Как да инсталирате една джаджа в страничната лента
Днешният урок е посветена на прегледа на страничната лента (лента) и джунджурии (джаджа).
Направо на въпроса, какво приспособлението.
Widget (Widget) - е графичен модул, който е инсталиран нормално лента. Widgets са използвани за украса на пространството и развлечения, както и бърза справка. За да инсталирате джаджа, трябва да изтеглите приставка (което е приставка история в следващия урок), отговорни за продукцията на дадена джаджа.
Стандартният комплект от WordPress вече включва някои програмки, това е почти всички джаджи, които ние трябва да се създаде блог.
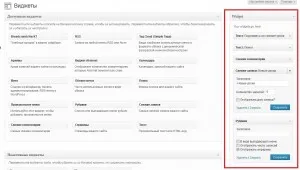
WordPress Widgets
В централната зона, виждаме всички налични при нас джунджурии, и тяхното описание. И от дясната страна виждаме джунджурии, които работят в момента, както и тяхното местоположение.
В дясната част може да се различава значително в зависимост от шаблона. Тъй като шаблони са една кула и три кула (2 лента и работна част).
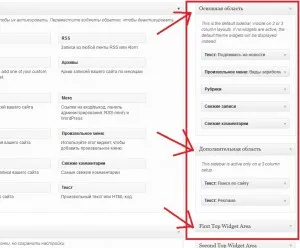
Ето един пример от контролния панел за wpsam блога джаджи.

В какъв ред са поставени джаджи на панела в същия ред, те ще бъдат показани в страничната лента на блога си.

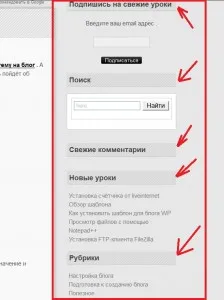
И това е например изглежда гнездо за моя сайт dahod.ru с две странични ленти и допълнителни области на контрол.

Както можете да видите различни, но все пак основната област, съответстваща на първия страничен бар е точно същото. Единствената разлика е, че за блога dahod.ru повече области за показване джаджи.
За да инсталирате или премахнете приспособлението. вие трябва да кликнете върху него и задръжте левия бутон на мишката, да го плъзнете към желаната област на правото.

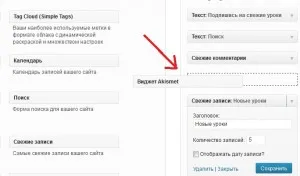
Преглед джаджа WordPress
Аз ще ви кажа за някои от джунджурии и техните функции.
Interesut джаджа - текст. Описанието казва - всеки текст или HTML-код.
Освен това има и една джаджа - заглавия. С негова помощ, извеждаме колона на нашия уебсайт. В настройките можете да определите типа на дисплея, от падащото меню или йерархия.