Добавянето на бутони в quicktags на HTML редактор, SEO фар
Какво е Quicktags API? Quicktags може да се преведе като "Бързи маркери", но за API, за да разкажа малко повече.
API Съкращение означава «Приложен програмен интерфейс» и означава - интерфейс за приложно програмиране, или можете да конвертирате - приложен програмен интерфейс.
Съвет! API - комплект от: функции, класове, константи, и така нататък, е на някои библиотеки, услуги или операционни системи.

Време е да отидете на практика. Да вървим!
Quicktags шаблон за скрипт е както следва:
Сега нека да погледнем на параметрите.
идентификатор (задължително) - ID бутон.
Да вземем например бутона изходния код б (Bold):
Този екран показва, че този номер е вторият параметър, и че ние влиза в параметър «идентификатор» ще бъде сменен, когато:
дисплей (задължително) - името на бутона.
Въведеният текст в тази опция ще бъде стойността на атрибута HTML стойност:
параметър на дисплея също може да се състои от всички латински букви или цифри, но имайте предвид, - това не е просто името на един бутон, а видимият символ:
arg1 (задължително) - маркер за откриване на процедурата.
Маркерът за откриване може да бъде всеки, например:
или , всичко зависи от задачите, възложени на бутона.
Този параметър в изходния код, вие със сигурност няма да се намери, но с помощта Quicktags API щракне на бутон за действие.
arg1 (по желание) - затварящия маркер.
Разбираемо е, че в този параметър се поберат маркер отговор, например:
или . Защо е опция, по мое мнение, не е трудно да се отгатне, просто не са сдвоени тагове.
access_key (по желание) - писмо до бързи клавиши.
Какво ще бъде написано като параметър ще бъде стойността access_key HTML Код за достъп атрибут:
Защо ви е нужен този вариант? Както беше планирано, там е дадена буква или цифра от клавиатурата, който в комбинация с клавиша ALT или другата страна, в зависимост от браузъра, трябва да активирате бутона, без да го кликнете.
Но в действителност изходния код не е добавено Код за достъп етикет и комбинация с клавишна комбинация, съгласно предварително зададен писмо, че не работи, аз не знам защо, може би в бъдеще, разработчиците ще оправите този бъг.
заглавие (по желание) - описание на един бутон.
Трябва да има ясен. Този параметър е вписано бутони описание, например "Заглавие h3». В HTML тя ще изглежда така:
приоритет (по избор) - Позицията на бутона.
1-9 - в първото положение;
10-19 - второто положение;
20-29 - на трета позиция
и т.н.
Например, ако въведете номера 5, бутонът ще бъде първият в серията.
Например (незадължително) - инстанция на класа.
Аз не разбирам какво този параметър. Очевидно се отнася до способността да натиснете бутона в конкретния случай Quicktags, но това е например, не е много ясно.
Правилното връзка Quicktags скрипт
Мисля, че това е необходимо, за да обясни как да се свържете сценария Quicktags.
Разработчиците са създали специални admin_print_footer_scripts кука за събития. кой ще води Quicktags скрипт или друг скрипт в мазе администратор. Всички скриптове, които са свързани чрез кука admin_print_footer_scripts ще бъдат показани в изходния код, само ако отворен администраторския панел.
Защо говорите. Просто знам, че някои уебмастъри изходни скриптове, които са предназначени изключително за употреба в администраторския панел, с помощта на wp_footer кука. Трябва да се разбере, че wp_footer на куката ще покаже скриптове в изходния код на администратора и на самото място, което разбира се не е наред.
Когато е правилно свързан, сценарият е бил поставен във функция PHP тази структура трябва да изглежда по следния начин:
С функция за wp_script_is (), ние проверяваме дали сценария Quicktags е регистрирана и дали това се добавят към опашката на изхода, това ще ни позволи да се избегнат ненужни конфликти с други скриптове.
Ние сега се обръщат към конкретни примери.
Добавяне на бутон, който ще влезе в избрания текст в тези тагове
:Сега нека да се анализират подробно всички параметри, предписани от мен:
eg_h3 - ID бутон за самоличност;
h3 - показва име на бутон, иконата;
- откриване ARG1 маркер;
- arg2 затварящ маркер. Ако затварящия маркер не е налице, уточни празни кавички # "#";ч - access_key клавиш. Не можете да определите точно оставяйки празни кавички;
Заглавие h3 - заглавие бутони описание която ще плува на индукция;
1 - приоритет - приоритет или разположението на бутоните и др. Ако не е посочен нищо, бутона по подразбиране ще получи приоритет 140-150.
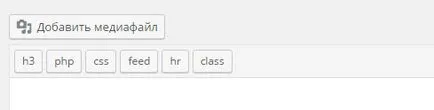
Това е, което се случва в края:
Ако трябва да добавите един или повече бутони, а след това просто да добавите бутон код (и) в скрипта на съществуващ шаблон.
Аз съм вече дори Аякс-препратка към Feedburner абонирате за извод с бутона. Супер удобно!
Към бутон на произволно функция
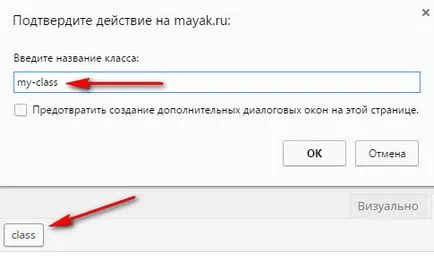
Ето един пример на функция, която се задейства с натискане на бутон «клас» и извадете DIV с произволен клас, които ще трябва да напишете в модален прозорец:

резервирани параметри
Таблицата по-долу съдържа списък на всички резервирани параметри и с цел избягване на грешки е по-добре да не ги използват.
Да кажем, че ние сме уморени стандартните бутони и ние искаме всички тях отстранени. готово:

Ако искаме да оставим някой от стандартните бутони, във втория ред на функцията, в кавички, разделени със запетаи ID правилните бутони. Например:
Важно! Space след запетаята не трябва да бъде. резултат:
С уважение, Виталий Кирилов
Интересно в блога
Как да защитим сайта от вируси и хакерски
Как да качвате снимки на сайта. оптимизация на изображението
Проверка за невалидни връзки в сайта. Технически одит използване Xenu програма Връзки
Формати на WordPress Публикации
Как да се създаде карта на сайта на WordPress.Chast №1. Plugin Дагон Design Sitemap Generator
Карта на сайта. Част №2. sitemap.xml файл за Google и Yandex търсачки
Обикновено не чета пиша в блогове, все пак бих искал да кажа, че това пиша изключително ме принуди да погледнете в и го направи! Вашето писмено вкус е ме изуми. Благодаря, наистина прекрасен пост.
(Аз обикновено не чете прегледа на блог, обаче, бих искал да кажа, че тази хвалебствена много ме принуди да погледне и да го направи! Вашият стил на писане ме изуми. Благодаря, наистина прекрасен пост).
Може би това не е било, но след обновяване WordPress до версия 4.7 в администраторския панел изчезна Кноп "ширина", натиснете клавишната комбинация, след като уморена, кажете ми как да го оправя.