Image 1 в клика, Joomla

MAVIK Thumbnails плъгин работи на принципа - сложи снимката в статията, има клас, а след това, когато щракнете увеличава изображението.
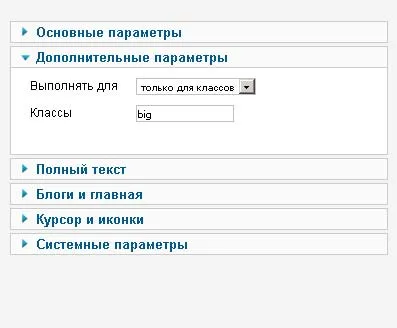
Конфигуриране на плъгина е проста, най-важното за един клас картина.
Така че, ние пристъпва към разглеждане на настройките на плъгина за да увеличите изображението, като натиснете.

Пълният текст на прозореца и блогове и най-важното - за персонализиране на дисплея и на размера на изображението в текстовете.
курсора на блока и иконите не вложат лупа на дисплея на умалени изображения.
В System Preferences - качество приспособима компресиране на изображението, начин на съхранение.
Ето един пример за това, как да се използва плъгина MAVIK Thumbnails
В момента има един образ, който се нарича logo.jpg с размерите на 500 пиксела на 500 пиксела. Тя трябва да бъде вкаран в статията с размерите на 100 от 100 пиксела, че при натискане се увеличи до 500 пиксела от 500 пиксела. За да направите това, попълнете хостинг настройките на изображението плъгин изберете Slimbox вид връзка към пълния текст не е казано, пишете клас "голям" е ограничена до класа в пълен текст показва ", запазвайки пропорциите" и "да се използва стандартния размер" в прозореца на курсора и икона набор "А лупа на изображенията" - Да. параметрите на системата, 80 качество.
Сега сложи това в HTML
Запазване в резултат имаме една снимка в статията logo.jpg стои с размери 100 на 100 и да го има икона на лупа. Когато го натиснете, изображението се увеличава до размер от 500-500.
Единственият недостатък на този плъгин е, че тя ужасно грозен и икона на лупа, се коригира чрез използването на привлечените или открадната, като се замени иконата. На тази имам всичко. Демото на приставката може да намерите тук