Как да използвате подпалвач - възможност да редактирате HTML - в движение
Firebug - разширение за Firefox. един от чиито функции е да се работи с изходния код на страницата.
функция Firebug.
Разбира се, възможността да се изненадам, всички модерни браузъри се справят добре с този поглед на кода на страницата на никого. Защо тогава да изготви специален плъгин? Разбира се, за да се реализира там е много по-функционален. Помислете полезно за раздела HTML оформление.
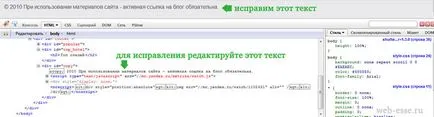
Както се вижда от фигурата на него има три полета. Първият - ви позволява да разглеждате и променяте свойствата на тагове и атрибути. Второ - отразява стила на избрания елемент, а третият му DOM свойства.
Редактиране на авторско право съдържание на сайта.

За да направите това, вие трябва да редактирате съответното поле в Firebug.

Въпреки това, ако се вгледате в страницата с код в браузъра - все още е старата авторското право.
Firebug го прави лесно да експериментират с елементите, да ги променяте и веднага да видите резултата.
Как да използвате Firebug.
Как да промените стойността на елемента на страницата?
- Отворете раздела HTML, той показва кода на документа.
- Разкривайки плюсовете се елемента, който искате да промените. За да се ориентират на елементите могат да бъдат използвани Tab (ходове може да се редактира област) и клавишите със стрелки за навигация (измества елемент за избор).
- Натиснете левия бутон, за да промените стойностите на целия елемент в отделен блок. Променлива стойност ще бъдат показвани веднага на страницата.
Как да добавите нов елемент атрибут? Например, искам да добавя към h2 заглавната: клас = »автор»
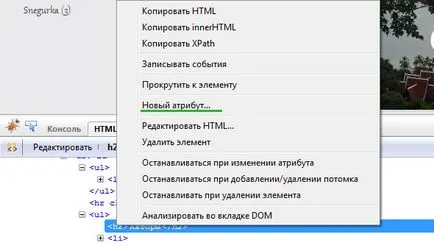
- На елемента, към който искате да добавите атрибут, кликнете с десен бутон, в моя пример, този маркер h2.
- изберете "Нова атрибут" в менюто, което се появява.
- Въведете името на атрибута (Аз имам този клас), натиснете Tab и въведете стойността (в моя автор).
- Когато кликнете извън полето за редактиране, промените се прилагат автоматично.

За да премахнете елемент изцяло, просто кликнете върху него с десния бутон на мишката и в менюто, което се появява, изберете "Изтриване на елемент".
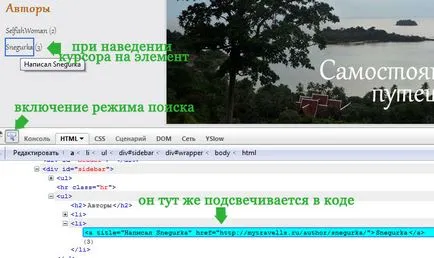
Как бързо да се намери елемент в кода на страницата си? За да направите това, използвайте бутона на панела "Анализ". След натискане на който и да е елемент, който движите курсора автоматично търсене в кода.

Тези примери са полезни за малки промени, но ако искате да промените блок от код, използвайте режима "Edit" е удобно. Той го нарича по няколко начина: бутона едноименната на панела или елемента от менюто "Редактиране на HTML».
сеч събитие.
За да разрешите записване на събития, настъпили с елемент просто кликнете върху него с десния бутон на мишката и изберете "Магазин събитие." ще бъдат записани следните типове мероприятия:
- Съсредоточете се върху член
- изместване на фокуса
- движение на мишката върху елемента
- движение на мишката върху елемента
- движение на мишката към елемента
- Изолиране елемент
- Печат текст (форми)
Вход е на разположение на "Console" в раздела.
Guard: Сайт за развитие