Favicon създател - програма за създаване на икони (икони) за сайтове
Favicon Creator - програма за създаване на икони (икони) за сайтове.
Въвеждането в търсачката някои разследване, ще се даде един куп сайтове в ключовите думи на вашата заявка. Разбира се, че се обръща внимание на ляво, някои сайтове имат малък картина, графика, икони - иконата (иконата). (Фигура 1 кръг в червено).


Така че това, което е - иконата на сайта и как да го направя? Това е, което ние "каже" по този повод "Vikipendiya":
Иконата често се използва в уеб дизайн:
Като елемент на дизайна на сайта, най-незабравимото уеб дизайн, като в по-привлекателен външен вид уеб страница.
Като част от усилията за привличане на внимание или печалба и да е текстови, графични и други
Като елемент от системата за навигация.
Иконата може да се създаде от всяко изображение как всички или на част от него. На първо място, по образец (изображение) обикновено е във формата на .jpg или .bmp. размер на детайла може да варира от 16x16 до 100x100 пиксела - не е критично. След това, с помощта на специален софтуер или услуга на мрежата (като мрежа вече е много) на изображението (снимка) се превръща в .ico формат. Когато запишете файл е дадено име - е често срещано да се позове на тези файлове favicon.ico. но това не е задължително.
Аз привлека вниманието ви! Не забравяйте да посочите в .ico файл с резолюция име. Ето как: **** ICO.
Как да направите файла: favicon.ico
Можете да използвате всеки графична програма за създаване на иконата на сайта, запишете файл в .ico формат. Представям ви една от тези програми: Favicon Създател.
Favicon Creator софтуер е много лесен за използване. Въпреки факта, че тя има един английски интерфейс, всичко е интуитивен и много лесно. Тя не изисква инсталация и започва да тече от всякакви носители (CD, DVD, HDD, USB флаш устройство).
В две стъпки, ще създадете за вашия сайт прекрасна и уникална икона. И първата стъпка - това е образ обучение :-). Но втората стъпка - е превръщането на крайния образ в .ico формат.
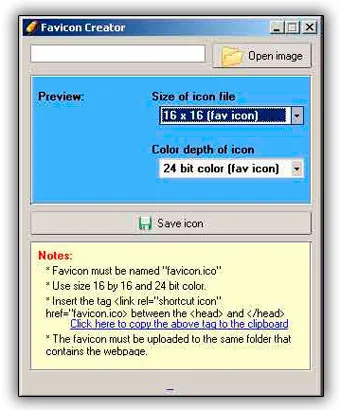
Работа прозорец:

Кликването върху него: Open изображение - изберете снимка или картина на предварително подготвени за бъдещите икони.
Размер на иконата на файла - изберете размера на бъдещите иконите на 16x16 или 32x32 пиксела на техните сайтове да използвам размера на 32x32 пиксела.
Цвят дълбочина икона - изберете дълбочината малко цвят, обикновено 8 или 24 бита, аз използвам 24 бита.
Забележка. Не винаги favicon.ico се появи веднага след добавяне на сайта, за да "Любими" или "Маркери". Най-вероятно, компютърът ви не съществува информация за иконата на сайта, т.е. версия на сайта на стария, се съхраняват в кеша на браузъра. Но това се случва много рядко shnyaga.
Направете следното: Премахване на връзката към вашия сайт от "Любими" ( "Маркери") браузър. Изчистете кеша на браузъра си. Добавяне на нова връзка към уебсайта си в "Любими" ( "Маркери") браузъра. Ако след това няма да видите иконата на сайта си, проверете: формат, размер и дълбочина на изображението.
Добре дошли! Имам сайт на WordPress на двигателя. За него има приставка, за да настроите уеб иконата на сайта. Но. Ако направите това, както е писано в тази статия, не е необходима приставката. Аз ви разбирам правилно?
Благодарим Ви, че Андрю за много подробно описание на това как да се създаде уеб икона, а след това да го инсталирате на вашия сайт. Трудно е да не се съгласите, че това е много важна част от всеки уеб сайт. В крайна сметка, дори и в такава малка картина може да се каже много за сайта или за себе си, а след това и привлекателността на обекта, разбира се, ще се увеличи. И с него, и посещаемост. Друго предимство на уеб иконата е, че когато много отворени раздели, а след това да я използват за лесно намиране на правото.
И аз имам икона на сайта е регистрирана в следните два реда: и красиво показва.
HTML уроци
CSS класове
статии
инструменти
Уебсайт шаблони
книги
декорация
Сайт от А до Я
Правете пари онлайн
Изневяра в Интернет
охрана на труда
МОДУЛНА ШАБЛОН
PHP ШКОЛИ
услуги
скриптове
SEO
JQuery
Специални условия на труд (югоизток) - ARM
Интернет система за плащане
Photoshop уроци
секретна секция

При нас направи сайта
Детето може дори да!
"Сайт А до Я"
Разберете сега >>>
Искате ли да спечелите?
2 Urovnevaja
Партньорска програма!
Присъединете се сега.
Модулната модел: Луксозен червено кадифе
модулен модел черпене на: Слънчева енергия
Модулната модел: Сини рози
Модулната модел: водопад
Модулната модел: Орхидеи
Регистрация на домейн
"PK" LyuksStroy "
Ако ви харесва
нашия сайт, създаден
Нашата връзка. и
Вземете подаръци.