, но бихте могли да разгледаме кода на сайта си. Можете да отидете в моя администратор? %)
Да, това вече е отворен.
и обикновен текст - вие под знамето е писано: «отн =» Nofollow ». Как се е озовала там * * НЕИЗВЕСТЕН. Най-вероятно това е ненужно парче - той просто може да бъде отстранен.
И това не трябва да се отстрани. Само пренареждане на друго място. Той не е там и да сте. Тя трябва да бъдат вмъкнати между
valusha / "и целева =" _ празно "
Здравейте, аз имам един благотворителен Larisa.U блог. Искам да настроите знамето (на снимката с детето), че той е бил на под-страница на сайта, което ще покаже самия код на банера за предаване zhelayuschim.No има проблем във вмъкнатия страницата, кодът се променя сценария кавички (с "включено <<). Решила код сохранить в спец. окне с линейкой прокрутки, но не могу найти как это сделать. Помогите пожалуйста это осуществить,если можно или предложите иной вариант.
Благодаря ви предварително.
Елена, наистина искам да ви помогне да се реши този проблем. Да науча всички мислят и пишат. Във всеки случай, аз не съм, така че моите приятели ще ви помогнат да се разбере.
Елена, има три начина:
1. Включете щепсела за правилния изход код
(Но не е нужно да го)
2. Използване на скрипт (такова решение е)
3. И можете да оставите генериране на скрипт в приспособлението (което сте внедрили и сега онлайн, но можете да направите точно pozametnee)
По мое мнение, способността за получаване на код от първа страница - по-добре е, отколкото да се превърне в инвестиции. Но тук, както и да решите за себе си. Ако все пак искате да го направя на отделна страница, а след това да изглежда доволен от тази опция. банер код на отделна страница
Ако е така, изпратена по електронна поща достъп, така че можете да вземете готов разтвор. Това е моят тест сайт.
И така - Мисля, че изглежда добре в приспособлението. Само трябва да се увеличи размера на банера, той центрира и вместо незабележим дума "CODE" да напиша нещо pozametnee. Също така можете да използвате скрипт, който ще видите на теста. Може би е по-ти харесва.