Заслужава ли си да го използвате, за да в проекта Free Fonts
Разбира се, на този диск са предимно ниско качество примери - "модерен тип" и ретро шрифтове за Хелоуин, tehnoshrifty беше още шрифта, в който буквите са се образували от котки, третирани с различни пози. Кърнинга, глифове и извършването на тези шрифтове изпадна в ужас. Като цяло, никой от тях не може да се използва от професионален дизайнер, дори страх от смъртно наказание. В резултат на това Shoaf реши да се обърне към доброто старо Helvetica.
Не е изненадващо, че по време на последваща кариера при споменаването на фразата "Free Fonts" дизайнер после си спомни, че ужасно диск. Но времената се променят: има повече истински висококачествени безплатно шрифтове, които не се срамуват да се използва в популярните проекти.
Къде са безплатни шрифтове
В миналото, безплатни шрифтове се показват по два начина: те са "за забавление", или в процеса на смилане умения може да направи опитни дизайнери или специалисти, които произвеждат безплатен шрифт, за да привлече вниманието към останалата част от заданията за платени.
Всичко се е променило. Не толкова отдавна, дори и големи компании като Adobe и Google, започват да правят свои собствени шрифтове, отворен, изпращане на участниците да развият различни отворен код проекти. Професионалните дизайнери също не седят безучастно и да насърчават активно опита си, като публикува цялото семейство на шрифта на шрифтове от Google услуга.
В резултат на усилията на отворен код-общността, сега е в света има толкова много висококачествени безплатни шрифтове, че те не презрение да се използва в проекта си дори някои сноб типография. Ето някои примери за шрифтове с различни варианти на шрифтове и свързаните с тях стилове. Те са подходящи както за заглавието и текста в тялото на една уеб страница. Те предава идеално за дисплей, както в традиционните екрани, както и на по-малки устройства.
Alegreya - добре познат на шрифта избран ATypI един от 53 "Font десетилетие" по време на неотдавнашното Letter.2 конкуренция. Тя е достъпна за изтегляне от Google Fonts, но повечето дизайнери Alegreya все още е неизвестен, така че да отговарят на сценария някъде в интернет все още е доста трудно.

Телешки проект Alegreya използва за текст на сайта, като текстът на солидност, който контрастира перфектно с титли въведени шрифта Avenir.

Красиви курсив Alegreya използвани за заглавната част на страницата с свободни работни места върху вноса на говеждо сайт.
Източник Sans Pro

CAST83 използва на своя уебсайт Source Sans Pro, което ясно показва гъвкавостта на шрифта; шрифт прави големи заглавия с по-малко тегло и по-тежки че марката се използва за по-малки етикети и капачки, което създава уникално типографски разлика в рамките на едно място.

Plentific използва изключително леки и обикновени марки Източник Sans Pro да се създаде контраст между позициите на различни нива.
Проектиран от известния дизайнер Стив Матисън и да използвате Google Open Sans - това е един от най-популярните в интернет безплатно шрифтове. На това се основава на новата рамка на Фондация 5 ZURB, този шрифт присъства на много страници на Google, последният редизайн. Пет проследявания със съответните курсив, че Сансерифни шрифтове можете да го използват в различни ситуации.

На Витор Andrade Open Sans сайт използва минималистичен начин; дизайн не привлича вниманието към себе си, което позволява на посетителите да се концентрират върху съдържание, което е представено на сайта.

Лек Open Sans използва за задаване на заглавията на интернет страницата на индустрията.
Anonymous Pro
Anonymous Pro - е Непропорционални шрифт. който е известен за изненадващо малък брой дизайнери. Той е създаден от Марк Саймънсън - проектант, който стои зад проекта Proxima Nova. Непропорционални шрифтове сега са популярни сред много професионалисти.
Друг Непропорционални шрифта - Inconsolata - е по-често. Това, обаче, не е включена курсив стилове, за разлика от Anonymous Pro. Писането на дадена уеб страница Непропорционални шрифта обикновено не е добра идея, но използването му в правилния контекст може значително да освежите цялостния вид на сайта.

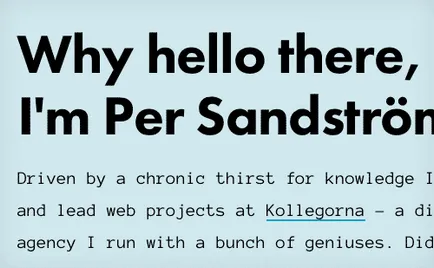
Per Sandström анонимни Pro приложения за текст на сайта, в комбинация с позиции, напечатани шрифт Futura. Тя се оказва изненадващо красива.

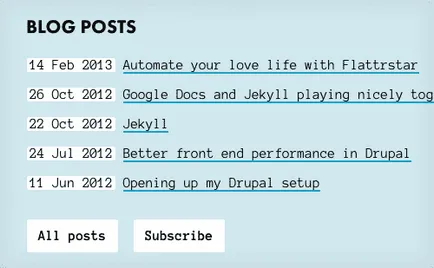
Сайтът Per смело Anonymous Pro се използва за етикети на бутоните.
Playfair дисплей
Playfair дисплей - висока серифен шрифт, създаден от Клаус Сьоренсен Егерс. Той е малко като Баскервил. и неговата идеология датира от шрифтовете, използвани в края на XVIII век. Въпреки факта, че Playfair Display е създаден за използване в заглавия и заглавия, наличието на три проследявания с подходящия набор от стилове прави възможно с помощта и на малки пасажи от текста. За набор от по-дълги текстове Playfair дисплей може да се комбинира ефективно с Грузия.

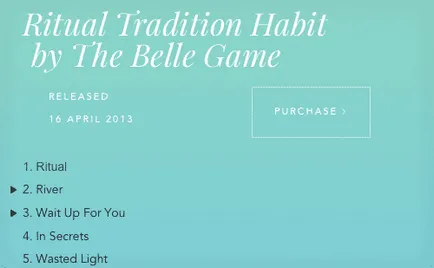
В Playfair дисплей се отличава с красива, разбира се, което може да се намери по-специално в заглавията на уебсайта Boompa Records.

Playfair Display смело се използва в заглавията на дигиталните Резюмета Online.
Roboto шрифт е обвинен от него "Frankenshrift" - смес от Helvetica, DIN и Myriad. Това е истината, която не се променя и своите предимства. След статията с разходите за заеми, Roboto е значително променен и подобрен. Font работи добре на различни размери на екрана и резолюции.

Roboto, използвани в Тип на проекта Мрежи. Font добре се прехвърли върху дисплеи с малки размери с висока плътност на пикселите.

Paone Creative Roboto олекотена версия може да се намери в своя блог.
Lato на полски означава "лято". А името на този велик топли Сансерифни шрифт. Дизайнер Лукас Dzidzich първоначално създаден Lato като собственически шрифт за основен клиент. След като клиентът е решил да се премести в друга посока дизайнер, Лукас си е свършил работата отворен. Lato изглежда скромно и дискретно, когато се използва за малкия размер на текста, но версията с курсив много светли и разпознаваеми. Lato се използва в темата по подразбиране в WordPress нарича Двадесет Четиринадесет, което гарантира увеличаване на популярността.

Франк Chimera (Frank Chimero) елегантно използва ниско тегло на шрифта в статията "Какво екраните" - големи етикети, въвеждани в главни букви, което е добър находка за такава светлина версия на шрифта.

Сайтът "100 години от Дизайн" от AIGA използва модифициран "точка свободен стил" версия на Лато.
Merriweather
Създаден Ебен Соркин Merriweather - серифен шрифт, който е проектиран да чете директно от екрана. Merriweather в момента се разработва активно и подобрения е непрекъснат. Съществува версия Сансерифни.

Merriweather Лек sayteDickson Fong дава дизайн елегантност.

В долната част на страницата на stranitseVtcreative може да види светлина в курсив надпис написан шрифт Merriweather
Гротеска шрифт от Джонатан Pinorna дизайнер на име Карла е пълен с интересни герои. Тя може да изглежда твърде широк за набор от текст в уеб страница, и то кърнинга - малко "нестабилна", но все пак Карла е много подходящ за дизайн дава личността на.

ProektBorsch, Vodka Сълзи uspolzuet Карла малки парчета текст на сайта, тя изглежда доста добре.

Kalyn Накано използва нормално и смело Karla на своя уебсайт портфолио.
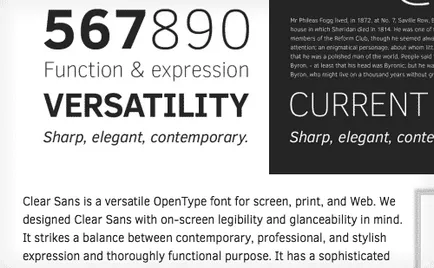
Ясно Sans

Деликатен, ниско тегло Clear Sans използва за въвеждане на интернет страницата на шрифта.
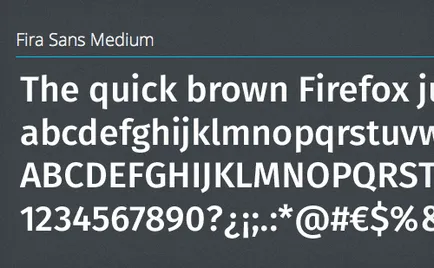
Проектиран за Firefox OS Фира Sans шрифта освободен под лиценз с отворен код. Той има нещо, което прилича на FF Мета, което не е изненадващо, тъй като и двамата са проектирани от дизайнера Ерик Spaykermannom. Има Непропорционални версия Фира Sans нарича Фира Mono. Интересен факт - на мястото на шрифта, използван по някаква причина, той не го направи, и ние знаем, Open Sans.

Дори и някои добри безплатни шрифтове
Безплатни шрифтове не винаги пасват
Без значение колко приятни и интересни шрифтове могат да се появят, както е описано по-горе, не е необходимо да се използва свободно развитие необмислено. Най-често, качеството на свободен несравнимо с това, което имат на професионалистите да предложи за пари. Тя трябва да положи бюджета за закупуване на професионални шрифтове във всеки проект. Въпреки това, ако такава покупка не е възможно поради различни причини, не се отчайвайте - можете да намерите добри възможности сред откритите шрифтове.
Становище: Юрий Ветров, ръководител на проект и дизайн на интерфейса в Mail.Ru Group

Бих разделил въпроса на две части: дали да се използва персонализирани шрифтове, и ако е така - има ли смисъл да плащат за тях. Mail.Ru Group ние сме активно ангажирани в актуализации на продукта, както и добра типография, разбира се, важно в този процес. Сега ситуацията е благоприятна - по-добри кирилица шрифтове за различни задачи, както и благодарение на услуги като Google Web Fonts и Typekit свързват ги технологично прост.
Въпреки това, когато се опитате да ги използват на практика, има много въпроси и проблеми. Ако сте отговорно отношение към работата си, направете го не за портфейла и за потребителите - което трябва да запомните за техническите ограничения и нюанси:
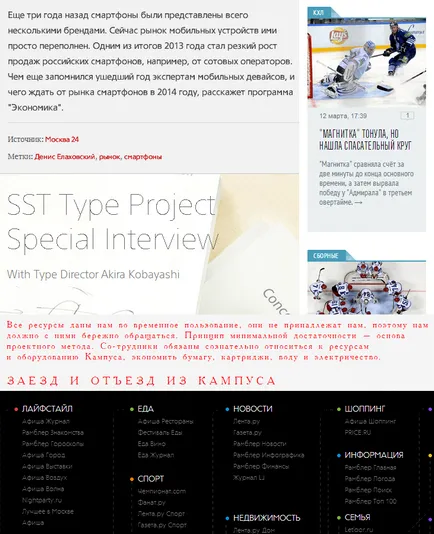
- Основната задача на типографията в нашия случай - да се осигури четене и сканиране информация комфорт. Така тест оказване на браузъра на макета, а не в Photoshop. Въпреки, че неговата версия на Creative Cloud беше близо до оказване на системата, тя все още е в последните реализации са възможни поне за освобождаване от отговорност. А в най-лошия случай - абсолютната прочетен. Аз събере колекция от примери (снимката по-долу), можете да се опита да отгатне на услугата (скрийншота взето на Chrome за Windows 8). Проверете в Windows 7, Windows 8 и Mac OS.
- В продължение - за услугата с голяма посещаемост трябва да са наясно с Windows XP и има механизъм за разпадане на ядрото шрифтове за интернет за нея. Въпреки че всички професионалната общност мрази OS, а официалното й подкрепа официално прекратено, все още има една прилична сума на хора седят в момента. Системата е много сложна ситуация с анти-псевдоними (в зависимост от комбинацията на сервизния пакет и браузъра), а ако се вгледате в персонализиран шрифт в IE6 няколко минути по-късно, очите ще се появят бавно.
- Следете размера на зареждаемите шрифтове. Колкото повече използвате проследявания, толкова по-трудно бодикит за потребителя - оставете само наистина необходимо. Не забравяйте, че това може да бъде скъпо и бавна скорост на трафика. Можете също така да се оптимизира самия файл на шрифта, премахване на ненужните тях символи, които въвеждате букви и арабски скрипт. Въпреки, че тук трябва да сме внимателни - много производители на шрифта го забраняват в лиценза, тъй като има опасност да се прекъсне го ощипвам.
- По поръчка на шрифта може да се използва за рубрики и емисии, както и за основния текст. За лаиците основният ефект се постига чрез злополука, за дизайнерски задачи, те също така предоставя най-видимата ефект, проблемите с което ги прави по-малко поради по-ниските обеми и повече щифтове. Почти всички хемороиди с рендиране - и двата пъти в основния текст, както и проблемите в него най-лошото въздействие върху четливост. Може да ви е достатъчна, за да се ограничи заглавки.

Тъжната последствията от липсата на проверки на действителното разпределение оказване
Вторият въпрос - използването на платени шрифтове. Тук, от една страна, това е проста: ако искате уникален - купете лиценз; искате евтин - вземете безплатен вариант. Сега безплатно кирилица повече, а дори и да преминат на използването на този текст с няколко други сайтове все още ще бъде добре да се открояват от тълпата. В допълнение, има е косвена печалба - този шрифт може вече да се кешира в браузъра на потребителя и не се изисква изтегляне.
Както обикновено, всичко зависи от вашата задача. На сайта на промо ви пълна свобода - присъствието му не се увеличава прекалено, потребителите обикновено идват тук веднъж и сканират информация, без четене на големи количества текст. Личният блог няма да е масово навлизане на публика, но има нужда да се мисли за четливост. За уеб услуга, скорост на изтегляне е важно, въпреки че текстът обикновено се ограничава до елементи от интерфейса. И в търсените съдържание критичен към всички компоненти на проекта - никакви проблеми се превръщат в голям брой потребители.