Задайте Dreamweaver, и защо тя е необходима - awebdesign блог
Въпреки това, Dreamweaver невероятно лесно животът е пред-Ender, които трябва да напишете огромно количество код монотонен през годините, за да запълни устата му. Dreamweaver ви дава възможност да се намали времето на писане на HTML почти наполовина и CSS - така че всички пет пъти. Това е, защото тя добавя код за вас.
Най-удобна функция - не е нужно да пиша затварящия маркер напълно. Тя трябва да се отпечатва " или по-дълго . След като lafy диск обратно на лошо раздразнена бележник ++)).
В CSS, като цяло, всичко е много готино. Notepad също може да добавите свойствата и самият стилове, но той не знае как да се филтрира техния контекст! Това означава, че в Dreamweaver, ще видите само тези стилове които са на разположение за този имот в контекстното меню. Ами, например, за да позиционирате след двоеточието ще бъде достъпен само абсолютно, относително, статични и фиксирани. По този начин, вие никога няма да обърка стил, не поставяйте граница: 0, а на границата: няма.
Същото важи и за Java-скриптове. В програмата се показва съобщение за грешка или винаги разкри функция, като подчерта проблематично линия. Ще спестите много време, за да търсят грешки.
За монтаж и експлоатация, са показани тук, на примера на Dreamweaver CS3, тъй като тя е много по-лесно за най-новата версия. Да започнем с вас, че ще бъде достатъчно. Това е, когато трябва да се напише SCSS и SASS (prgrammno генерирани от стилове), това е, когато това би било по-добре да се сложи последната, защото това е - с една дамите! - той поддържа дори този вид работа. Как да го направя, е писано тук: SASS - For Dummies - софтуер за настройване на околната среда.
Така че, след изпълнението на програмата ще видите нещо подобно интерфейс:

Можете да избирате кой файл да се създаде или отворен, аз подчерта HTML. Ако кликнете върху този бутон ще се отвори HTML-файл, в който сте регистрирани всички необходими тагове в cheder. Само, вместо
трябва да поставите ново оформление HTML5:
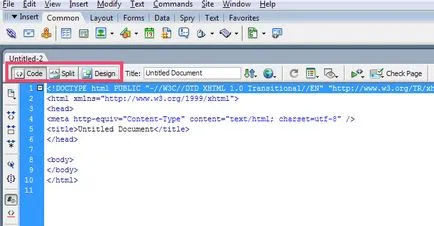
По-нататък. В горната част ще видите избор за това как да покаже файла - кода като дизайн или комбиниран режим.

Poke тук и там, за да разбера. Разбира се, ние ще напиша в кода на готовност. Но режимът на дизайн е изключително полезна за този вид работа:
Отиди в текстов режим и ще видите, че всички код, създадена за вас! тя трябва да се почистват често, особено след Ward - премахване на допълнително маркиране, въпреки че последните Dreamweaver копия на вече чисто. Извадете ширина, височина и стилове на шрифта може просто да търсят в. Маркирайте нежелани редове, натиснете Ctrl + F, поставете низа за търсене в горната част на прозореца, на дъното (където Заменете - замяна) оставете празно (празен низ да се промени) и кликнете върху Замести всички.

По този начин е възможно да се почисти или да замени един код към друг в целия документ автоматично. Dreamweaver също така ви позволява да търсите за всички документи по проекта. Това е изключително полезно, ако трябва да се намери слабите места във всички файлове (в HTML, и HPD и КСО). За тази цел, в горната част (в Selecta), за да изберете да не текущия документ (текущия документ), а друга опция, за да изберете от (всички отворени, папка текущия проект и т.н.)
От тук ние постепенно се премести в концепцията на проекта в Dreamweaver.
Проектът - уебсайт, който обикновено се състои от HTML-файлове, CSS стилове папка, папка Js на с на Java скриптове, IMG папка със снимки и други папки, които са ви необходими. Това е вашият проект - е, че след това можете да се качите на сървъра изцяло и тичам към вашия сайт в момента е достъпна от интернет.
В Dreamweaver, че е възможно да се свърже на тези проекти с имена, а след това бързо да превключвате между тях. Щракнете върху елемент от менюто на сайта> Нов сайт:

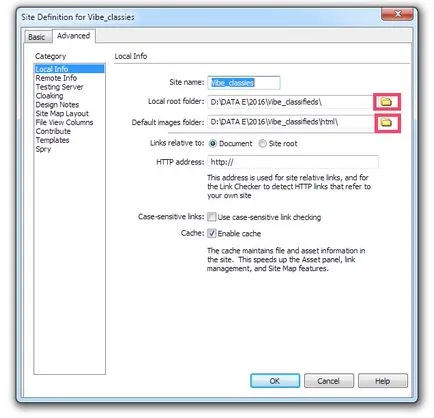
В друга версия на програмния прозорец ще изглежда по различен начин, но същността остава същата. В действителност, трябва да укажете името на проекта, изберете папка на вашия компютър, където ще бъде в основата на сайта, както и изберете папката със снимките вътре този корен.

Много е възможно да не пипа нищо и просто натиснете OK.
Remote Info дава възможност за конфигуриране на FTP линк към вашия сайт на сървър, а след това се спести време за сваляне на коригираните файлове на отдалечен сървър, но е добре да се използват за тази цел, в тип FTP-Manager FileZilla, макар че - това е въпрос на вкус.
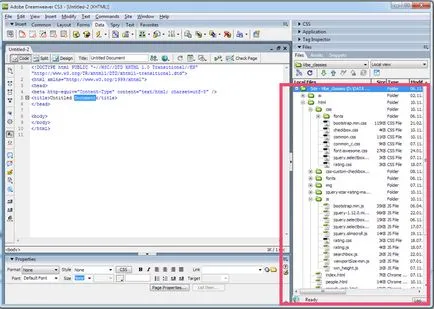
Тук е моят проект - в дясната зона - всички ваши файлове и папки в едно дърво, всичко е достъпно и коагулация.

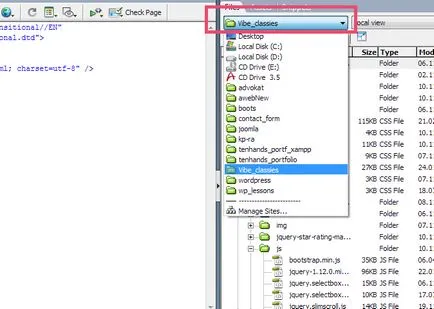
И тук е как можете бързо да превключвате между проекти:

Е, като цяло, и всичко, което трябва да знаете, за да започнете с Dreamweaver.