10 разлики "мобилни" сайтове от обикновено - за проектиране на интерфейси и уеб дизайн
Принципи и най-добрите практики на уеб дизайн днес може лесно да бъде намерен. Например, в някои едноетапно процес е необходимо да се докаже човешкия прогрес на всяка страница. Необходимо е да се намали броят на възможните потребителски грешки, и ако те не могат да бъдат избегнати, а след това съобщение за грешка, трябва да се помогне на човек да може успешно да дойде до своя край.
Много хора смятат, че всички тези принципи и правила, които са подходящи за обекти разглеждани на компютър, може да се използва за проектиране за мобилни платформи, защото цялата уеб дизайн започна с обикновен текстов страници към HTML-маркиране. Може да се предположи, че мобилните сайтове, построени на обичайните правила ще бъдат толкова удобни и ефективни, както и сайтове за компютри.
Разбира се, скоро няма да има правила и най-добри практики за създаване на сайтове за мобилни устройства. С цел да се отрази по някакъв начин на развитието на мобилни уеб дизайн, реших да научите разликата между една успешна десктоп версия на сайта и мобилните си братя.
За разлика от обичайния дизайн на дисплеи с резолюция от около 1024x768, трябва да се справят с малък екран в 320 * 480, и в същото време да се опита да запази цялото богатство на опит при пълното сайта. Пълен сайт съдържа много различна информация, и мобилност следва да включва само най-жизнените функции и информация, необходими в този момент, както в пример Orbitz сайт. Мобилните версии на сайтовете на всички приоритет трябва да се даде на съдържание, което се нуждая от мъж с мобилен телефон в ръцете си. Разбирането на нуждите на публиката оказва силно влияние върху дизайна на сайта, във всяко едно отношение.
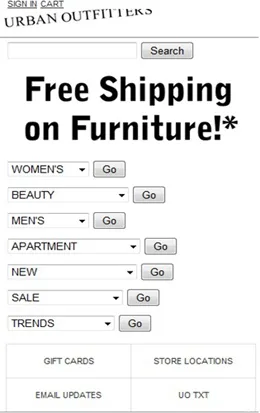
Снимка 3 - Хоризонтално меню на Urban Outfitters сайта за настолни компютри

Хипервръзки са функция на интернет. На страниците на мобилни сайтове го по-малки. Страниците са свързани помежду си, но връзките и сега се прилагат под формата на бутони, отметки и към детайла, както е показано на снимката 6. Идеята е да се оптимизира сайт за условията за използване на сензорен екран с пръсти.
Хипервръзки са добре пресовани показалеца на мишката на компютъра, но пръстът е лесно да се пропусне. Едно лице може да кликнете върху линка, който нямаше да натиснете и да не отидете на желаната страница. закон Фитц казва, че е необходимо да се постигне определена курсора пространство времето зависи от разстоянието до космоса и размера на пространството. Вземи пръста си по големите обекти като раздели и бутони по-лесно. Това е много важно за кликване пространство на мобилния сайт, за да видим и повече.




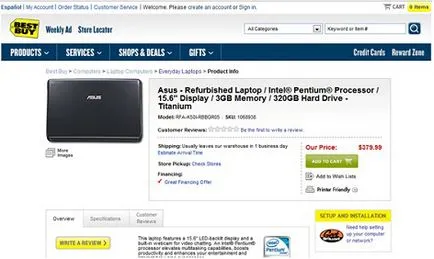
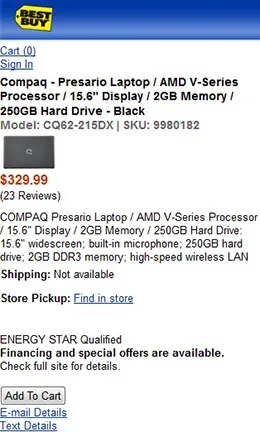
Пълно сайтове използват различни видове навигация, как сайтът Best Buy на фигура 9. Има глобално меню, което се вижда на всички страници, а има и контекстуални, че зависи от видимата страна на сайта. Глобална навигационна се използва в мобилни сайтове, но няма контекстуален. Мобилен сайт Best Buy на Фигура 10 показва типична мобилна навигация.
Основната причина за това намаление е малкия размер на екрана им. Липса на контекстна навигация може да предизвика чувство на безпомощност в сайта. За мобилни телефони, е необходимо да се опрости структурата на сайта и да не го направи прекалено дълбоко. Човек не трябва да бъде изгубен в сайта.


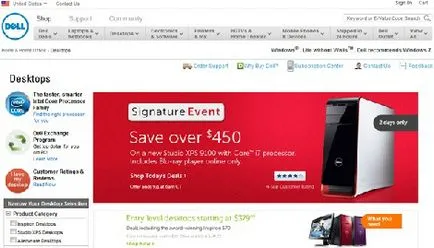
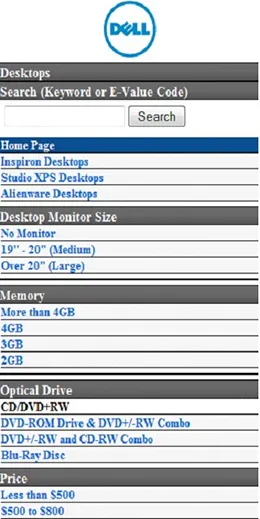
Снимка 11 - Мазе на сайта на Dell

Галета за настолни сайтове са ефективна техника за да напомня на посетителите на разположението му в структурата на сайта и те дават възможност да се следи тяхното движение (вж. Снимка 13). Те имат чувство за по-големите сайтове, на които богата информация на различни дълбочини. Въпреки това, чипс рядко се откриват на мобилни сайтове и смисъл, обикновено, не са. Ограниченото пространство не позволява използването на трохи. Основният фактор в този случай - дизайн, който не поема много дълбоко структурата на сайта. Отново, трябва да се постигне целта, преди да започне да губи на сайта.
Снимка 13 - Галета на Amazon
Когато отидем през стъпка по стъпка процеса на обичайните места (за покупка или дългосрочен регистрация), по-специално място, можем да видим целия процес, и това е нашето местоположение. Виж пример 14. Това изображение и показатели не се използват в мобилните версии поради малките екрани.
Използване на други методи, за да покаже на човека своята позиция. Например, вместо имената на бутоните "Напред" и "Назад", можете да напишете името на следващите и предишните стъпки: ". Посочете начин на плащане" "Иди при регистрацията", или В този случай, хората да знаят къде се намира и какво го очаква.
Изображение 14 - линия за напредъка на Amazon
Друга страхотна функция в мобилните сайтове е да се използва определението за географското местоположение на лицето. Тази технология отдавна е съществувала, но в електронната търговия сегмент, обърнете внимание на това само през последните пет години. Време е да се използва тази възможност, навсякъде и разумно.
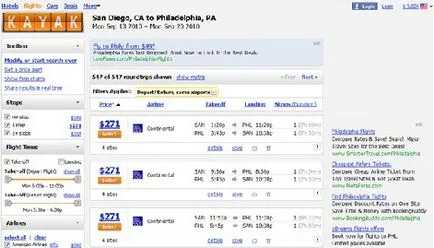
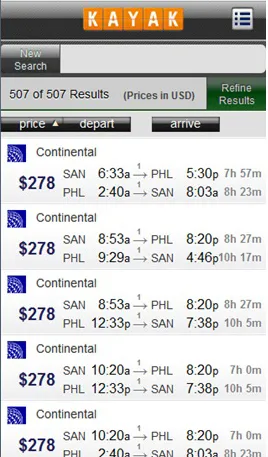
Много мобилни устройства могат да открива автоматично местоположението ви и изпращане на данните онлайн, за да получите специални резултати от търсения. Това се използва за Best Buy, намирането на ресторанта на Yelp и каяк в търсенето на летището (вж. Снимка 16).

Въз основа на нашето изследване, в което се вгледаме в мобилните версии на популярни сайтове от различни области, аз идентифицирани десет разлики от пълнофункционалните мобилни сайтове:
1. Мобилни сайтове включват само най-важните функции и съдържание, които са необходими в момента един човек.
2. На цял сайт хоризонтална навигация се използва широко. 90% от всички сайтове за мобилни устройства, които сме изследвали употребата вертикална навигация.
3. Хипервръзки са функция на интернет. На страниците на мобилни сайтове то малко или не се случват.
4. При големите обекти използват много графики за различни цели. Мобилни уебсайтове не трябва да бъдат заредени с графика и да я използват само като помощ за навигация.
5. В обичайните сайтове използват различни видове навигация, като глобален, достъпен от всяка точка; контекстуален, което зависи от страна на сайта. Mobile Web навигация с почти не се използват.
6. Пълен мазета на сайта може да се състои или от значение за главната страница, но това не е много важно, връзките или връзките на популярни секции. Мобилните версии използват първия вид мазета и се стремят да го намалите.
7. Пълен използва сайта галета, така че човек може да се установи къде е той и за проследяване на движението й. Трохи рядко се използват в мобилни сайтове, защото предпочитаният широка и плитка структура на сайта.
8. стъпка по стъпка процеса на сайтове, оборудвани с индикатор за прогрес. Тези показатели се използват в мобилни уебсайтове.
10. Сайтове за мобилни устройства могат да използват информацията за мястото на местоположението на хора и оптимизиране на резултатите от търсенията за него. В този случай, лицето получава по-ценни данни.
В глобален смисъл, аз съм за един човек, за да си взаимодействат със сайта е еднакво ефективен и на сайта ще остане ценен в очите на посетителя винаги, независимо от човешките възможности.
Тенденцията е, че хората като цяло са все още гледа с мобилни устройства.