Как бързо да създадете страница абонамент за Kompozer редактор blogopraktika
За тези хора, които са запознати с технологията за създаване на страници, HTML или които поне малко запознат с строителна площадка - задачата не е проблем. Но аз подозирам, че за Интернет новак да се създаде статична страница - това е много трудна задача. Откъде да започнем? Имате ли нужда да се научат HTML?
За това казвам, че би било хубаво, ако можете да се разбере Hypertext Markup Language. Това знание ще дойде по-удобно повече от веднъж. Въпреки това, ние имаме сега не е на курс за изучаване на HTML, задачата пред нас е, както следва:
Как бързо да създадете страница абонамент?
Ето защо, ако от самото начало, че не сме в състояние да създаде HTML страници, след това да използвате готови шаблони.
Като пример, вземете моята страница абонамент за книгата "Обърни мислите си в източник на доходи."
За да се направи нещо такова и да изтеглите този файл на вашия компютър. Разархивирайте го. В него ще видите два файла: index.html, style.css. и IMG папка. За да се направи на страницата си абонамент, ще трябва на базата на този шаблон:
- Файлът index.html замени текстът ми с вашите собствени.
- В един и същи файл, за да замени кода на абонамент форма.
- Замяна на моите снимки в IMG папка по своему.
- Ако е необходимо да промените фона на страницата, размера на шрифта, да го направи в style.css файла
Така че, аз ще опиша как да направите това, но, разбира се, всички нюанси на дисплея не мога. Трябва да се разбере принципът на работа на модела. Аз разбирам, че е отговорен за това, и след това можете да промените много от настройките са вече експериментално.
Първото нещо, нека да е ясно, ролята на архивни документи. Файлът index.html - самата тя е една страница с текст и HTML код. Folder IMG - папка за съхраняване на изображения. style.css файла - това стилове. Присвояване това да се контролира кода на HTML.
Например, трябва да промените размера на страницата на шрифта. Как може да се направи? Това може да бъде направено в index.html страница, промяна на атрибутите на всеки ред. И това е възможно само с едно кликване във файла style.css.
Вижте също: Как да създадете първата си уеб сайт
На следващо място, папката и файловете трябва да бъдат поставени на същото ниво (в архива), или трябва да промените кода в начина на поставянето им.
Qwertypay-печалба в партньорска програма!
партньорски програми агрегатор - Qwertypay. Регистрирайте се и спечелете!
Така че, къде да започнете да създавате страница абонамент?
Ето защо, изтеглите Kompozer. (6.0 Mb), руската версия и инсталирате.
Първият раздел Нормално - тук можем да редактирате страница, просто чрез пренаписване на текста, промяна на размера на обектите (таблици, снимки). За да направите това, изберете желания обект и поемане на функциите си граници, промяна на размера. До код - достъп до този раздел, ние нямаме. Въпреки това, ние имаме това до този момент и не е необходимо. Става за вашия текст, параграф по параграф. По този начин, вие трябва да се появи с текста на страницата.
В раздела Normal, можете да промените цвета на текста, размер на шрифта и т.н. Имайте предвид обаче, че в такъв случай, няма да бъдат засегнати от редактирането style.css файл. Но това е напълно възможно, защото се занимават с теб само една страница, а не обект на много страници.
Въпреки това, тези, запознати с Cascading Style Sheets, можете да промените оформлението чрез giperstekstovuyu style.css файл. Ние използваме този бутон за каскади
Вижте също: Emeyl Маркетинг, 41 съвета!
Тук, на горния панел, има бутони отмени предишни действия, така че винаги можете да се върнете към първоначалната версия на тяхното редактиране.
Така че, по принцип, цялата работа по монтаж шаблона за себе си може да бъде направено в раздела Нормално
Как да се промени и замени желаното изображение? Ако сте доволни от мястото си в подредбата на шаблон, а след това всичко, което трябва да направите, е:
- поставите снимка в папката IMG.
- премахване на моя снимка от шаблона.
- въведете вашия имидж чрез открита позиция от менюто.
Така че, вие вече трябва да е на страницата, нов текст и ново изображение. Аз ще кажа, че този шаблон на изображението се намира в таблица с две колони. Най-лявата колона е празна. Това означава, че можете, ако е необходимо, за да влезе в собствения си текст и изображението ще се движат от центъра на дясно. Или обратно, можете да поставите снимка в лявата колона и правото да се запълни в текста.
Ако изберете обект и натиснете десния бутон на мишката, той се отваря падащо меню, за да редактирате свойствата на обектите. Като цяло, това е полезно за вас, ако искате да работите с шаблон на по-дълбоко ниво. Ако това не е необходимо, оставете го, какъвто е, просто чрез замяна на информацията на страницата ви.
Втората страница HTML тагове - това е малко вероятно, ще дойде по-удобно на този етап проучи редактиране на шаблона. Тук можете да видите визуално разположение таговете в шаблон, който можете да регистрирате вашите качества.
трети раздел източник - ние трябва да промените кода за абонамент форма. Намираме код стартовата линия и завършващ
Тук, в Източника променящите се външни връзки, както и стойностите на описание, ключови думи. Предписват ново заглавие за страницата си. Тези линии са 4,9 и 11.
Вижте също: Как да създадете първата си уеб сайт
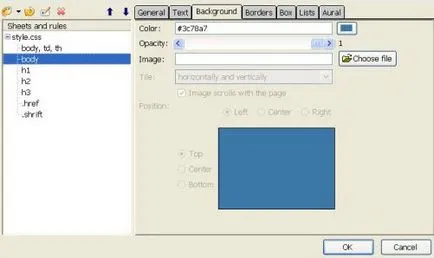
Как да промените цвета на фона на фона на страницата си? Отворени каскади - раздел фон. кликнете върху тялото на тагове, промяна на цвета, кликнете върху бутона ОК!.

Можете също така да промените размера на заглавната част и т.н. С една дума - експеримент и да се учат. Всички ваши действия ще бъдат показани в нормален изглед.
В последния раздел - това е външния вид на страницата си в Mazilu. тя ще бъде даден в Firefox. Така че, като направи всички необходими промени, запазете страницата и да провери как изглежда в друга vebrauzerah. Това е целият смисъл на работата по монтаж шаблона за себе си.
Така че, когато сте се регулира шаблона за себе си, вие трябва да бъдете всички едно и също: index.html файлове, style.css и IMG папка.
Сега трябва да се създаде още една папка, например, абониране и прехвърлят всичките си три документа в тази папка. След това се абонирате за качване папка на сървъра.
В заключение, бих казал, че същият принцип се редактира от всеки друг абонамент шаблон. Къде да го получа? Можете да намерите всяка регистрация страница в интернет, да го запазите на вашия компютър и след това да го направи в редактирането, премахнете нежелани елементи, създавайки свои собствени, промяната на текста и т.н.
Друг вариант да се създаде зашеметяващ абонамент страници - е за закупуване на така наречените "ГРАФИКИ IMPACT пакет". На Ваше разположение са десетки шаблонни страници, с чудесен дизайн, готови елементи, графики.
Продажба на елементи чрез Tekstseyl! - текстове, аз започнах да се правят пари и това е, което ме навежда на доходите и до днес!
Вие не знаете какво да правите оттук нататък? - Имате ли нужда от мотивация за нея да дойде и творческо решение