5 начина да се увеличи скоростта на изтегляне
встъпителните факти
- намерени на инженерите на компанията. потребителят той наблюдава дори дребна забавяне натоварване - 0,4 секунди;
- По-вероятно е да излезете от страницата, ако това се зарежда 3+ секунди;
- Мобилните потребители са готови да се изчака малко по-дълго - 6-10 секунди;
- 79% от потребителите на онлайн магазини, не отново да купуват, ако за първи път на сайта се зарежда за дълго време.
Експеримент Файненшъл таймс
Представители на бизнес вестника провеждат експеримент с ново издание на сайта.
Колкото по-голямо закъснение, за да изтеглите, колкото по-малко страници, показани на сесия. Резултатът от изследването показва как скоростта на изтегляне е важно за участието на потребителите и в крайна сметка преобразуването.

Скоростта на сваляне може да се измери с тези услуги:
Как да се увеличи скоростта на изтегляне
1. Намаляване на размера на заредени страници
Използвайте софтуерна компресия, това ще намали времето за трансфер на файлове към браузъра. В обема на предаваните данни се намалява с 4-5 пъти, както и скоростта на сваляне - ще се увеличи.
За да се даде възможност на софтуерна компресия в Nginx, промяна на конфигурацията на сървъра и добавете тези редове:
Първо, уверете се, че устройството е свързано mod_deflate. След това трябва да добавите следните редове във файла .htaccess:
Нивото на компресия
Gzip поддържа ниво на компресия от 1 до 9. В Nginx може да се регулира така, че:
Оптималното ниво на компресия - 5.
2. Намаляване на размера на графики
Изтрийте ненужните изображения. Когато е възможно, използвайте текст вместо очевидно по-тежки графики.
JPG формат е най-подходящ за неподвижни изображения. PNG е предпочитано за другите елементи на сайта - икони, илюстрации и т.н., при условие, че изображенията са правилно компресирани .. Моля, имайте предвид, че сайтът се гледа на различни устройства и в различни браузъри.
Можете да използвате само един, мащабируем образ, но това ще отнеме много място и да забави зареждането на страницата. По-добре е да се използват множество изображения, адаптирани към различните устройства, браузърът зарежда право - това може да се направи с помощта на приставката Imager. Той заменя заместителите прозрачни изображения, стяга всеки SRC атрибут и определя необходимия размер, а след това можете да качвате само няколко снимки на различни опции за размер.
Как работи:
3. Намаляване на броя на исканията на браузъра
Тази точка повтаря предишния. Един от начините да се намали броят на исканията на браузъра - да се премахнат от страницата на елементите.
Използвайте CSS-спрайтове - графични файлове, съдържащи множество изображения. Това е най-добрият метод, ако сайтът ви има много малки изображения и икони. Съчетават няколко CSS- и JS-файлове в едно, че ще се намали броят на HTTP-заявки.
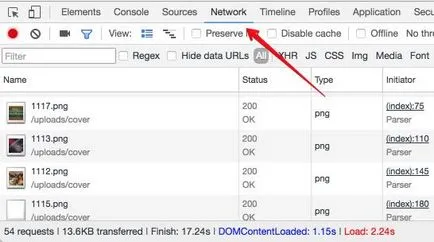
За да видите броя на исканията за браузъра на Chrome, отидете на "Инструменти за разработчици" (Предпочитания → Други инструменти) и отворете раздела Network.

4. Включи кеширането
Конфигуриране на сървър, така че браузъра на потребителя е кеширана данни - в този случай, когато за първи път, когато посетите сайта, някои елементи на страницата (изображения, CSS- и JS-файлове) се запаметяват автоматично. Следващия път, когато браузърът няма да прекарат времето да ги свалите.
Въпреки това, този метод помага за увеличаване на скоростта на изтегляне само при посещение на сайта.
Как да се даде възможност за кеширане?
Използвате модула заглавията Apache уеб сървър, който контролира и променя заглавията на заявка HTTP и HTTP-отговорите. Браузърът зарежда сървъра в локалния кеш от данни, които рядко се променя и когато посетите сайта им зарежда вече в кеша. Можете също така да кеш файлове на някои видове за определено време, след което те ще се зареди от сървъра отново.
Това може да стане по следния начин:
Header настроен Cache-Control «макс възраст = 1234000"
Посочете желания файлово разширение в FilesMatch дизайн, където те определят Cache-Control хедър и променлива макс възраст, с помощта на които показва, съхранение на файлове за секунди. Тези файлове, които не трябва да се кешират, просто не се включват в списъка.
Можете също да деактивирате кеширане на файлове. Добавете кода по-долу, за да .htachess, предварително посочете кои типове файлове кеш не е необходимо:
Header зададено Cache-Control
Можете също да управлявате кеширането с помощта на модула изтече. Тя следи HTTP заглавната част на настройката за кеширане от браузъра. Посочете периода на съхранение, в зависимост от времето на последна промяна на даден файл или от време клиентски достъп.
ExpiresActive На
ExpiresDefault «достъп плюс два месеца»
ExpiresByType изображение / PNG «достъп плюс 4 месеца»
ExpiresByType изображение / SWF «достъп плюс 4 месеца»
ExpiresByType текстови / HTML «достъп плюс 2 месец 7 дни 14 часа»
ExpiresByType изображение / GIF «модификация плюс 8 часа 3 минути»
Можете да използвате тези услуги:
Поставете CSS-файл в началото на страницата, и JS-файлове - в края на краищата.
Ако CSS файлове се намират в cheder, изобразяването на страницата се извършва постепенно, което създава положително впечатление от сайта. Поставянето на JS файл в долната част на страницата позволява на браузъра да първо да изтеглите съдържанието на страницата, и едва след това се справи със сценария.