Как да добавите потребителски шрифтове в WordPress
Понякога може да се наложи да добавите персонализирани шрифтове за WordPress. Те ще ви помогнат да се обнови дизайна на темата ви и да я направи запомнящо се. В днешната статия ще ви покажем как да се добавят и други шрифтове в WordPress, с помощта на Google Fonts, TypeKit и CSS3 @ различни видове шрифтове.
Използването на нестандартни шрифтове в WordPress теми се превърна в обща тенденция. В действителност, има теми, които съдържат стотици шрифтове. Въпреки това, изтеглянето на този брой може да забави вашия сайт. Ето защо ние ще ви покажем как да качвате персонализирани шрифтове, а не да се увеличи скоростта на зареждане на страници.
Как да намерите шрифтове за използване в WordPress

По-рано, шрифтовете са скъпи, но сега всичко се е променило. Има много места, за да намерят свободни уеб шрифтове, а именно: Google Fonts. Typekit. FontSquirrel. и fonts.com.
Когато изберете шрифт си струва да припомним, че голям брой от тях може да забави вашия сайт. Ето защо трябва да изберете две шрифтове и да ги използва за всички елементи на дизайна. Той също така ще осигури последователност в дизайна на сайта си.
Добавяне на шрифтове от Google Fonts WordPress

Google шрифтове е безплатна ресурс, който позволява да се добави една интересна типография в своя дизайн проекти. Потребителите могат да добавят WordPress шрифтове от Google шрифтове към сайтовете си.
Просто отидете на библиотеката на Google шрифтове и да изберете шрифт, който искаме да използваме. След това кликнете върху бутона под ползвате бързо шрифт.

Намираме се на друга страница, където бяхме помолени да изберете стилове. Препоръчително е да изберете само тези стилове, които действително ще бъдат използвани.
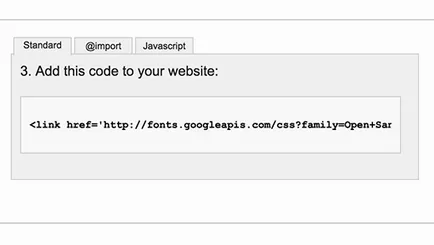
След това превъртете надолу малко и ще видите секция с кода за вграждане. Вие трябва да копирате този код и го поставете в своя тема header.php файла само след маркера
.
Така че можете да добавите Google шрифта на вашия сайт WordPress.
Използвайте шрифт в таблицата може да бъде стилове на темата ви, както следва:
Добавяне на шрифтове, за да WordPress използване Typekit


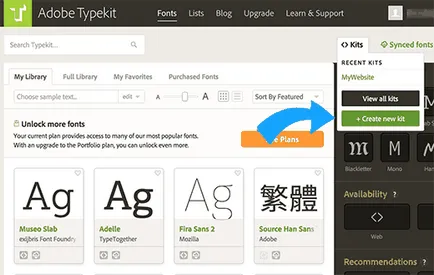
След това изберете шрифт от Typekit библиотека и го добавете към комплекта, а след това да получите кода, за да добавите към вашия сайт.
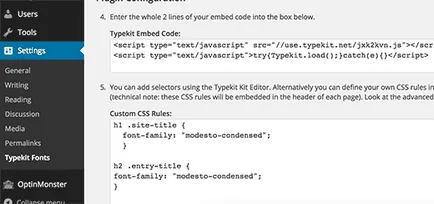
Вие също така ще трябва да инсталирате и активирате плъгина Typekit шрифтове за WordPress. След активирането просто отидете на Външен вид »Typekit шрифтове и поставете кода в страницата за настройки на приставката.

Това е всичко, сега можете да използвате избрания от вас Typekit шрифта в теми стилове WordPress:
Добавяне на шрифтове, за да WordPress използвайки CSS3 @ различни видове шрифтове
Най- "директна" метод за добавяне на ваши собствени шрифтове в WordPress е добавянето ги използват CSS3 @ шрифт в лице. Този метод позволява да използвате всеки шрифт по ваш избор на уебсайта си.
Първото нещо, което трябва да изтеглите желания шрифт в уеб формат. Ако няма уеб формат за вашия текст, може да се преобразува с помощта FontSquirrel Webfont генератор.
След като получите уеб шрифтове, трябва да изтеглите от на вашия хостинг.
Най-доброто място да бъде нова папка "шрифтове" в директорията на вашата тема.
За да изтеглите шрифта, можете да използвате FTP или файлов мениджър на вашия хостинг.
След като изтеглите шрифт, трябва да го свържете към масата своите тематични стилове с помощта на правила CSS3 @ шрифт в лице, като този:
Не забравяйте да смените шрифта семейство и връзка към себе си. След това можете да използвате шрифт навсякъде в стилове, както следва:
Изтеглянето на шрифтове директно с помощта на CSS3 @ шрифт в лице - не винаги е най-доброто решение. Ако използвате шрифт, който е в Google шрифтове и Typekit, той е по-добре, че той zagruzhatsya от техния сървър за оптимална производителност на вашия сайт.
Да не забравяме и, ако е възможно, да се оцени размера на запис на любимите си звезди по ваша преценка.