Защо е необходимо да се премахне "виси" от главното ред от текста, UX гуру
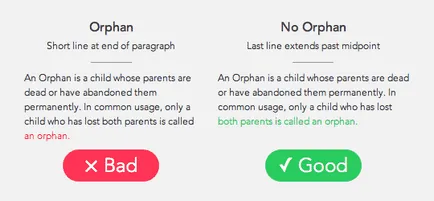
Знаете ли, че, това е начина, по който завърши параграф се отразява на начина, по който се чете на потребителя? Можете да се създаде "висящи" линии, които са вредни за четливост. "Висящ" линия - къса линия, образувана в края на параграфа, което се дължи на неговата дължина.
Когато един потребител се чете текста, той генерира библиотека ритъм. "Висящ" Онлайн прекъсне ритъма, и да доведе до неудобни окончания. Краткостта е последният ред на абзац пробие усещането за завършеност. Когато четенето на глас, "висящи" линии правят край звук отделно от останалата част от текста. Добър параграф трябва да продължи плавно от началото до края.

Благодарение на "вдовиците", текстът не е само звук, но също така изглежда неудобно. Те създават непропорционално прекъсвания в основния текст. Това води до факта, че започва параграф да изглеждат не симетрични и балансирани. Такива паузи също може да се създаде линия от празно пространство, за да бъде отвлича вниманието на потребителя.
За да се избегнат "висящи" линии, опитайте се да се разшири на последния ред на параграфа отвъд средата на основния текст. Има няколко начина да се постигне това.
1. Определете разстоянието между думи
2. Настройте ширината на основните текстови редове
3. Редактирайте текста така, че "виси" линия е свързана с предишната
Най-добрият начин да се отървете от "висящи" линии - за редактиране на параграфа, така че тя съдържа повече или по-малко думи, както за определяне на интервала и ширина на линията се променя последователността на маркирането. Най-добре е да се премахне "висящи" линия, дори и след като сте написали параграф. Така че, просто се промени формулировката, а не самата същност на текста.
Не изхвърляйте вашите текстове, за да си "висящи" линии. Потърсете и да ги премахнете от основния текст, за да даде на потребителите по-добра работа при четене. Невъзможно е да се премахнат всички "висящи" линии, особено ако вашият сайт е с адаптивен дизайн. Но поне се опита да намали техния брой до минимум, за тези потребители, които разглеждат вашия сайт на работния плот.