изготви брошура
В тази статия: 46 снимка
В този урок, ние ще се научат на оформлението за създаване на брошура с помощта само на възможността за програма Photoshop.
Това е, което ние получаваме в края на урока:
Стъпка 1: Има някои неща, които трябва да знаем, преди да започне брошура дизайн: размер, форма, и сгъване тип. трябва ние обикновено започва с молив и хартия - направи скица на нашата брошура. В брошурата ще бъде два средства, страните ще бъдат два документа в Photoshop - по един за вътрешната страна на брошурата, както и на другите завивките.
По-долу тройна брошурата на проекта. Ние назоват всяка област за печат "лице", така че ние имаме начин да бъде "Litso1", "Litso2" .... "Litso6"
етап 1
Страница 3. Създаване на нов документ. настройки за печат на документи по проекта много след това. важно натиснете Ctrl + R. че сега има. Онлайн имаме нужда от водачи. Поставете курсора на мишката върху линията (на функцията "Move" # 92; Move Tool) и задържане на левия бутон на мишката, издърпайте водач. Вертикална например; направи същото, за да.
* Хоризонтално за премахване на релсите, Ctrl + клик H. Същата комбинация, така че те да се появи отново *.
Единици за измерване - инча (RMB кликване върху линията и да изберете от списъка, който «Инча» (инча))
Стъпка 4: Границите на зоната на работа. Ние определяме границите на нашия документ за печат. водачи са разположени от двете страни на документа.
Стъпка 5. Сега документът ще се увеличи в Снимка # 92; Размер на снимката (платно # 92; Canvas Size) - добавяне на един инч на височината и ширината на документа, освен това, се уверете, че опорна точка е в средата. В документ, ще видите, се увеличава с 0, 5 инча от всяка страна.
Добави 6. Стъпка 0, 25 инча (това е много важно, т.е.. А. фоновото изображение трябва да се намира в границите на отпечатания документ). Издърпайте водач и позиция на 0, 25 инча в предната част на предишните ръководства.
Стъпка 7: граничната сигурност. Дори и да ни процес на резитба е наред, все още има една малка област, която трябва да оставим празни. Ние ще добавим предпазен марж между границата на работния документ и нашия проект, т.е.. Д. отстъп направя. За да направите това, дръпнете релсите и сантиметрите на 0, 25 са разположени вътре в нашата "Основната сфера".
Стъпка 8. Сега трябва да направим три колони там. ръководства няколко начина да се разделят на три части, едната от които - да вземат калкулатора и изберете 11/3 = 3,66. сплит инструмент "правоъгълник» (правоъгълник Tool) (U) в формите на режима и начертайте правоъгълник, както е показано точност. по-долу не е важно. Сега изберете "инструмент" (Move Tool) (V), включване на опцията за настройка на панела "в движение Показване на контролите» (Показване на контролните трансформация) и дублира правоъгълника (вие задръжте натиснат клавиша Alt и плъзнете правоъгълник). Дублиране на правоъгълника втория. Сега имаме три кутии. Промяна на цвета на копия (на графични цели). Сега изберете правоъгълника три (в палитрата Layers щракнете върху холдинга. Промяната в слоя) и "дърпане" инструмент активен Извън дясното възел в дясно, докато стигнете до дясната граница на "основната област", щракнете върху това. Въведете процес ще подобри нашите правоъгълници в равни пропорции. Сега изберете средния правоъгълник и да зададете нова "кула" ръководство, извадете ни ни. правоъгълници документ е разделен на три равни стъпка.
9. Краищата на сигурността, когато е минимизирано. Това е много важно, защото, когато се използва сгъване 2-3 мм при отпечатване, вие не трябва да има никакви графични обекти в тази област. ръководство Добави в ¼ инч към "колония" напътства всеки Now. ръка имате отличен документ - образец за бъдещи проекти, не забравяйте да спаси.
Предшестващо 10. Стъпка. Както си спомняте, ние използваме цветен модел CMYK. Щракнете върху цвета на преден план да се цветова палитра и изберете цвят фон. Инструмент «правоъгълник» (правоъгълник Tool) (U) за да очертаете правоъгълник, както е показано по-долу.
Стъпка 11. ръководство тапицерия. Задайте цветове на преден план, както е показано по-долу, инструментът, изберете опцията "Line» (Line Tool) и рисуваме като линии, показани по-долу.
Стъпка 12. Място всички слоеве с линиите в групата и да го наричаме "Подстригване CTRL". Ръководства + G - създаване на група от слоеве (слоеве трябва да се разпределят предварително)
Важно: Трябва да имате предвид разликата в цветовия модел RGB и Smyk. За повече информация за това можете да прочетете тук.
Стъпка 14. Изберете правоъгълник "инструмент» (правоъгълник Tool) (U) на фигурите и съставя режим на лента, както е показано по-долу, името на цвят, всеки слой «Stripe».
Прилагат се следните стилове слой:
Градиент покритие # 92; Градиент покритие:
Стъпка 15. Натиснете комбинираните клавиши Ctrl + A (изберете всички) слоеве в слой палитра изберете «БГ Texture» и копират Ctrl (изолация + C). Направи активен слой «Stripe», създайте нов слой, наречен «Stripe Texture" и изолиране на вложка (Ctrl + V). Ctrl + T и трансформиране слой «Texture Stripe», както е показано по-долу. Да останеш Stripe «слой Texture», натиснете Ctrl + кликнете върху маска миниатюрен «Stripe» слой. Обръщане на избора инверсия # 92; Selection (Избор на # 92; Inverse) и натиснете Delete. Премахване на селекцията Ctrl + D. Променете режима на смесване (Blending Mode) за слой "Stripe Texture" на димер линеен (Linear Burn). Създаване на ново име на групата «Stripe» и сложи слоевете "Stripe" и "Stripe Texture"
Издърпайте още една стъпка.
17. Добавете втора употреба лента. Изберете Stripe "група" и с активното функцията "Move" (Инструмент Move), задръжте натиснат клавиша Alt и го плъзнете (съблича го копирате). Позиция дублира слой под оригиналния. Ctrl + T и завъртете копирани смяна на лентата. Хоризонтална настройка в стила на райе слой (наслагване): копие от градиент # 92; Gradient Overlay:
Етап 18. Вторият Povernom лентата. Ctrl + T. промените пресата ъгъл 5 °. Въведете склона и се отцежда тази група от няколко милиметра до.
Стъпка 20. Нека добавим стил слой на нашата лента
Припокриване Градиент # 92; покритие градиент:
Ход # 92; Stroke:
Стъпка 21. Нека добавим сянка лента. Дубликат "Лента" (име + J), Ctrl нов слой «Ribbon сянка» и Rasterize (кликнете RMB върху слоя и изберете Rasterize "списъка със слоеве) (поставите слой с копие от оригинала по-ниска) приплъзване слой« Ribbon сянка » надолу малко и надясно. Нанесете слой стил: цвят наслагване # 92; Color Overlay. Прилагане Филтър # 92; # 92 Замъгляване; Gaussian Blur (Филтър # 92; Замъгляване # 92; Gaussian радиус), Замъгляване 10 стр. Промяна на смесване режим (Смесване за) режим слой "умножение» (Multiplay) и непрозрачността (за) непрозрачност Layer 75%.
Стъпка 22. деформират лентата. Осъществяване на активния слой «Ribbon», Ctrl + T. ние бутон и изберете РТР "Деформацията» (Warp), дръпнете възлите, за да наруши, като на скрийншота. Добавете текстура за използване, лента 15. Стъпка техниката за смесване режим на климата (Mode наслагване) слой на "Multiply" (непрозрачност) и Multiplay (непрозрачност) за слой 50%.
Стъпка 23. Името на брошури добавката. Изберете инструмент "Текст» (Инструмент тип (Т)) и напишете думата. Сега меню символа # 92; прозорец (Window # 92; Character) и следва да се определи в диалоговия прозорец на настройките. След това добавете да се върти текст -15 °. слой стил слой:
цвят на наслагване # 92; покритие Цвят
външния блясък # 92; Outer Glow
Вътрешна сянка # 92; Вътрешна сянка
Стъпка 24. Повторете стъпка предишния, напишете думата, но с по-дребен шрифт и го поставете върху дъното на лентата, се прилага една и съща крачка. текст слой стилове -5 °. промените настройките на стила за цвят наслагване # 92; Color Overlay
Стъпка 25. Създайте нов слой, наречен "под" група сянка "Stripe". Начертайте овална селекция инструмент "Ellipse» (Ellipse Tool), нанесете цветен филтър и черно # 92, # 92 Blur; Gaussian Blur (Blur # 92; Филтър # 92; Gaussian Blur), радиус 20 PL, завийте коригира до -15 ° , елипса смесване режим (смесване режим) слой да "се умножава» (Multiplay) и непрозрачност (непрозрачност) слой 50%.
Стъпка 27. Продължи да добавите текст. че на ъгъла на завъртане на годишна Забележка текстов слой "Създаване на нас" 5 °. За връзка за всеки печат площ, място и групови текстови слоеве в тях "Litso1", "Litso3", "Litso2".
Подготвили сме първата страна на нашия проект. Запазете документа и името "брошура - страна".
пред 2.
Стъпка 28. Скрий Litso1 премахват или "слоеве", "Litso2", "Litso3" напускат лентата и лентата. Създаване на три групи "Litso4", "Litso6", "Litso5".
Стъпка 30. Продължи да добавите текст. Само ъгъл на въртене в този случай трябва да е положителен, то се завърта при + 15 °.
Стъпка 31. Добавяне на снимка, можете да изтеглите от тук. толерира в нашия документ слой ще се нарича "Полароид" слой и място в група "А". Litso5 вмъкнете изображение в Polaroid тъмно "правоъгълник" (добавете маска на слоя). Слоят над позицията на слой "Полароид" и името на "Picture", настройте режима на смес (смесване режим) за припокриване на "Layer" (Overlay).
Стъпка 32. Сливане на слоеве "Полароид" и "Снимка" в една и отидете в менюто Picture # 92; цвят # 92; Корекция Hue / Saturation (Hue / Saturation) (настройка + U), Ctrl-долу
Стъпка 33. Нека добавим сянка да създадете. изображение черен правоъгълник на нов слой, слой, разположен под слой на "Полароид" и името на "Прес". Сянката Ctrl + F. да приложите филтъра "Gaussian Blur на" най-новите настройки. Смяна на смесване (Mode наслагване) Режим на слоя за "Умножение" (непрозрачност) и Multiplay (непрозрачност) за слой от 60% и слой сянка се върти с няколко градуса надясно.
Стъпка 34. Последните щрихи. Включете "Litso5" леко на дясно, инструмент, изберете опцията "Burn» (Burn Tool) и леко да потъмнее някои райони на тази снимка
Етап 35. Втората страна е готова.
Не забравяйте да запазите документ в PDF «формат»
На добър час!
Популярни канал:
Toolbar в Adobe Illustrator
още 22 снимки
Direct Selection Tool (A) има за цел да подчертае и редактиране на възли и сегменти. , Вие трябва да използвате инструмента Direct йонна Tool, за да изберете и редактирате възела или сегмент на основната тема. Когато разпределението на възел, ще видите, че тя е маркирана в светлосенки.
по-голям
Creative вектор лога

Начертайте коса (клас 4) / Photoshop уроци и Photoshop за всичко - нови уроци всеки ден!

Сценарии, по които Illustrator Сергей Аносов | Ефективната работа в Adobe InDesign | Техника, съвети и трикове, като пукане

23-уроци за Adobe Illustrator курс на обучение в примерите

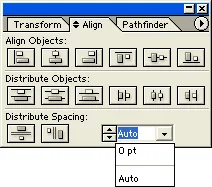
Илюстрирана урок за Adobe Illustrator 10> Настаняване съоръжения> Alignment и поставянето на предмети върху Хор

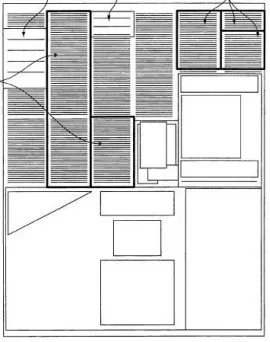
Видове оформление: класификацията на бази

В стила на японската минимализъм
Фактът, че къщата ми спешно изисква промяна, аз осъзнах, изведнъж, когато по време на традиционното почистване събота спечелил не помня какво синината на сметката от сблъсък с ъгъла на леглото и имам още един побой от съпруга си, след като изпрати към част от кофата за боклук задължение за п.
по-голям
Фото манипулация "кафе торта"

луда
полиграфия
тук.
Виж сега!