Форма за обратна връзка WordPress плъгин най-добре на Руски
Добър ден, уважаеми читатели на блога ми. Съвсем наскоро, аз написах една статия за това как да се интегрират бутона, за да се обади на вашия сайт с помощта на различни услуги. Един от тях също е в състояние да поставите форма изскачащ обратна връзка.
Въпреки това, платена услуга. Затова реших да ви кажа как можете да запазите и да не губят много време.
Днес ние ще обсъдим как да се създаде форма за обратна връзка WordPress използвайки Форма плъгин Свържи 7. Тя ви позволява да се направи възможно най-много форми, колкото искате, какво ви харесва външния вид и ги прилага към отделни страници.
Форма за контакт 7 възможности
С този плъгин ще можете да създавате различни форми и да получите отговори от потребителите на електронна поща.
Няма проблем да се промени дизайна, ако знаете HTML и CSS. Ако не не се притеснявайте. Не е случайно попаднах на тази статия. Просто един ден и вие ще получите всички необходими основни познания.
Можете да промените имената на полетата и техния ред на външен вид и форма всичко, което може да мисли. Обичам тези приложения. Те не ограничават свободата.

В допълнение, приставка за руснака. Това ще бъде от полза както за начинаещи, които не са добре подкован в кода и фини нюанси.
Е, трябва да се отбележи възможността Aksimet интеграция. Той ще даде възможност за защита срещу спам, обаче, много скоро ще научите за по-лесен за употреба програма.
Всичко това е много хубаво, но аз мисля, че е време да се захванем за работа.
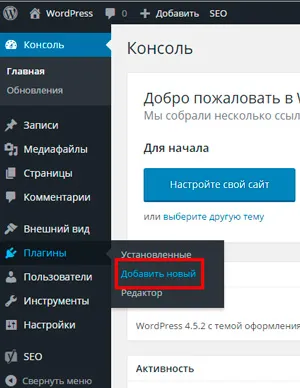
инсталирате приложението
Създаване на стандарта. Извършва се чрез секцията "Plugins".



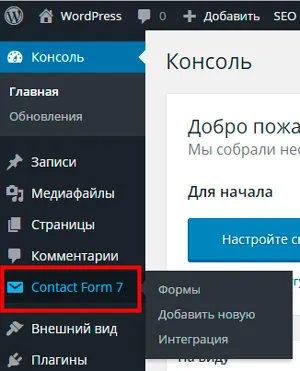
Добавяне на форма

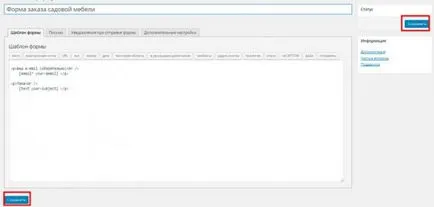
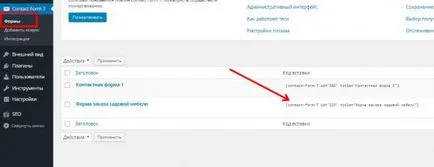
Първата стъпка е да се промени името. Това няма да се загуби под формата на тълпата, когато те ще бъдат много повече. Можете да го създаде за себе си, и на търсачките. Никой друг няма да види това заглавие. Нека позволим това да е форма заповед на градинска мебел.

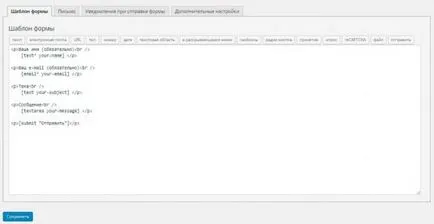
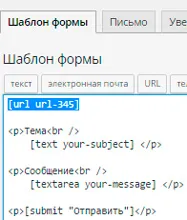
Сега се обръщаме към образуване редактиране на шаблона.

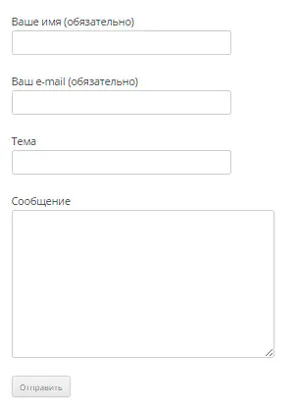
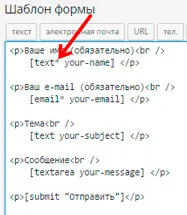
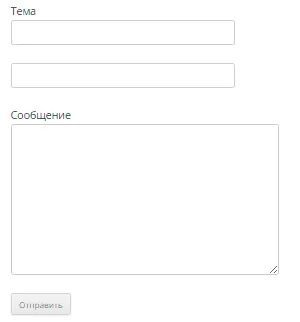
По подразбиране, тя изглежда така, но с помощта на HTML код, то е възможно да се промени, тъй като е угодно.

Програмата включва много функции, но ако не искате да се притеснява, можете просто да изтриете няколко области. Те не трябва да бъде твърде много. Никой не иска да прекарат няколко дни в сайта и да попълните формуляра Vosmiklassnica.
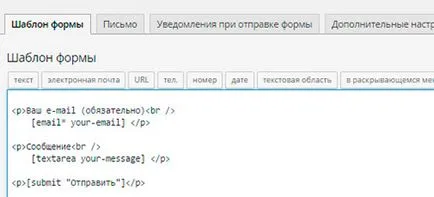
Сега областта започва и завършва с маркера
. Ако видите тук е "/" знак в скоби, това означава, че този атрибут е завършено неговото действие. Просто се отървете от него, или да копирате, за да поставите на друго място.

Ако имате нужда от проста форма, просто натиснете върху "Save" в долната или в лявата част на екрана.

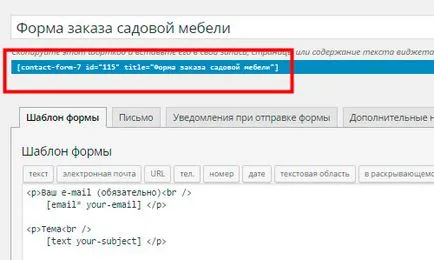
След това копирайте в самия код.


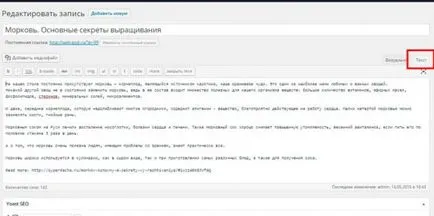
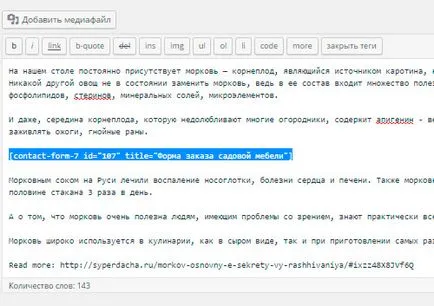
Можете да го поставите в прозореца на всеки запис - е най-простият. Отворете статията и отворете "текстов режим".

Вклинена таг, където формата ще бъдат публикувани твърди, че е.

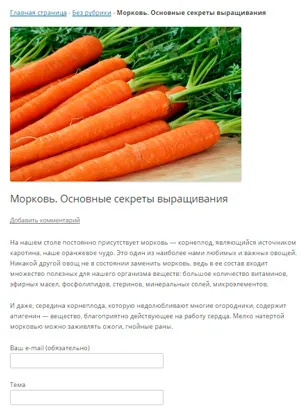
Член актуализира и готово.

Мисля, че част от това ще бъде доста ниска. Единственото нещо, което трябва да знаете е, звездичката в кода. Те казват, че това поле се изисква, за да влезете. Без текста, той няма да бъде изпратен.

Въпреки това, аз предлагам да се научат малко повече. Изберете си, но следващата глава - е началото на много по-различен живот, в който вие ще знаете всичко за кода.
Добавете потребителски полета
Съгласете се, срам, когато имате в гаража си струва Ferrari, а вие я използвате само за запалката.
Ако инсталирате Форма за контакт 7, бих искал да науча повече за този плъгин, но какво ще стане ако кода имате само повърхностно разбиране.
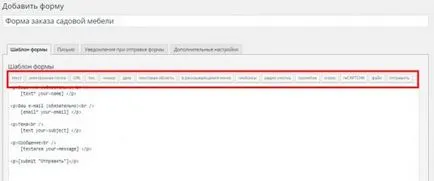
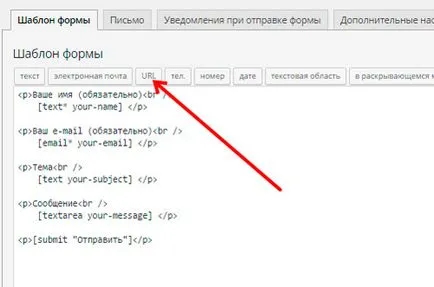
Този инструмент ще ви помогне "Форма Generator", който се намира в горната част на формата.


Формулярът може да изглежда малко смущаваща, но в действителност това е много просто нещо.
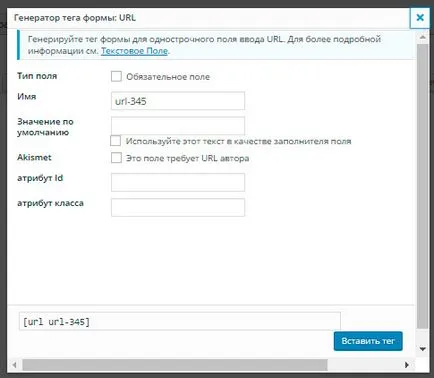
Ако отметнете "Задължително поле", ще генерира звездичка в кода. Вече знаете какво означава това. Докато полето е празно, формата не се изпраща.
Ако искате да въведете нещо в колона "Стойност по подразбиране", за да промените заглавието, което ще се намира на новото поле.
Искате ли да се придържаме текста в полето? Поставете отметка до "Използване на нейно място."
Ако не разбирате кода, аз не предлагам да търсят лесни начини и не поставя никакви допълнителни стойности. Сега аз ще ви научи няколко нови етикети. Да покажа как се работи с един пример. Нека създадем заедно.

За съжаление, това е трудно да се обясни на начинаещия всички подробности от нулата в статията, когато е непосредствено до настройките на функционални плъгин.
Това е като да се запознае с гастрономията в процес на подготовка например khinkali на. Твърде много допълнителни и обширни теми за обсъждане, които са на пръстите на ръцете не могат да обяснят. Независимо от това, ти и аз ще успее. Сигурен съм, че от него.
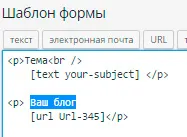
"Поставете етикет" и тя ще се появи на вашия вид.

Докато блока изглежда така: не е ясно какво искате читателя. Вие трябва да поставите глава.

Вижте как да се създадат и други области.
Това означава, абзац. Вкарайте го в началото и в края на новото поле. Във втория случай, преди писмото поставете черта "/", това означава, че има етикет трябва да спре да действа. Passage приключила. Повечето HTML тагове е както следва.
След това въведете името си. Всяка дума или фраза. Това ще бъде заглавието.

свободен край
винаги едно цяло, не е необходимо да се отваря или затваря. Това означава, че искате да преминете към следващия ред.
Сега можете да запазите формата.

Сега си форма изглежда така. Вече знаете как да видите промените. Използвайте предишната глава.

Допълнителни функции: области и техните различия, квадратчета и повече
Благодарение на него можете да научите всичко от създаването на нови форми на всякаква сложност на монтажа на нов капитан.
Лесен начин да промените стила на: цвят, размер, ефекти
Е, това е всичко. Ако искате да научите още повече, например, създаване на изскачащи прозорци форма, тогава мога да ви препоръча безплатен курс по HTML и CSS Евгени Попов. Всичко ще бъде много по-лесно и по-приятно, ако знаете основите и да научат как да използват знанията.
Присъединете се сега, аз редовно да изпращат информация до редовните читатели. Те са вече повече от 200! Научете повече за прости начини да се правят сложни обекти.
Желая ви успех във вашите начинания. Докато се срещнем отново.