8 Приставките за приспособяване на сайта за мобилни устройства

Така че, трябва да се обърне нормално вашия сайт на WordPress сайт в мобилен адаптивно оформление. Това са плъгините, че е напълно безплатно, за да ви помогнат и да направят сайта достъпен за потребителите на мобилни устройства като същевременно се поддържа своя дизайн и структура.
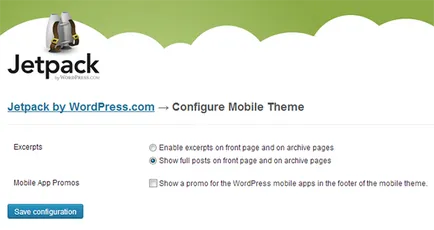
1. JetPack

Да започнем с най-простият и може би най-ефективният начин да се направи WordPress сайт приятелски настроени към мобилни устройства. JetPack набор от инструменти ви позволява да се реши този проблем чрез натискане само на един бутон. Освен това, той трябва вече сте инсталирали, наред с други основни плъгини. Ако отговорът е да - тогава просто кликнете върху линка "JetPack" в менюто Администриране на сайта и отидете на модулите. Там е необходимо да активирате "Mobile темата" - и сте готови.
2. WPtouch

Следва в ефективността им в списъка на безплатни инструменти - включете WPtouch. Тя изтеглили повече от 4,3 милиона пъти. Тя ви позволява да направите красив и бърз мобилен сайт само за няколко минути, без писане на нито един ред код. Платената версия, наречена WPtouch Pro оферти дори отделна система за админ панела и подкрепа билет.
3. WP Mobile детектор

4. WordPress Mobile Pack

Тази приставка подкрепя картиране на домейни и роботите да се определи най-различни популярни мобилни устройства и съдържание дисплей в резолюцията и качеството, които трябва да бъдат определен мобилен телефон. В допълнение, има цветова схема по поръчка за обединена тема.
Също така, приставката включва:
5. WP Mobile Edition

6. Wapple Архитект Mobile Plugin

7. MobilePress

Доста популярен и прост плъгин, който идва с 2 теми и спомага за по-нататъшно развитие на мобилните разработчиците.
8. Дуда Mobile Website Builder

На строителя на плъгин Дуда Mobile помогна за създаване на мобилни версии на уеб сайтове, включително и за такива проекти и публикации като Форбс, Хъфингтън пост, NY Times. Тя е много проста и бързо се превръща обикновен сайт в мобилен. Работи с всички теми за проектиране на WordPress двигател и автоматично се синхронизира с вашия основен сайт.
Източник: WPLift.com
Prompt как да се приложи. Имам един сайт на WordPress. Инсталирах щепсела на него. Допълнителни интегрира този сайт в мобилно приложение. Сайтът се отваря в състава на приложение, което работи, но плъгините са изчезнали. Как да прехвърля десктоп плъгин мобилни устройства?
За да бъда честен, по-голямата част от тези, които притежават сайтовете са изключително собствениците на обектите, както и от другата страна на малките си проблеми. Тоест, те не винаги са професионални експерти в кода на поле, езика за програмиране и така нататък. Така че аз мисля, че трябва да по някакъв начин да се улесни тяхното възприемане на този факт, че е необходима или познавам хора, които може да се вярва, или някои помощни програми и инструменти. Примерът, който може да даде mobile-version.ru, където в продължение на 2-3 дни, за да се направи работещ мобилен уебсайт. Такива методи са винаги спестят време и нерви, то е много по-лесно, разбира се, с изключение на тези случаи, когато разполагат с богат опит в разработването на мобилни версии на сайтове.
WP Mobile Детектор хранилище вече.
Вие имате голям сайт. Добра помощ за мен, като начинаещ блогър. Веднага получих това, което тя е търсил. Благодаря Ви много. Вие правите правилното нещо за нас.
С уважение, Татяна.