Хоризонтална CSS меню
Днес ние ще създадем един прост хоризонтално меню с помощта на CSS. За да започнете, ние ще създадем меню на скелета на HTML, и да разберат основните умения, създават хоризонтални менюта. След това, ние даваме хубава гледка за меню с помощта на CSS. Както е известно, осветителни тела оформление, предпочитам да семантика, от които ние няма да се оттеглят.
HTML код меню
Според HTML структура, за да обясни нищо, изброени прост UL. Както бе споменато по-рано, семантиката изпълнявани. Семантика - е, когато HTML маркер съответства на съдържанието. Ако елементите на менюто правят DIV блокове, не е семантика. Еквивалентни елементи трябва да са в списък. Нека да видим това, което имаме на този етап:

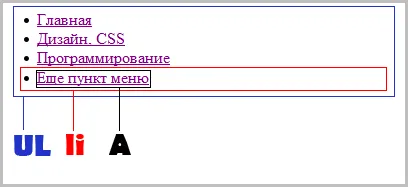
UL елемент е блок, поради което е 100% ширината (цялата ширина на страницата). LI също блокира елемент, но А - да не се блокира. Можете да проверите това с помощта на рамките наслагване в CSS блок стил - граничен: 1pxsolid # f00; Аз често използват този трик, за да видите границите на елементите.
CSS менюта код
За да се покаже менюто за хоризонтален, центриран, а на съответния вид, пишете на следния CSS:
На този етап по-долу се е случило:
инструктиране на отговорно лице
Нека всичко стъпка по стъпка към всеки детайл:
#menu - С този израз присвояваме стилове на UL елемент, чийто ИД = меню.
списък стил: няма; - премахване на маркери (куршуми) от лявата страна на всеки елемент от списъка.
ширина: 500px; - ширина меню на 500 пиксела.
марж: автоматичен; - подравнява менюто на страницата. Ако няма определена ширина, подравняването не се случи, така че е необходимо по-горе параметри.
подложка: 0; - задаване на нула подложка. Тоест, ние ги премахнете напълно. Ако не знаете какво дава, сложи ги в 20px и да видим, че промяна.
плаваш: ляв; - потокът около елемента от лявата страна. Този израз дава хоризонталното положение на менюто.
шрифта: удебелен 14pxArial; - определяне на стила на текста в най-кратък формуляр, смели - текста с удебелен шрифт, 14px - размер на шрифта в пиксели, Arial - шрифт.
цвят: # 666; - тъмно сив цвят на шрифта.
езика: блок; - направи елемент блок. Това ще осигури възможност да зададете височината на елемента. От практическа гледна точка, това не само активна препратка текст, както и всяко поле около текста.
височина: 40px; - височина меню е 40 пиксела.
Онлайн-височина: 36px; - височината на горната линия на текста. Това дава възможност да настроите вертикалната позиция на текста в рамките на блока. Ние го използва за подравняване на текст във вертикална посока.
подложка: 0px 10px 0px 10px; - вземане на уплътнение наляво и надясно с 10 пиксела.
фон: #eee; - задаване на сив фон цвят за елементите от менюто.
текстови декорация: няма; - премахване на линията подчертава връзката.
Цвят: #fff; - промяна на цвета на текста на бяло.
фон: # 888; - Цвят на фона промени в тъмно сиво на.
Финализиране на хоризонталното меню
Това е всичко, за да се направи с основите на създаването на хоризонтална меню в CSS. На следващо място, ние даваме красива гледка на нашето меню. За да направите това, ние ще възложи на фона елемент: URL (background.png) повторение-х; за: навъртам фон друг фон: URL (hover.png) повторете-х; При условие, под оригиналното изображение.
Сега менюто има малко от различен вид: