Изпълнение на разрешение за употреба чрез PayPal
Защо трябва да го използвам?
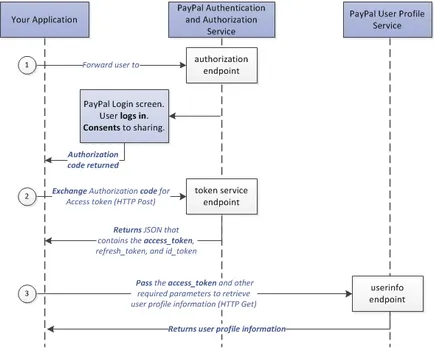
Друг плюс, което искам да спомена - е да се следват стандартите, така че PayPal програма се основава на OpenID Connect, която използва OpenID 2.0 и 2.0 OAuth отворени стандарти.
Използване на помощната програма PayPal също предлага разнообразие от начини на продавачите / приложения. Ако си мислиш за него - тогава повече от 100 милиона потребители в PayPal. Можете потенциално разширяване на тяхната база. Всичко това е добре опитни актуализация на потребителски данни в реално време, ако потребителят се променя личната информация в PayPal - Вашата кандидатура веднага "знае" за това.
Как става това?

Сега, когато ситуацията се е изяснено малко, можете да отидете до определена изпълнение. Нека да си цапаме ръцете!
Създаване на заявление PayPal
Първото нещо, което трябва да се създаде приложение за PayPal, за да получите номера на клиента (Client ID) и таен код (Client Secret). Ние ги използвате на всяка заявка към методите на API. Това ще бъде нашата достъп до данни на API за услугата.
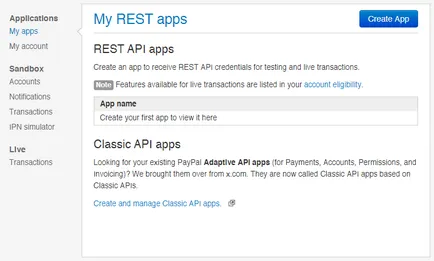
Ако сте били тук за първи път, е вероятно вие ще видите нещо подобно на следното:

Изберете "Създаване на App" (New Application). Вие ще бъдете помолени за името на приложението и пясъчника на потребителя.
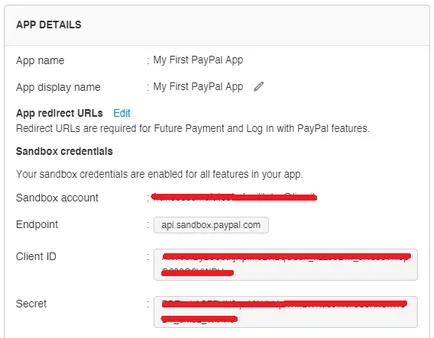
След като кликнете OK, ще видите на клиентския идентификационен номер и парола.

Тук е пълно описание на това, което ще намерите на тази страница:
Нека да щракнете до "Save" (Save), за да потвърдите променените данни.
Ето, нашата работа е завършен. Сега имаме първия приложението PayPal, и ние можем да създадем първата ни тест проект.
Тест на проекта: лесна интеграция
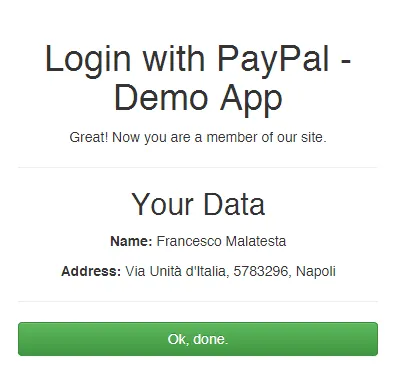
Като цяло, това ще бъде окончателно нашето потвърждение на екрана:

Готови ли сте? Нека да го направя.
Конфигурация и инсталиране
Въпреки факта, че нашата молба е много малък, аз използвам Httpful библиотека за подаване на заявки към API PayPal. Харесва ми, поради няколко причини:
- лек
- То се монтира лесно чрез Композитор
- че е лесно да се разбере (благодарение на интуитивен синтаксис)
Да се създаде директория под нашия проект и да го запишете composer.json подаде където пишем:
Изпълнете актуализацията на композитора. и това е всичко.
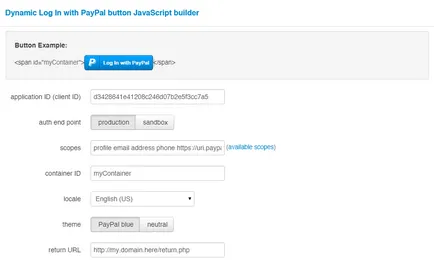
На Ваше разположение има страница генератор бутони:

Там не е много точки, върху които да се вземе решение. Първото нещо, което трябва да се уточни - е идентификационният номер на клиента. След това можете да зададете крайната точка, че ще се използва: пясък (тест), или истинският сайт. Освен това е възможно да се уточни някои неща, за местоположението и външния вид, така да се каже, "естетически съображения".
Също така, ще трябва да попълните адреса на връщане. Да, използват един и същ URL адрес, който може и по-рано.
Когато сте готови, да получите генерирания код е съвсем проста - просто превъртете надолу - той няма да има.
index.php файл
index.php файл сега изглежда така:
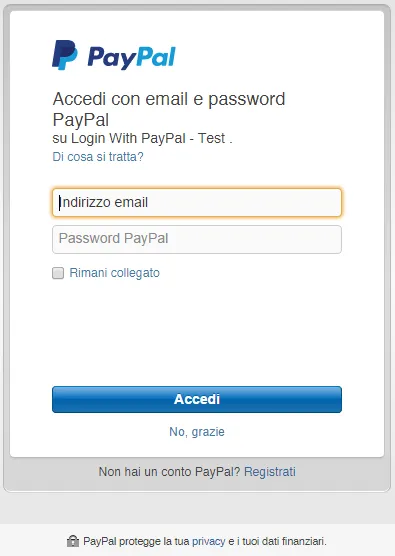
В този конкретен случай, тя е вида на кода, да използвам бутона за пясък. Обяснете само едно нещо, което може да е объркващо, защото лесно оформяне на страницата, аз използвам за първоначално зареждане, да го свържете чрез CDN. Сега, да запазят и пуснат на страницата: това вече е възможно да се провери, че нашия бутон работи чудесно! Ето какво ще видите, като кликнете върху бутона:

result.php файл
Това е прост страница с данни на потребителя. Ние използваме ползвателя на обекта $. който съхранява цялата информация за потребителя. Също така, можете да забележите, че в началото на файла се свързваме paypal_login.inc.php файл.
Това ще създаде нов файл:
В първия раздел, можете да видите връзка autoload.php файл, от композитор, и определяне на някои от променливите:
- Клиентски идентификационен номер, който получихме след създаването на заявлението;
- Тайната код, който сме получили по същия начин;
- Променливата $ requestData. с цялата информация, която даваме на крайната точка знак обмен;
В тази стъпка, изпращане () метод изпраща искането. Резултатът се съхранява в променливата $ отговор. който е инстанция на отговора. След това изберете и декодира raw_body атрибут. След общо проверява за възможни грешки, ако всичко е наред - ние правим заявка за втори API, този път директно до идентифицирането на API, който обработва данни за потребителите.
Сега ние получаваме друг обект от същия тип, както и преди, Response. Този път резултатите от търсенето, пишем в променлива потребител $. и това е променлива, която ще бъде използвана в result.php файл. което сме виждали преди.
Първата ни тестово приложение готов. Ние спазването и изпълнението на пълния списък от дейности, който беше представен в началото на статията.
ИЗВОДИ
Това приложение се прави като един прост пример. В проблемите на реалния свят, разбира се, трябва да се прилагат много други неща: на първо място, механизъм за съхранение символите на потребителите не razloginivalis на. Вие също така ще трябва да се направят допълнителни искания за означението за ъпгрейд услуга, ако срокът на годност изтича. Вие ще трябва да се създаде един ъпгрейд знак. използване на този метод.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!