Как да копирате текст от гледане елемент код
Това съдържание се отнася до по-стара версия на Инструменти за разработчици F12. Изтегляне.
F12 инструменти могат да ви помогнат да намерите и коригират грешки, които са трудно да се намери в изходния код на HTML или Cascading Style Sheets (CSS) на. Показване на HTML и CSS код в дървото DOM като източник на тълкуване Windows Internet Explorer браузър опростява отстраняване на грешки код, като например отстраняване на грешки динамично генерирани промени.
Този раздел включва следните теми:
Използване на раздела HTML
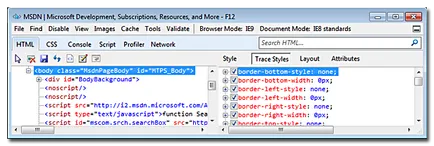
Разделът показва HTML маркиране динамичен уеб страницата като дърво, представени в паметта на Windows Internet Explorer 9. Тя отразява DOM, когато отворите за инструментите F12 на и трябва да се актуализира при промени. Можете директно да се движите в дървото с помощта на мишката или клавиатурата, да видите атрибути и стойности се променят.
За да отидете на определен елемент от уеб страница, натиснете CTRL + B или щракнете върху бутона Избор на елемент. Елементи на уеб страница се открояват, когато задържите курсора на мишката върху тях. Когато кликнете върху елемент, съответстващ на възел в дървото стои DOM представителство на HTML.


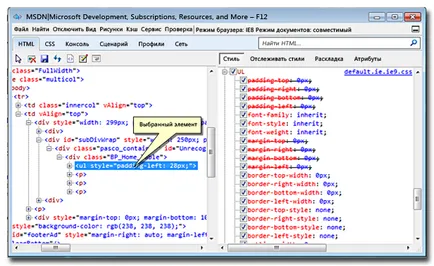
Когато изберете даден елемент в раздела HTML, можете да използвате менюто "Изглед"> "изходния код" за изпълнение на филтрирането представяне, оставяйки или избраните елементи със съответните CSS стилове, или само самите елементи.
Източник бутон елемент заедно с кода на стил показва само HTML сорс код и - в нов прозорец - съдържанието на избрания елемент, заедно с приложимите към него CSS код. Тя позволява да се съсредоточи върху изходния код само за избрани елементи. Преди да стартирате тази команда, в DOM дървото с помощта на раздела HTML, за да изберете HTML елемент. За да изберете елемент, натиснете бутона за избор или натиснете елемент, щракнете върху елемент в дървото DOM. Ако използвате един бутон е препоръчително да обновите върху Избор оглед елемент.
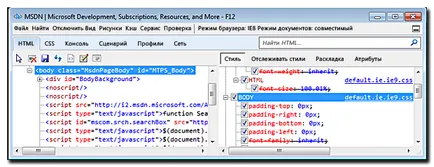
За да разгънете или свиете на свойствата на даден елемент, щракнете върху полето с надпис "плюс" (+) или "минус" (-). Всички елементи в HTML и CSS представителство могат да се редактират, а промените да влязат в сила веднага. Условия и стил атрибути могат да бъдат активирани или деактивирани, като поставите отметка в квадратчето до името на елемента.
За повечето сайтове използват динамичен код. За формирането на HTML, което ще се види от потребителя, често се използва скриптове от страна на клиента. Статичен HTML кода е често минимална и се използва само за да предизвика действие на страницата. От Инструменти за разработчици F12 показване на HTML и CSS код, тъй като се появява в браузъра, а не точното HTML сорс код, намирането на бъгове по-лесно.
В раздела HTML показва текущото състояние на DOM, но промените не се проследяват автоматично. Ако промяната в стойността или атрибут не се появява веднага, опресняване на изгледа, като натиснете F5 на HTML към раздела.
Промяна на ценностите и добавяне на атрибути
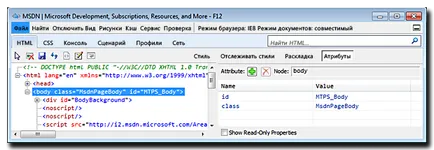
F12 Developer Tools ви позволяват да промените стойността на практически всеки атрибут или имущество. В раздела HTML, изберете елемента или в дървото DOM, или като кликнете върху бутона Избор на елемент. В свойствата (вдясно площ), щракнете върху стойността за да го маркирате и да се промени.
Например, отворете статията в Internet Explorer 9, а след това натиснете клавиша F12. за отваряне на инструмента. Натиснете бутона за избор бутон върху елемент и щракнете върху заглавието на пурпурно сега на склад в Четвърто кафе. В панела със свойства, по цвят атрибут селектор "h2". Въведете ново име или стойност на цвят, като "сините" и след това натиснете ENTER. цвят Header ще се промени веднага.
За да добавите атрибут, щракнете с десния бутон на елемента в левия панел на раздела HTML или CSS, а след това върху Добавяне Умение от контекстното меню. Трябва да знаете, форматът на атрибута, като "фон-цвят:" и точните стойности.
За да изтриете атрибут (или добавени или вече съществуващ), щракнете върху атрибута в представителството на десния панел и след това натиснете Delete. Обратно към атрибутите на оригиналната страница може да актуализира своите уеб страници. Добавен атрибути ще трябва да кандидатстват отново.
Ако искате да деактивирате временно атрибут за времето на сесията само, махнете отметката от квадратчето до атрибута в десния панел или върху раздела HTML раздел или CSS.
Фондове и представи раздела HTML
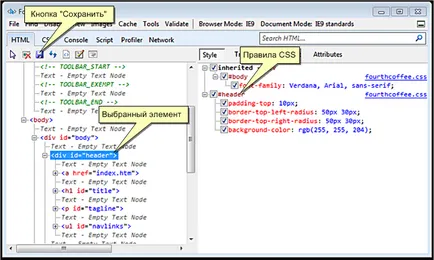
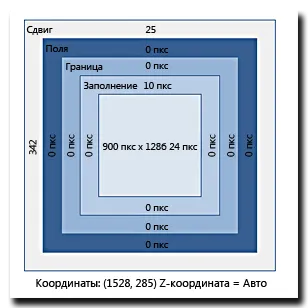
Изберете елемент в дървовидния изглед в левия панел в дясно, можете да прегледате и промените стил, структура и модел полета и атрибути за избраните деца елементи. Промените не са постоянни и ще бъдат загубени, когато модернизация или отваряне друга страница. Но вие можете да запишете модифициран HTML код, като натиснете бутона Save.

- Стил включва правила и стилове за елемент, който сте избрали в дървовидния изглед. Този раздел е организирана в съответствие с правилата и е наследил и предефинирани атрибути.




HTML контекст раздела на менюто
Както бе споменато по-рано, можете да кликнете върху елемента, щракнете с десния бутон в левия панел на раздела HTML. По-долу са функции, които можете да използвате раздела HTML.
Ако кликнете на дете възел на елемента в раздела HTML, например, текст "h2" Елемент за маркиране, може да се види всички възможности. Ако не виждате желаната възможност, отидете на майка елемент и опитайте отново.
CSS правила за проверка
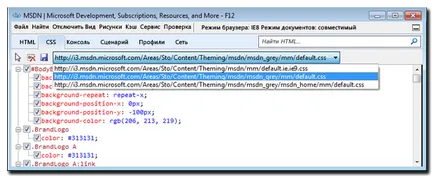
В раздела CSS показва взаимодействието между стиловете. Този раздел е полезно за уеб сайтове, които използват множество стилови листове. За да включите, използвайте листове стил да избират между стиловете. Когато изберете стил правила лист и подходящи свойства стил се появи в левия панел. По подразбиране този бутон показва първото стиловете, който е посочен от дадена уеб страница. Щракнете върху падащия списък, за да изберете друг лист със стилове няколко листа стил, използвани в уеб страница.

Записите в контекстното меню в раздела CSS
Когато кликнете върху раздела CSS, кликнете с десен бутон се отваря контекстно меню, което предлага повече възможности, отколкото в раздела HTML. Наличните опции са контекстно зависими и се определя чрез раздела място кликване CSS.
Всяко правило или селектор.
Промяна на числени стойности на CSS раздела CSS
Стойностите на CSS свойства могат да се променят, както почти всяка друга собственост на F12 за инструменти за разработчици. CSS свойства могат да се променят, като кликнете върху стойността на имота и въвеждане на нова стойност. В раздела CSS, можете да използвате стрелките нагоре и надолу, за да увеличите или намалите числовите стойности.
Търсене и Saving Changes
Както и при другите раздели на Инструменти F12 разработчици, можете да търсите за специфични маркери, имоти, атрибути, и ценности чрез полето за търсене на двете раздели HTML и CSS. Когато кликнете върху бутона за търсене избира всички случаи на ключова дума и се превърта за площ на първия мач.
Ако има няколко съвпадения, можете да превъртате напред и назад област с помощта на бутоните Следващ и.
Измененията, като например коригиране на модела полета или добавяне на атрибут, не са постоянни. Когато рестартирате страница в браузъра или да се придвижите към друга уеб страница, всички промени, които се губят. За да запазите промените в локалното копие на HTML / CSS файл, щракнете върху Запиши в левия панел.
теми, свързани с
Разглеждане и редактиране на страници HTML-код може да бъде.
В горната част на HTML панел е лента с инструменти, състояща се от и поле за търсене.
Това показва пълната йерархията на покупки, които съдържат избрани клонове документ елемент:

С пускането на Firefox 34, когато мишката остава върху даден елемент от съответния елемент за навигация верига, е посочено на страницата.
Кликнете в полето за търсене, за да го разкрие, след което въведете това, което търсите. Вие ще видите подкана с резултатите от търсенето.

Можете да търсите за маркер или въведете друг. така че можем да се намери елемент с ID myId. Въведете низ #myId.
Започвайки с Firefox 40, можете да търсите по атрибути клас или лична селектори с изключение на CSS формат, така че търсенето на съответния елемент е достатъчно да въведете само myId.
Останалата част от панел показва HTML-кода на страницата, като дърво. Директно от лявата страна на всеки възел има стрела, като кликнете върху който се отваря възел. Ако кликнете върху стрелката, за да задържите Alt ключ, открито и възел и всички негови потомци.

Възли, които са скрити с помощта. се появи по-бели (и не се показва възли, например).
Започвайки с Firefox 35, можете да се запознаете с псевдо-елементи, и допълни с:
Някои общи операции единица може да се извърши с помощта на контекстното меню. За достъп до това меню, щракнете с десния бутон върху желаната опция:

Edit като HTML