Adaptive оформление определи минимална ширина на уеб сайта
Как да се предпазим уеб сайта, за да се свие по-малко от разрешеното ширината
Със сигурност всички, които са изправени пред развитието на един сайт за адаптивно vorstke, за тестване на всички изключително ниско ширина на браузъра се сблъскват с факта, че сайтът се разпада.
Така че аз не премина страна на проблема, дори и като се има предвид, че в основата на вашия сайт (блог), аз избрах адаптивна шаблон WordPress: двадесет четиринадесет.
Аз създадох няколко рекорда: всичко изглежда да върви добре, но след това реши да се леко редактирате CSS, започва да тече с различна ширина на прозореца на браузъра и се сблъскват с факта, че намалението е по-малко от 340px оформлението на сайта започва да плува. Чрез цялата CSS, които работят пътя си, за да персонализирате WordPress шаблон: двадесет четиринадесет назад, достигна абсолютен голи шаблон и е установено, че само по себе си основния шаблон, да плувате при ниски резолюции.
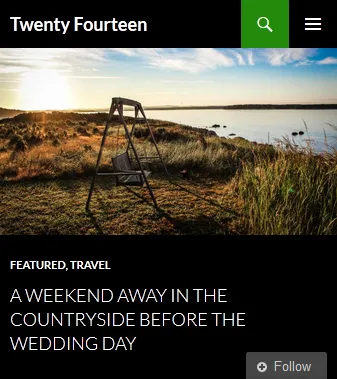
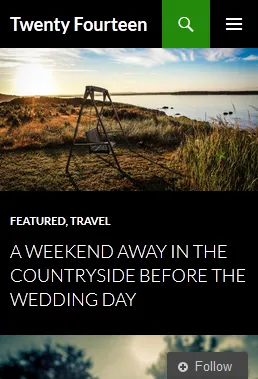
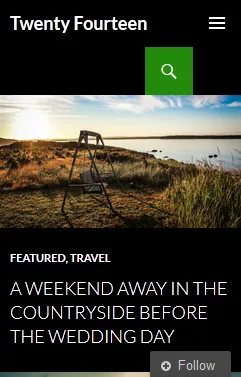
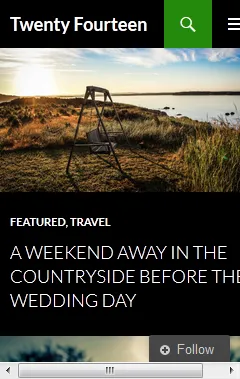
Ето няколко снимки на екрани на официалния формуляр за WordPress двадесет четиринадесет

Шаблон държи правилно и когато 258px на прозореца ширина браузър.

Но 241px модел започва да се разплита. И съответно, менюто спира да работи, защото тя покрива, за да се придвижи надолу полето за търсене.

Моля, имайте предвид, че ако вашето заглавие уеб сайт Двадесет Четиринадесет замени вече думата, моделът ще започне да се разпада дори по-рано от 258px, в моя случай, аз бях изправен пред факта, че иконата за търсене, се движи надолу вече на ширината на прозореца на 340px.
Проблемът може да бъде решен много лесно, определянето на минимален резолюцията на ширина, която не плува уеб сайт, както и в случай на WordPress двадесет четиринадесет шаблон на условията на експеримента е около 260px (добавят 2 пиксела за кръг сметка и че между заглавието и търсенето на икона имали поне известно разстояние) , поставете следния фрагмент в \ теми файл WP-съдържание \ twentyfourteen \ style.css
Ние ще се определи ширината на екрана и да се предотврати по-нататъшно компресия. Резултатът ще изглежда така.

За тези, които не са запознати с CSS устройство ще даде кратко обяснение
низ, който представлява решението на прозореца на браузъра (@media екран) по-малко от 260px (макс ширина: 260px) Ще се използва описание на стила.
В описанието на стила Asking фиксиран размер Разделение сайта на класа (Разделения двадесет четиринадесет основната схема) в 260px.
Когато се опитате да отворите сайта в прозореца на браузъра по-малка от 260px на екрана автоматично ще се превърта линии се появяват, но оформлението на сайта няма да отида, защото не Разделение ще се свие поне 260px.