CSS имота преливник (скрито, видими, авто, превъртане) и неговите варианти, и създаване на сайтове
Здравейте, скъпи читатели Goldbusinessnet.com блог! Днес ние продължаваме темата на Cascading Style Sheets, а в следващия урок от "урока" ще обмисли как да се използват правилата на CSS преливник (с помощта на стойността му скрити, видими, превъртане и автоматично), можете да управлявате съдържанието, ако тя не се вписва в рамките на своята област.
На практика (в оформлението или редактирате) такива ситуации не са рядкост, така че това ще бъде от полза за много хора. Особено, защото ние ще се спра на мимоходом варианти на свойствата на препълване-х и преливник-годишна, която е специален случай и имат свои собствени особености. И също така засегна сродни права текстови преливник, определя начина на видимостта на текста в блок, който е извън границите на елемента.

Разбира се, в много случаи не може да се направи без да определят конкретна област размер от ширината и височината (ширина и височина на блока), което може да отнеме стойности, изразени в различни мерни единици. Като цяло, имайте предвид следното примери действието overflou имоти във всички възможни начини.
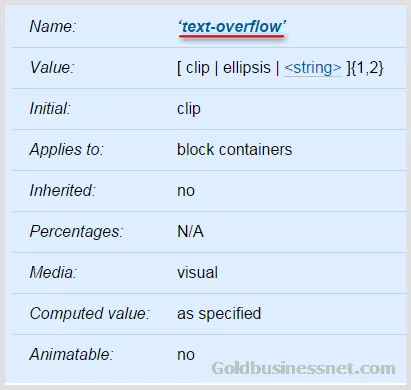
На първо място, след традицията, нека да видим какво стойностите са в таблицата на спецификациите международен консорциум на W3C (данните са представени в съответствие с CSS2.1, въпреки че те са валидни и се поддържа в новата версия на CSS3):

Както можете да видите, overflou има 4 основни параметри (видими, скрит, автоматичен, превъртане) и наследяват стойност, която може да бъде назначен, ако е необходимо, за да присвоите родител собственост дъщерни елементи. Въпреки това, по подразбиране, обикновено не се наследява (наследен: няма снимки). По подразбиране сте същата стойност е visibl (първоначална: вижда).
Преди да се пристъпи към проучване с помощта на практически примери, нека да е ясно за себе си някои от детайлите. Както бе споменато по-горе, обикновено overflou ви позволява да управлявате съдържанието на блоков елемент в случаите, когато тя не се вписва в нея. Това е пряко името на правилата на CSS (преливник в превод от английски означава преливник, излишък).
Предварително можете да видите, каква е разликата между блок и малки маркери. като кликнете върху предоставената връзка. В допълнение, той е полезно да се разгледат, за да стартирате материал на дисплея блок собственост. която дава на елементите за блокиране на особеностите на околната среда.
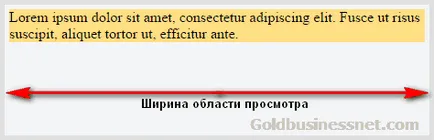
Крайният резултат ще изглежда така:


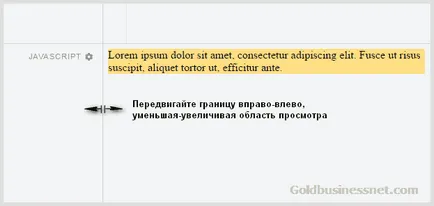
Сега се опитайте да CSS стилове за Дива от нашия пример, добавете фиксирана ширина, например, 250px:
В резултат на това следните промени настъпват с нашия контейнер:

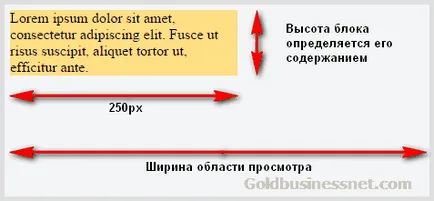
В този случай, пространството е ограничено до едно и също количество съдържание е къде да отиде и той ще излезе в чужбина височина DIV:

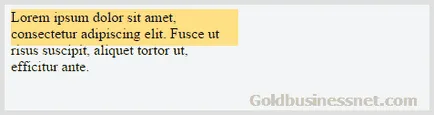
Правилото е преливане по подразбиране се вижда (въпреки че не е написано), според който съдържанието излиза от краищата на контейнера се показва в браузъра. Сега, ако един CSS стилови елементи, за да добавите преливане: скрит. частта от текста, не отговарят на блока ще бъдат скрити:
Член overflou за блокове със съдържание, което не може да се разпределят по височина
Имайте предвид, че сега на съдържанието, тъй като ограничава ширината на дясната граница е превишил хоризонтално. Ако скрит разпореди преливник, като по този начин се отреже съдържанието:
Добавянето превъртане с помощта на настройките за превъртане и правила за автоматично препълване
Ние сега разгледаме случая, когато ширината и височината на контейнер са фиксирани, но тя не се вписва, че е желателно да се държи на разположение на съдържанието. Да вземем същия пример с фиксирана ширина и височина, само на височината, за по-голяма яснота това сме посочили 60px, добавяйки, препълване: превъртете до стилове CSS:
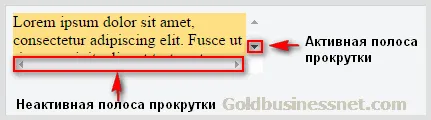
В резултат на това вертикални и хоризонтални лентите за превъртане явилите (превъртане):

Ако искате да се появява плъзгач само в случай на нужда, че има смисъл да се прилага преливане на настройка: автоматично. което води до създаването на ленти за превъртане, само ако те са наистина необходимо (за подробности, погледнете тази страница):

Бих искала да отбележа, че в основните правила на стила са вариации във формата на препълване-х и препълване-Y, които са същите като (вижда се, скрит, превъртане, авто), като основната overflou, само на определени параметри, прилагани към хоризонтални блокове съдържание ( х) и вертикална (у).
Правило CSS текст-преливник (клип, елипса)

Имоти текст преливане има 2 основни ценности (клип и елипса). Тя работи само ако посочите преливане, което е невидимо. И това, както може би си спомняте, настройката по подразбиране, така че стиловете за съответния елемент трябва да присъстват overflou с скрита, превъртане, или автоматично.
Clip е стойността по подразбиране и просто отрязва текст. Затова ние използваме текст-преливник за нашия DIV със съответните CSS свойства чрез добавяне на бяло пространство: nowrap (да инхибира сричкопренасяне):
Както можете да видите, можете да добавите многоточие елипса вместо на пресечения текст, намеквайки за неговото продължаване. За да бъде логичен завършек на този пример, можем да добавим: мишката псевдо клас за примата, който променя елемент стил, когато задържите курсора:
Сега текстът ще бъде отрязан, но ако задържите курсора на мишката върху него, след което тя ще се появи в своята цялост. Можете да проверите това. като кликнете върху предоставената връзка.