5 Стръмните CSS ефекти, когато се движите, можете просто да копирате и използвате
Вие търсите интересен ефект за връзката, когато задържите? Можете да спрете да търсите. Постарали сме се за вас и се съберат някои атрактивни примери, които определено трябва да разгледаме.
Ако ви харесва ефекта, може просто да копирате кода и е готов да го използва!
Освежи вашия сайт!
Различни Hover ефекти може да донесе свежест на страниците на вашия сайт. Преди това някакъв ефект, че е необходимо да се справят с к # 097; vascript, но днес, след появата на CSS3 технология, всичко може да се направи, за да се заобиколят използването на к # 097; vascript.
всички Днешните примери са изпълнени и оптимизирани за новите съвременни браузъри и винаги ще работят в тях (като Mozilla или семейство WebKit браузър). Ние не можем да ви уверя, за работата в IE, но в най-новите версии на последиците ще са точно така, както би трябвало да работи. Но не забравяйте, че за всеки ефект, произведен привлекателен вариант намаление на цените в случай на браузъра все още няма да поддържа ефекта.

Този ефект е много лесно да се приложи, и това може да се реализира по няколко начина. Ние се възползва от метода, когато изображението се добавя към всеки вариант поле, а след това, когато курсора на мишката, тази опция е премахната. Да приемем, параметрите полета започва 15 пиксела, а когато става подтик 2 пиксела, което води до подобни, изображението скокове. Можете също така просто да използвате този ефект на текста, дори и ако връзките са подредени вертикално, а не хоризонтално.
Отивате тук можете да сложите по своему, а ефектът ще бъде привлекателен без каквато и преход. Например, ние направихме малко по-гладко ефект, който, както ни се струваше, а агитация ефект.
CSS код блъскам Ефект

За реализиране на размера на изображението 400h133 пиксела са били използвани тук. След това те са преоразмерени до 300h100 пиксела с CSS, и разширява при курсора на мишката. Както в примера на целия списък е центрирана, новият размера на изображенията, счупи всички подравняването. Този проблем може да бъде решен чрез издаване отрицателни маржове на половината от ширината на изображението в по-голям размер.
CSS-код за Stack порасна

За текста отново се появи, ние просто да промените цвета и височината на линия. Когато мишката върху картинката, текстът се появява отново. Много забавна и лесна ефекти.
CSS код Ефект Fade Текст В
04. Crooked Фото

Този ефект е много проста, но тя е идеална за миниизображенията в галерията. За да започнете, трябва да се създаде мрежа от изображения, а след това завъртате изображението, когато задържите курсора на мишката върху тях, което създава атрактивен ефект.
Тук трябва да се използват много нови CSS ценности, затова е необходимо да се разгледа също възможността за връщане назад към по-ранни версии на браузъра. В нашата галерия ще бъде използвана преходи, трансформации и блоковете в сянка, обаче, ако желаете. Трансформацията ще отговаря за въртенето на изображението и преходите са отговорни за мека и гладка ефект.
Тук можете да използвате тези псевдо селектори.
CSS-код за Crooked Фото
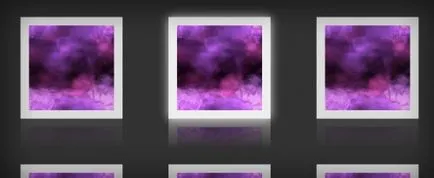
05. Плавно появяване и да отразява

Този ефект е малко по-трудна за изпълнение, така че трябваше да калайджия с него малко, за да получат добра ефект. Стандартната позиция на изображението - малко по-прозрачна. След това, когато мишката върху снимката, нивото на прозрачност се понижава и изображението придобива първоначалния вид, и там е малко блясък и отражение (за семейството на WebKit браузъри).
За съжаление, размисъл - това не е съвсем преход, така че се появява веднага, въпреки факта, че останалата част от съдържанието се появява в забавен каданс.
Ако сте объркани за CSS-код отраженията на, можете да научите повече за това в една статия от Дейвид Уолш (Дейвид Уолш).
CSS код Ефект Плавно появяване и да отразява
Тези 5 примери трябва да бъдат достатъчно вдъхновение за да създадете нещо свое. Не забравяйте, че винаги можете да експериментирате с готови примери, а след това да ни кажете за тях.