Как бързо да оптимизирате сайта си за мобилни устройства
С помощта на бързи поправки можете да спестите вашия сайт от Mobaylgeddona, и да се гарантира неговото преминаване Google тест за съвместимост.
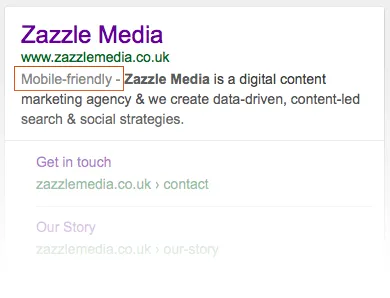
По време на това писание, може да се каже, че въздействието върху резултатите от изменя алгоритъма не е много силна, но тя се характеризира с добавянето на нов етикет до резултатите от търсенето на мобилни устройства.

Но в бъдеще ситуацията може да се промени драстично. Поради това, не вреди ще провери вашия сайт за съвместимост с мобилни джаджи.

Може би преди не разполагате с достатъчно пари или време, опитвайки се да оптимизират своите ресурси. Но сега е време да го направя, защото рано или късно вие сте притиснати в ъгъла и трябва да направим същото, но бързо, малко мисли за последствията.
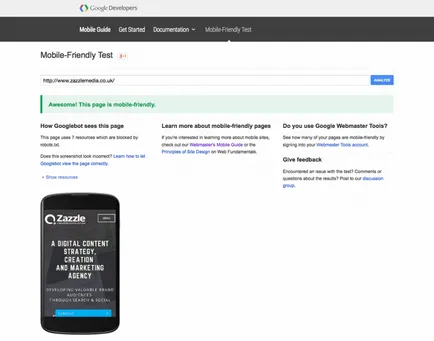
Така че, това, което привлича вниманието към тестване на съвместимостта на мобилния от Google?
Google се разделя на пет тестови компоненти за преминаването на всеки може да спечели точки:
3.Izbegayte плъгини
Flash, Java и Silverlight са неудобство за потребителите на мобилни устройства. Направете избор в полза на местните уеб технологии (например, HTML5).
4.Razmer съдържание
5.Razmer бутони и връзки
Имайте предвид, че малките връзките и бутоните са трудни за използване на сензорния екран.
Вие не само трябва да тествате сайта си сами, на мобилни устройства, но също така да се използва PageSpeed Insights на Google, за да се оптимизира времето за зареждане и да се подобри работата на потребителя.
Част от информацията на фона
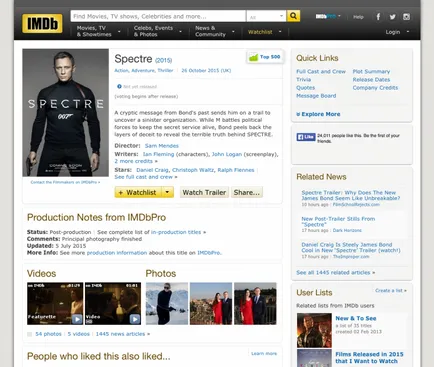
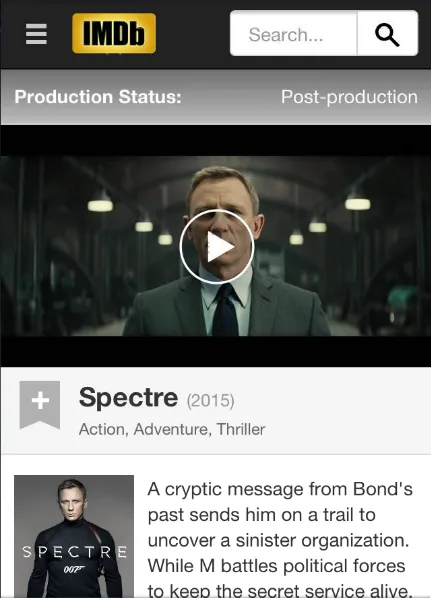
ситуацията разтворът се намери много специфична - много фирми просто са създадени от друг, отделен сайт, създаден специално за мобилни устройства.
Наред с другите неща, тя също така ви позволява да се спестят разходи на подкрепата на друг, мобилна версия на сайта.
Е, нека се опитаме да го направим.
Но имайте предвид, че всички тези корекции - време, което може да ви помогне, докато не го направите истинско, пълноценно, адаптивен сайт.
Всички решения, които правите, трябва да имат предвид нуждите на вашия бизнес и посетители в сайта. Всеки един от тези промени могат да окажат влияние върху други аспекти на вашата SEO стратегия.
Моля, консултирайте се с квалифициран SEO-експерти, преди да се правят промени в активния сайт.
* Имате ли съществуващ обект;
* Искате ли да направите минимални промени в HTML и CSS сайта.
В този случай, имате няколко възможности:
Промяна на шаблона към вашия сайт
Много от днешните CMS ви позволи да промените темата или шаблон. И много от моделите - адаптивни, че се регулира до желаната ширина на екрана.
Например, ако използвате WordPress, а след това работи тук в продължение на пет минути. Темата може да се промени само с няколко кликвания на мишката. Почти веднага вашия сайт ще получи свеж дизайн и е подходящ за мобилни устройства.
В зависимост от това как е разработена съществуващата площадка, може да откриете, че част от съдържанието не означава автоматично се появи в нова тема. Така че, може да се наложи да се направят някои ръчна работа.
Възможност за промяна на дизайна бързо.
Има няколко хиляди теми (някои безплатно).
Не всички от предишното съдържание може да се види в новия шаблон без допълнителна работа.
Новият дизайн не винаги съвпада с вашата марка.
Създаване на отделен мобилен сайт
Може би, според някои, това е равно на признание за поражение. Но създаването на единна, лесен за употреба мобилен сайт вероятно ще бъде най-ефективното решение в краткосрочен план в продължение на много уеб сайтове, които нямат достъп до ССФ, или в която дизайнът не може да бъде променена.


Ресурси, като например bMobilized и Mobisitegalore може да направи за вас всичко мръсна работа, но ако имате време и без пари, по-добре е да запретнем ръкави и да правим всичко сами.
В продължение на много сайтове, стъпките за създаване на мобилен сайт, както следва:
Допълнителна работа ще бъде сключено в следващите малките неща:
На настолната версия на страницата, добавете връзка сочи към съответния URL мобилната страница.
На мобилната страница, добавете линк към обратно към съответния URL адреса на страницата, за работния плот.
Той не влияе на дизайна на "главния" сайта.
Може да срещнете проблеми с SEO, защото на дублирано съдържание.
два уебсайта, трябва да се поддържат.
Можете да използвате безплатни плъгин Restive.JS за постигане на желания ефект. Това ще позволи да се правят малки промени в кода.
Инсталиране и конфигуриране на само няколко реда код.
Решението на категорията "настроен и забрави".
Изисква JQuery, който не може да работи в мрежата.
Оптимизирането на сайта Ви за мобилни устройства не е само за шоу. Това наистина може да помогне да се привлекат нови посетители към сайта си, и дори да увеличат продажбите.
Може би Mobaylgeddon - концепцията е леко украсена и напомпани. Но малки промени, които са описани по-горе, могат да спестят време на вашия сайт, който е печеливш, можете да се развие един наистина добър, всичко, адаптирани към ресурса на устройството.
Вижте също:



На свободна практика Magazine - Freelance.Today. Новини и обмен на свободна практика. Нашият проект е насочен към всички онези, които възнамеряват да участват в свободна практика или отдавна са практикуването на тази дейност. Тук ще намерите необходимата помощ за изграждане на успешна кариера на свободна практика. и съвети за организиране на работата от разстояние domu.Freelance Днес - това е преди всичко подробно наблюдател на всички налични платформи, независимо дали са местни или международни фондови борси свободна практика. Също така, в нашата секция ще намерите много интересни статии, които са предназначени да помогнат на новак свободна практика за определяне на посоката, в трудната задача, по-нататък на свободна практика. интервюта с хора, които са постигнали успех в работата от разстояние от дома си. И също така ще бъде в състояние да се съберат много полезна информация, която със сигурност ще дойде по-удобно в работата, и да получите най-новите световни новини на свободна практика. какво е новото на борсите на свободна практика.