бутон CSS
Изглежда CSS бутон нашия проект като този:

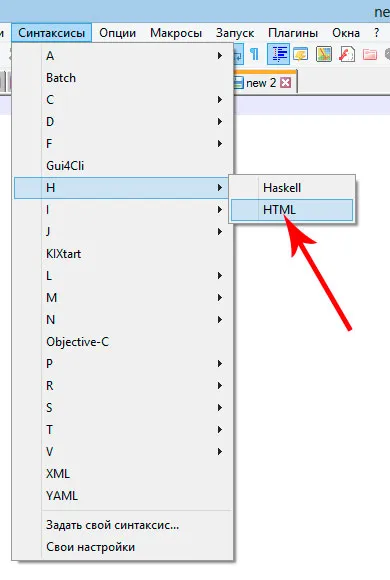
Отваряне на нов файл: File -> New или CTRL + N.
На горния панел, щракнете върху раздела "синтаксис" и изберете HTML. Това означава, че нашата книга ще бъде написана на HTML.

Запазете документа, наречен index.html.
Ако отворите документа в браузъра, той ще бъде празен, тъй като ние не са писали нищо.
Продължавай. Писане в тази книга много прост за маркиране:
Тук е нашият бутон CSS
В браузъра ще видим само текста, "Тук е нашият бутон CSS».
И сега между тялото на тагове (вместо да каже: "Ето ни бутон") са за написването на много проста оформление на бутона:
В браузъра ще видим това:
Но ние със сигурност не са доволни, следователно, да създадете файл от стилове, в които описват цвета на фона, размера на бутони, градиент, удар, сенки за очи, и т.н.
В Notepad ++ създадете нов файл, той се дефинира CSS синтаксиса и магазин, наречен style.css.
Сам по себе си style.css файла няма да работи, ние трябва да го свържете към файла index.html, тя се извършва, както следва:
Файлът index.html между тагове
на всяко място, което е вмъкнете този ред:На този етап от нашето index.html изглежда така:
Отличен! Хайде да отидем по-нататък ...
Писане стилове за бутони.
Ако направите един бутон дизайн с наклон, заедно с мен, отворете си дизайн файл във Photoshop.
Да започнем с определяне на общата фон.
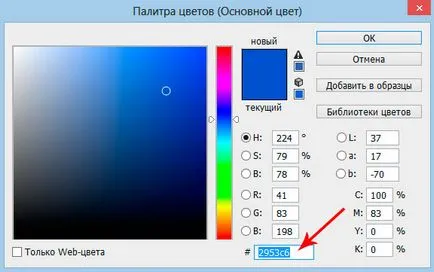
В Photoshop, да вземе пипетката инструмент и кликнете върху цвета на общия фон на мишката.
След това отворете цветовата палитра и видите кода на цветовете. Копирайте го.

Стилът на файла style.css предписва общия фон, след # знак вложка цвят кода, че сме копирали.
тяло фон. # 2953c6;
>
Следваща молба размер на нашия бутон:
ширина. 300px;
височина. 100px;
И цвета, т.е. градиент:
фон. линеен градиент (в началото, # 001861, # 6899FF);
Тогава ние се опише бутоните на граничните стилове.
граница. 1px твърдо вещество RGBA (208,202,201,0.1);
граничен радиус. 10px;
-Моз гранично-радиус. 10px;
-WebKit-граничен радиус. 10px;
Направете сянка на бутона:
кутия-сянка. 3px 3px 5px RGBA (10,19,44,0.7);
И ние поставяме този текстови стилове:
цвят. #fff;
шрифт: нормален 30px Verdana;
текстови сянка: 2 пиксела 2px 2px # 000;
Ние сме се оказа много хубаво бутон CSS. косъм като на картинката.
Сега, нека да съживим бутон и това ще бъде направено, когато курсора на мишката върху него с градиента на мишката в обратната посока ще се промени и увеличаване на текста, който ще се създаде ефекта на натискане на бутона.
бутон. мишката фон. линеен градиент (в началото, # 6899FF, # 001861);
шрифт: нормален 36px Verdana;
>
В резултат на това вие трябва да получите тук файл style.css
/ * Определяне на стилове за общо фон * /
тяло фон. # 2953c6;
>
/ * Определяне на стилове за бутона * /
бутон / * Питам ширината и височината на един бутон * /
ширина. 300px;
височина. 100px; / * Пита фона на самия бутон, т.е. * Градиент /
фон. линеен градиент (в началото, # 001861, # 6899FF);
/ * Ние се опише основните стилове граничните * /
граница. 1px твърдо вещество RGBA (208,202,201,0.1);
граничен радиус. 10px;
-Моз гранично-радиус. 10px;
-WebKit-граничен радиус. 10px;
/ * Сянка /
кутия-сянка. 3px 3px 5px RGBA (10,19,44,0.7); / * Текстови стилове * /
цвят. #fff;
шрифт: нормален 30px Verdana;
текстови сянка: 2 пиксела 2px 2px # 000;
> / * Когато задържите показалеца на мишката се променя градиент и размер на текста * /
бутон. мишката фон. линеен градиент (в началото, # 6899FF, # 001861);
шрифт: нормален 36px Verdana;
>
Е, това е всичко! бутон CSS е готов!